[编程笔记] 奇怪的bug - 公共提示组件不生效
项目中有这么一个提示框:

对应的代码是:top.msg.ok(123)
很简单的一个功能,初看的时候就猜到是用的某个组件,其他地方要用一般照抄,改下文案即可,这种弹出肯定是公共组件了。
然鹅,很神奇的是我新做的页面,复制以后没效果!由于是最近刚接触的项目,多少有点不熟悉,排查起来花了些时间,也挺有意思,记录一下。
对于一个不熟的项目, 不熟的组件,怎么去排查呢?
首先我们看代码,top.msg.ok(123),123就是内容了,你改成'这是一段文本',它就可以提示文字信息。重点看前面:
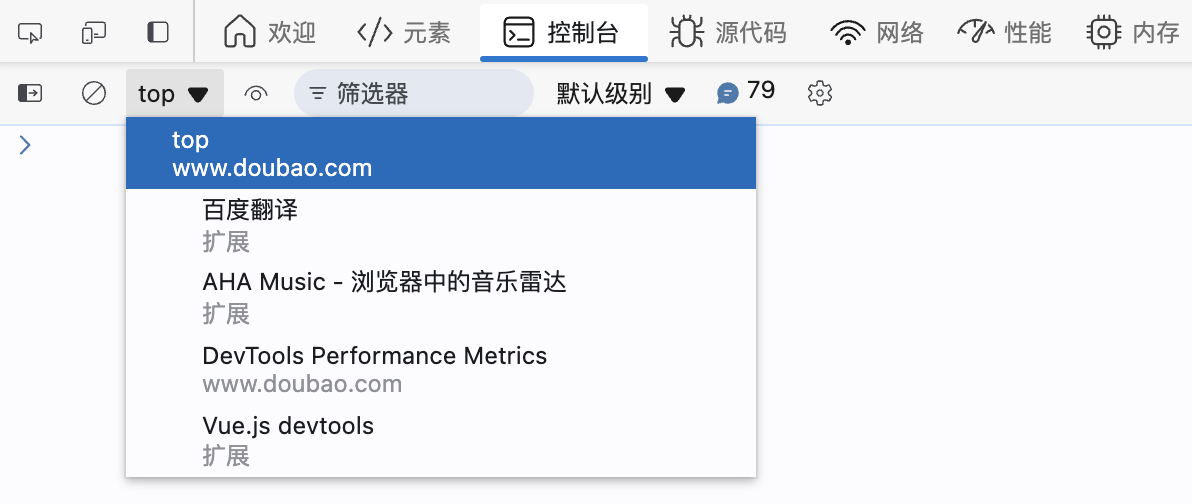
1、top 代表页面,一般是当前页,如果你页面有很多弹窗,涉及其他页,那么这个下拉框还会出现其他页面

这里要说一下,以前我觉得控制台能输出所有我看见的页面元素,后来我发现像那种多个页面嵌套的,你要在top那个下拉里选一下,这个时候控制台才能获取到你想的元素。
2、msg 代表这个页面上的对象,只要你找对了页面,那么在这个页面加载的脚本里,肯定可以找到msg这个对象。
3、ok 代表方法,除了ok,常见的还有error等,其实就是打印日志信息常见的info、warning、error这些。
那么清楚这些之后,再去找就很简单了。
不过找代码是存在一定技巧的,简单的、明确的你可以直接搜关键字马上就知道在哪里定义的,但是对于这种msg、ok,比较常见的字符,其实不一定能快速搜出来,项目越大,检索结果越多,越难过滤出我们想要的,那么如何快速找到那个我想要的js函数呢?

