docker实战之通过nginx镜像来部署静态页
本章我们主要讲解如何通过docker构建一个nginx容器,这里我们以部署一个静态html为素材来进行演示。
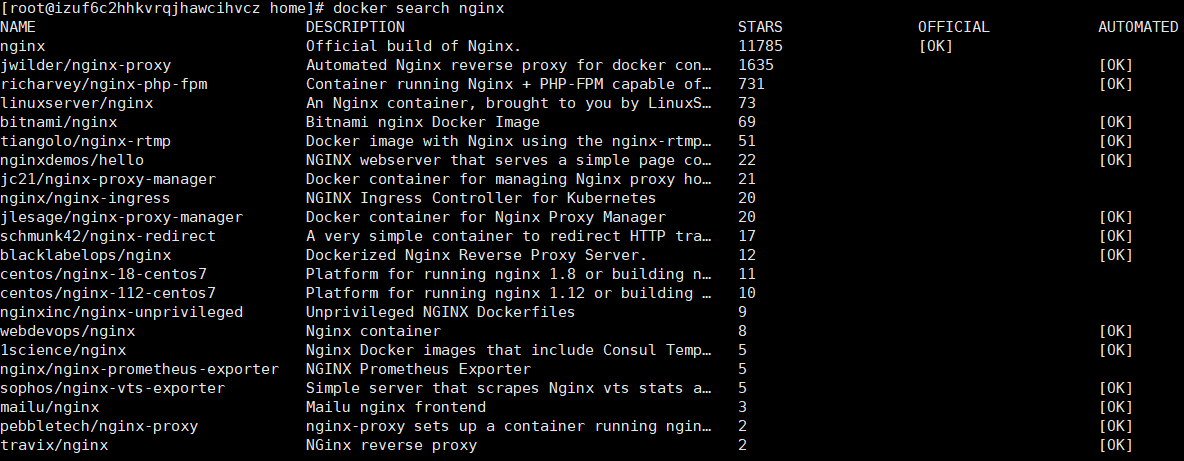
首先我们通过【docker search nginx】命令来查找Docker Hub上的nginx镜像:

这里我们拉取官方的镜像就可以了,通过【docker pull nginx】命令。
拉取完以后,我们查看一下本地的镜像列表【docker images】:

nginx已经有了,其他的几个镜像不用管,是我做别的demo时用过的。
好了,有个nginx镜像以后,我们就可以通过这个镜像来构建一个包含nginx的容器,通过这个容器,我们可以运行我们的demo项目。
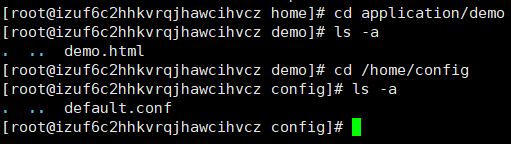
在构建容器之前,我们先准备好我们的素材,也就是静态html和nginx相关配置,我这边在centos上建了一个home目录,里面有application和config两个文件夹,一个存放网站发布文件,一个存放配置。各自的路径和文件如图:

demo.html里面没内容,只是一个标准的html文件,default.conf文件则是nginx部署网站的配置:

listen是端口,默认80就可以了,这个是网站在服务器的内部端口,外网通过这个端口是访问不到站点的。到时候容器运行时会做端口映射,重新指定端口供外网访问。server_name后面写localhost表示本地即可,location里面的root表示nginx部署站点所在文件路径,由于我们是容器部署,所以这里的/app路径其实是容器的目录。index是启动项,我们设置为我们的demo.html即可。
网站文件和nginx配置准备好了以后我们就可以开始通过nginx镜像来构建我们的容器了,容器都有自己的目录的,但是为了方便操作以及做持久化,我们会通过docker运行容器的-v参数来做目录挂载。
运行容器的命令【docker run -d -p 8086:80 -v /home/application/demo:/app -v /home/config:/etc/nginx/conf.d --name demo nginx】
首先我来说一下这几个参数,docker run 是运行一个容器的意思,-d 表示后台运行 -p 8086:80表示将内部的80端口映射到外网8086端口上,-v表示挂载目录,格式是 -v 宿主机目录:容器目录。上面的命令中我们指定了网站资源文件路径和nginx配置,分别对应我们之前在宿主机的home文件里面放好的两个文件夹。
执行完上面的命令以后会出现一行字符串,即表示运行成功:
![]()
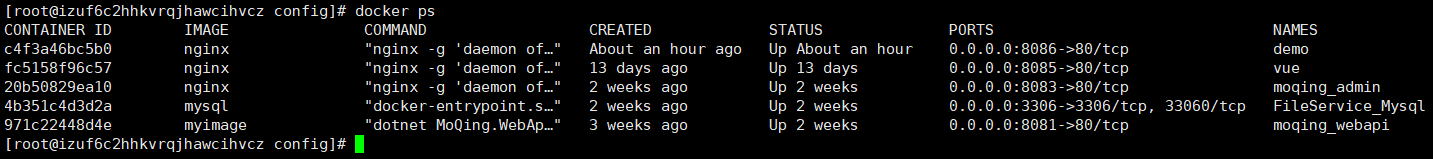
紧接着我们通过【docker ps】命令来查看我们正在运行的容器:

可以看到一个名为demo的容器已经在运行了,从左往右我们依次可以看到容器id、基于的镜像、执行的命令、创建时间、状态、端口、容器名称。
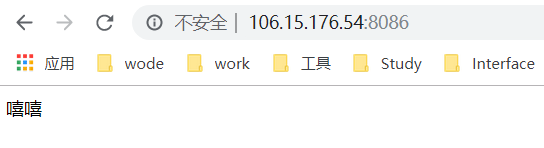
最后,我们通过IP+端口的形式即可打开我们部署的页面了:

Remarks:
以上教程需要注意的地方:如果是新购的服务器,或者对服务器不熟悉的同学,实践以后发现ip+端口打不开部署好的网站,那么多数情况下就要检查服务器上是否开发了相应端口,以博主为例,使用的是阿里云服务器,在安全组规则里,相关端口都是打开的。另外,本文提到了一个挂载目录的操作, 这个操作可以将宿主机目录挂载到容器目录,从而实现容器的可持续化,一般像容器内的日志啊,产生的数据文件啊,都可以通过挂载的方式挂到宿主机,这样即便容器没了,宿主机也会有记录文件。还有一点就是,如果你不喜欢挂载这个操作,觉得以后删除容器以后还得再删宿主机下的文件夹比较麻烦,而且自己的业务场景不需要做可持续,那么在创建容器的时候,可以不使用-v命令,而是直接创建,等创建成功以后,通过docker cp命令来实现宿主机文件到容器目录的拷贝操作,命令格式是 docker cp 宿主机目录:容器目录,具体用法我这里就不多讲了,大家线下多实践。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号