DOM节点左右移动
闲来没事写了个小demo,原本是回答别人博问的,有人比我更快的给出了链接,想想半途而废也不好,就写完了,写个博文记录一下(效果是按照我自己来的,可能和最早别人问的不太一样,反正无关紧要啦)
直接上code:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <style> table tr td { border: 1px solid black; width: 200px; height: 400px; } li { list-style: none; margin-top: 20px; } </style> </head> <body> <table> <tr> <td> <ul> <li><input type="checkbox" value="江西" />江西</li> <li><input type="checkbox" value="四川" />四川</li> <li><input type="checkbox" value="福建" />福建</li> <li><input type="checkbox" value="湖南" />湖南</li> </ul> </td> <td> <ul> <li><input id="right" type="button" value=">"></li> <li><input id="rightAll" type="button" value=">>"></li> <li><input id="left" type="button" value="<"></li> <li><input id="leftAll" type="button" value="<<"></li> </ul> </td> <td> <ul> </ul> </td> </tr> </table> </body> </html> <script> $(function () { $("#right").click(function () { $("td").eq(0).find("input:checked").each(function (i, e) { $("td").eq(2).find("ul").append("<li><input type='checkbox' value='" + $(e).val() + "' />" + $(e).val() + "</li>"); $("td").eq(0).find("input:checked").parent().remove(); }); }); $("#rightAll").click(function () { $("td").eq(0).find("input").each(function (i, e) { $("td").eq(2).find("ul").append("<li><input type='checkbox' value='" + $(e).val() + "' />" + $(e).val() + "</li>"); $("td").eq(0).find("input").parent().remove(); }); }); $("#left").click(function () { $("td").eq(2).find("input:checked").each(function (i, e) { $("td").eq(0).find("ul").append("<li><input type='checkbox' value='" + $(e).val() + "' />" + $(e).val() + "</li>"); $("td").eq(2).find("input:checked").parent().remove(); }); }); $("#leftAll").click(function () { $("td").eq(2).find("input").each(function (i, e) { $("td").eq(0).find("ul").append("<li><input type='checkbox' value='" + $(e).val() + "' />" + $(e).val() + "</li>"); $("td").eq(2).find("input").parent().remove(); }); }); }); </script>
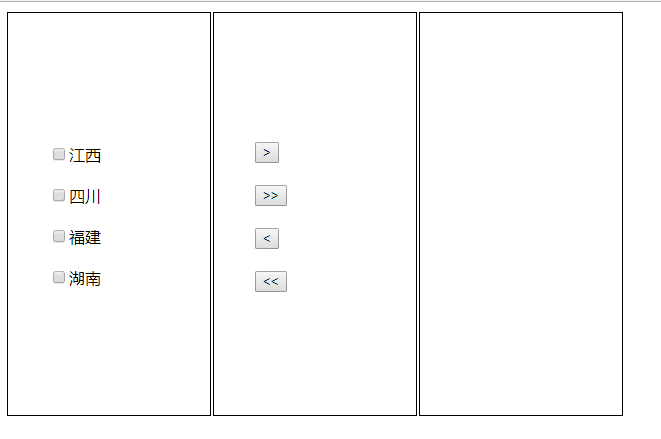
效果图:

Remarks:> 是移动选中的,>>是移动全部。(第一个与第三个之间的反复移动)。代码比较粗,没多想。毕竟具体需求具体对待,简单的写一遍就好了,实际运用中自己去发挥。
PS:转载请注明来源 https://www.cnblogs.com/sunshine-wy,疑问和勘误可在下方留言。