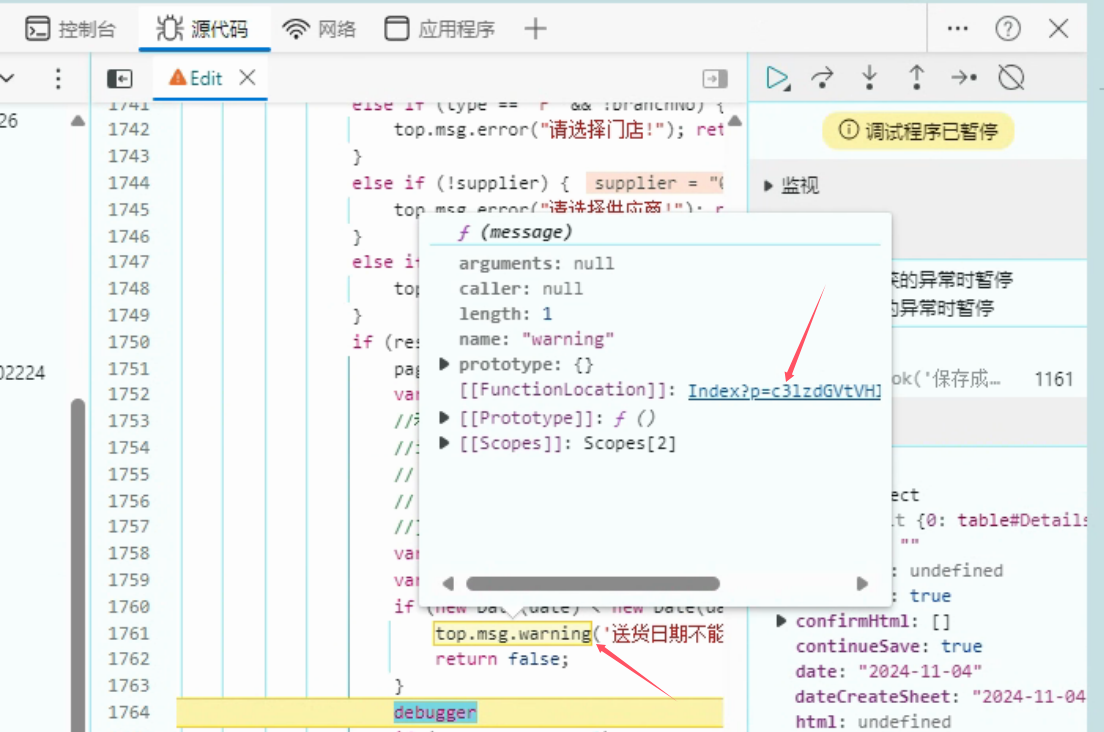
我们可以在用到这个函数的地方设置断点,手动打断点或者通过debugger关键设置断点都行。
设置好断点以后,运行到这个方法时,我们把鼠标悬浮上去,找到"[[FunctionLocation]]:"的地方,你就可以看到是哪里定义的这个函数了,原来在Index页面啊。
一般事情到这里就结束了,找到页面了,这个页面是否公共页面,如果不是,就再提炼一下写个通用的,或者方法弄到那边去。
很明显,我这个是公用的,只是这个Index模板不适用我新做的页面,因为新做的页面用的另一个后台,涉及另一个Index,我们姑且称之为IndexB。
然后去找IndexB页面,发现方法有。调试了一下,咦,居然不走这个方法。
怎么排查呢?首先,我们来看浏览器是否加载了资源(js、css、images):

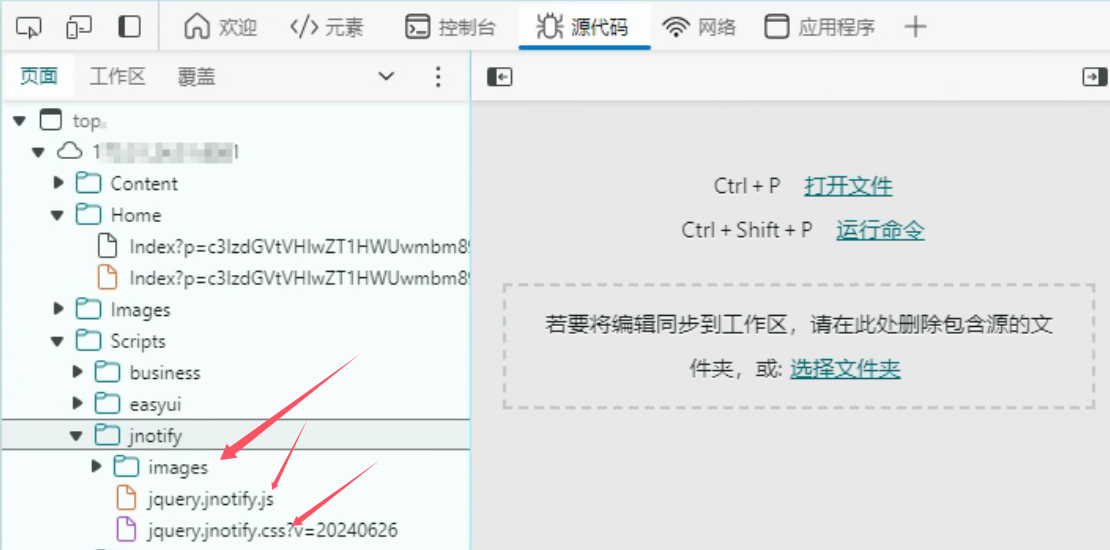
我先看的是正常的页面,Index,这里的js,css,images,都正常。然后我对比了一下我做的页面资源加载情况:

images没加载出来,怪不得弹出看不到效果!那么images为什么没加载出来呢?我们猜也可以猜到,css引用了images,而images没有加载,说明什么?说明css没加载,或者没执行!
很明显,我们看到css加载了,那就只能是没执行了。那么又是为什么css请求images的代码没执行呢?这就要看看这个插件的js代码怎么写的了!

