每周分享之JS数组的使用
数组,一堆数字归为一组,就是一个数组,一堆对象放在一个组里,也是一个数组,概念很容易懂,说白了就是一个有限集合。
JS数组的语法无法两种,插入和移除(语法自行科普)。用处挺常见的,既然数组是一个集合,那么用到集合的地方就会用到数组,常见于页面上的表格数据渲染,一般的,异步加载的表格数据就是从数组来的,比如后台接口把一个数据表,格式化成JSON对象并返回,这个JSON对象其实就是一个数组,因为这个对象里有N个子对象,这个N个子对象都在一个大的JSON对象里,这个大的JSON对象就是一个集合,就是一个数组。所以你用ajax收到的列表数据,返回的结果其实基本上都可以理解为数组。当然,如果ajax请求设置的格式是html,不是JSON的话,那么返回的就不是数组,而是一个json字符串了,这个时候就需要将json串格式化成JSON对象/数组,然后就可以去遍历/循环了。
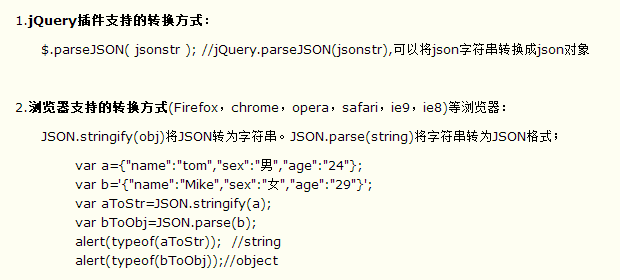
注意:(JSON串!=JSON对象)但是两者可以互相转换:

会使用到数组的几个地方:
1. ajax返回JSON对象,遍历这个对象的时候其实就是在遍历数组,此时这个对象就是个数组,里面有N个元素
2.获取到页面多个值的时候,其实也是个数组,比如 $(document).find("ul>li") 假设页面有多个li,这个时候前面一句获取到的即使一个包含页面li的数组
3.做某个功能的时候,数组可以用来存储多个对象,通过对数组的存取以及删减可以实现相应的功能
由于JS是弱类型,所以在使用数组的时候比较“随意”,比如一个数组可以存多个数字、或者多个字符串、或者多个对象、或者数字+字符串、或者数字+字符串+对象,都可以往里面存,还能混在一起(一般没人这么干)
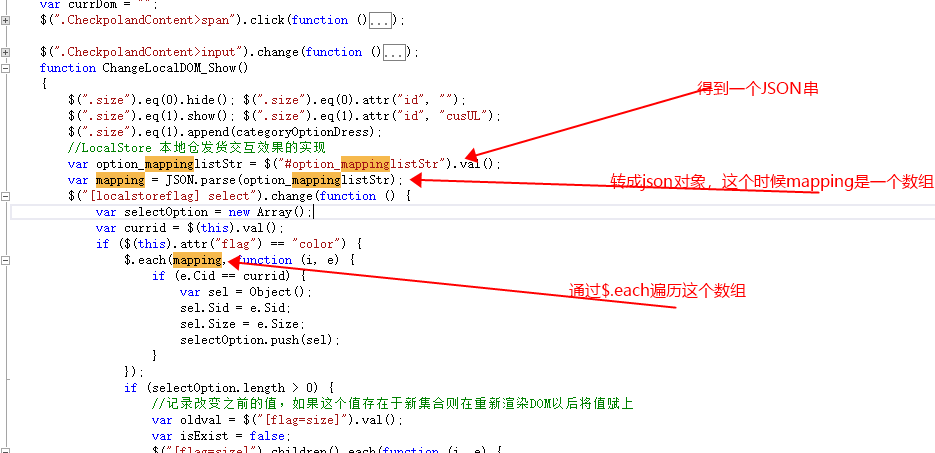
数组使用之代码实例:

数组其实有时候不单单指 new Array()的对象,有时候,一个JSON对象也是一个数组,这点很重要。


