js tool 方法之删除数组指定项
最近又开始写博文了,还是在自己的本地项目上做一些小的方法案例.
之前撸代码的时候总是遇到删除数组里某个元素的问题,JS没提供便捷的方法,只能自己写个循环处理,所幸自己写个方法,以后博客项目里要用到就不用重复去写代码了.
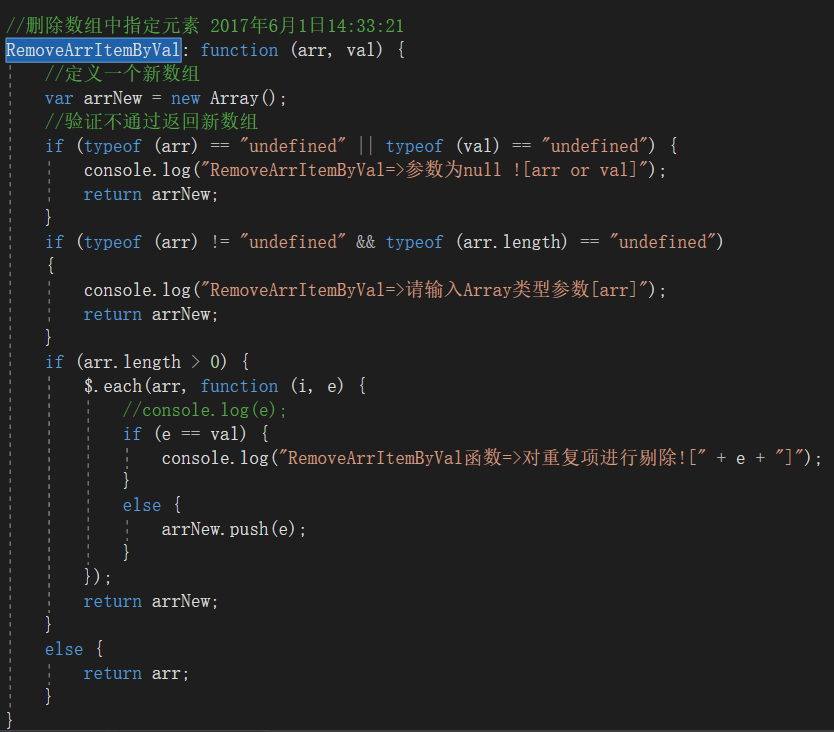
方法名:RemoveArrItemByVal 移除数组中的指定项,根据某个值
考虑到参数输入的问题,对此做了一个小小的逻辑校验,如果没有传递参数会返回一个新的空数组. 可能会有人问为什么不返回传入的arr数组呢? 因为考虑到如果传入的arr不是个数组,那这个方法返回的也就不是一个数组了,而这个方法在定义之初就只能返回Array数组,所以这里就存在这个悖论,输入的arr不是个数组,返回要是个数组,所幸就把刚实例化的arrNew返回了,诚然后面也有对arr的判断. 关于这块判断目前不是很严谨,现在的判定条件是:一个对象,如果不是undefined,并且它的length属性是undefined,那么,它不是一个Array数组! 目前来看这个推论没毛病,欢迎各位看官进行点评,有更简洁更稳妥的方法可以交流交流.
在循环输入的数组的时候,将满足条件的项进行console.log进行输出,不满足的压入到新数组并返回新数组.输入的数组长度为0的时候返回它本身.
使用方式:
var arr = new Array(1, 2, 3, 4);
arr = Tool.RemoveArrItemByVal(arr, 3);
console.log(arr);
//Tool是我自定义的一个JS对象,在一个公共的JS文件里面.定义好方法以后使用起来就很便捷.

PS:转载请注明来源 https://www.cnblogs.com/sunshine-wy,疑问和勘误可在下方留言。