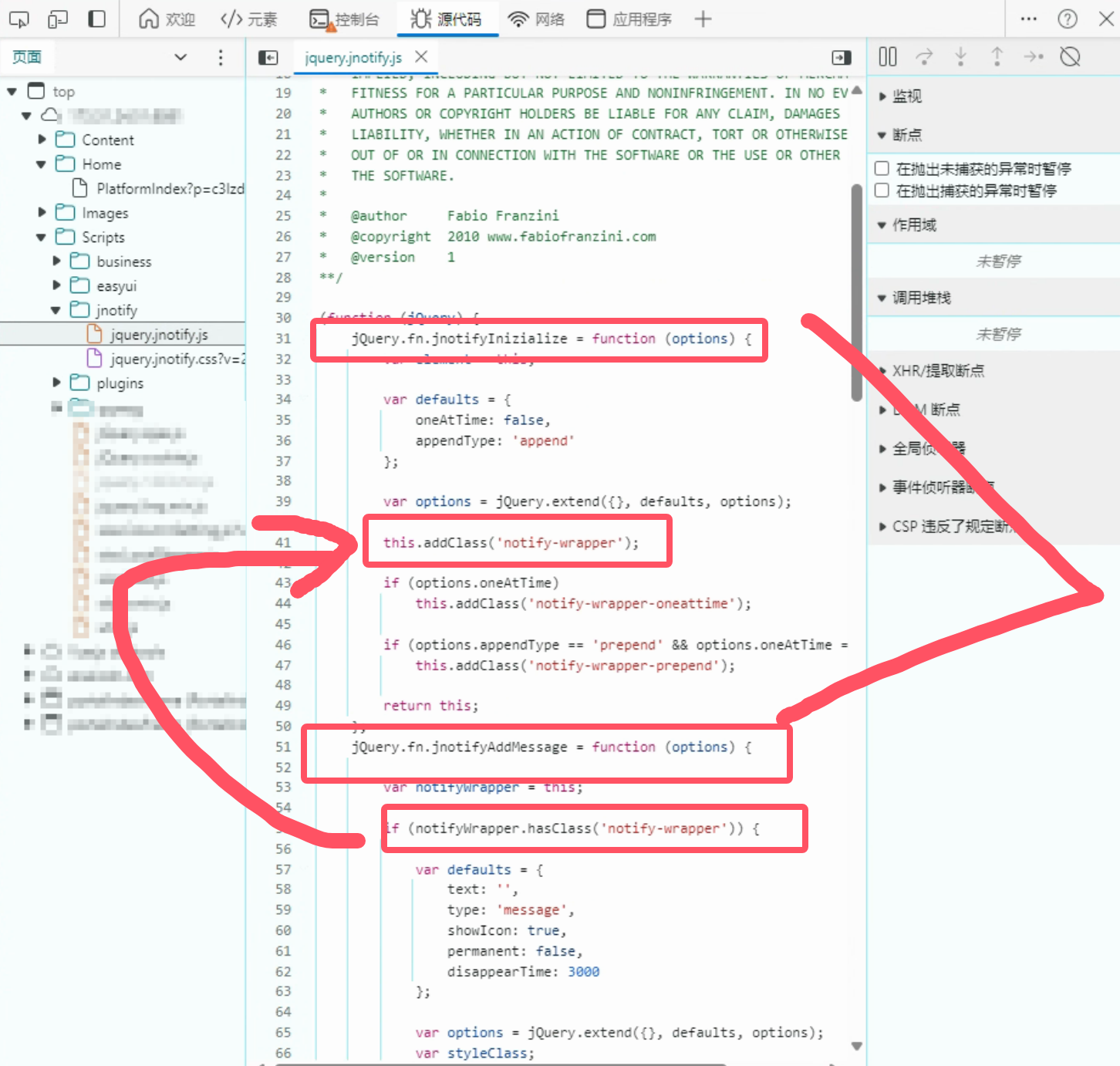
左侧的资源点击一下,右侧就可以看到具体内容了。
这个插件的代码扫一眼就知道,两步,先初始化,然后可以调用jnotifyAddMessage方法实现弹窗提示。项目里的代码确实有调用jnotifyAddMessage(这里不展示项目代码,请忽略)。
看懂以后,稍微调试一下两个页面就知道,Index能弹窗,是因为jnotifyAddMessage方法的if能走进去,而IndexB页面的走不进去,走不进去的原因就在于这个hasClass了,有这个class才会继续执行代码,而这个class,是需要先执行初始化才会有的,那么结论就出来了:IndexB没有对弹出组件进行初始化。
结案:最后发现是IndexB页面代码有bug,导致没有执行初始化的代码。
很简答的一个功能,但是其实也涉及一些分析问题和在浏览器进行调试的技巧,这种组件没效果的问题,最重要的是明白组件的原理,看懂组件的代码,看懂以后,结合调试技巧,就能得出答案了。


