Google浏览器插件之闪存过滤器
一件很有意思的事情引发的无聊尝试。
博客园有个很有趣的功能,就是闪存,翻阅到07年园长对闪存的定义:

记录一闪而过的想法,高兴或者不高兴都可以发一下。我用这个一直以来的想法就是,想到点啥发点啥,顺便看看别人发的啥。但是.....唔......有的人可能言论过激,引起他人不适,于是就开撕了,这样的场景屡见不鲜,场面之激烈堪称一场大戏~~
于是就有园友期望可以出个屏蔽功能,不喜欢的人直接在自己的列表里pass掉。
其实吧,我觉得,有时候没有必要去和别人争吵,看不惯就看不惯,就当个笑话就好。
当然了,都是程序员,何必增加园子里程序员的工作量呢,哈哈你说是不是。可能有的人就要说了,不就是个屏蔽功能嘛,很复杂吗?咦,这种场景是不是像极了互联网公司某些产品的口头禅。
以上只是个人观点,言归正传请看下面正文。
哈哈,铺垫完了,上干货了,为了解决上述问题,之前我写了一个js脚本,F12以后在控制台执行, 即可清除指定人的闪存,但是这种方式多有不便,每次得F12打开浏览器控制台,不然就不行。这个操作太麻烦了,直到今天,一个闪存园友提出了一个很棒的想法,写个浏览器插件!

这是一个建设性的建议,当即我就开始动手了,搜索如何写插件,清除人的闪存脚本我有了,差的只是如何利用插件去执行我的JS代码。
https://www.cnblogs.com/luffystory/p/9190444.html
上面这个博客是我找到的入门教程,看懂基本操作之后我改了改,写入了自己的JS就完事了。
步骤如下:(以下所有文件都在某个建好的文件夹中)
1.新建manifest.json文件,写入如下内容:
{ "manifest_version": 2, "name" : "闪存过滤器", "description" : "不喜欢的人过滤掉就好啦~~", "version": "1.0.0.0", "content_scripts" :[ { "matches" : ["*://ing.cnblogs.com/*"], "js" : ["jquery-3.3.1.min.js","main.js"] } ] }
(参数详解看这个 https://www.cnblogs.com/GoCircle/p/9332836.html )
这里是指简单的demo,参数只写了需要的几个,里面指定了插件作用的域名,以及需要使用的JS,因为平时自己习惯写JQ,mian.js是JQ写法,所以引入了JQ文件。
main.js里面内容如图:

里面测试人员01、测试人员01、测试人员03写成需要屏蔽的昵称即可。
插件文件夹最终的文件截图如下:

除了JQ从网上下载,其他两个都是新建的。注意文件的编码格式为Utf8。
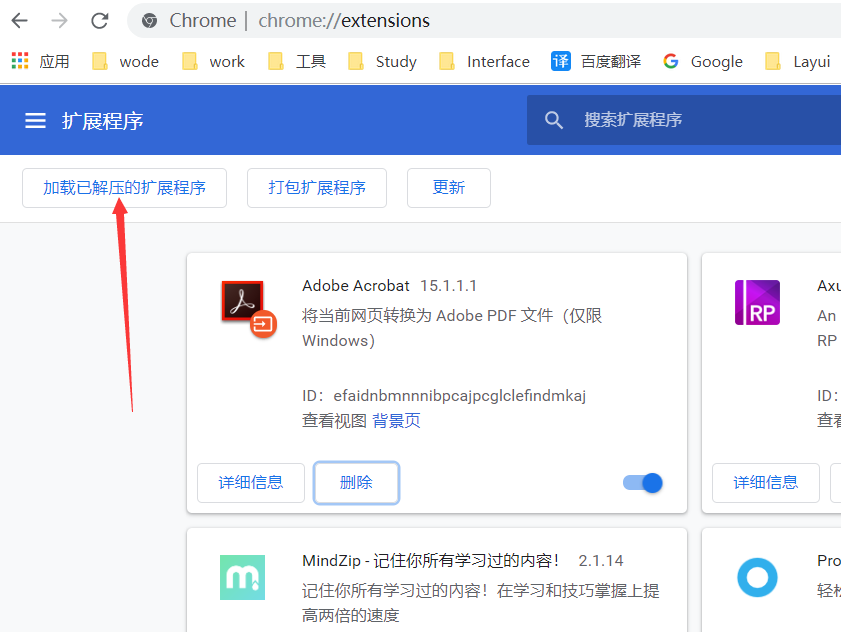
写好了就开始用了!打开Google的扩展程序,点击加载已解压的扩展程序:

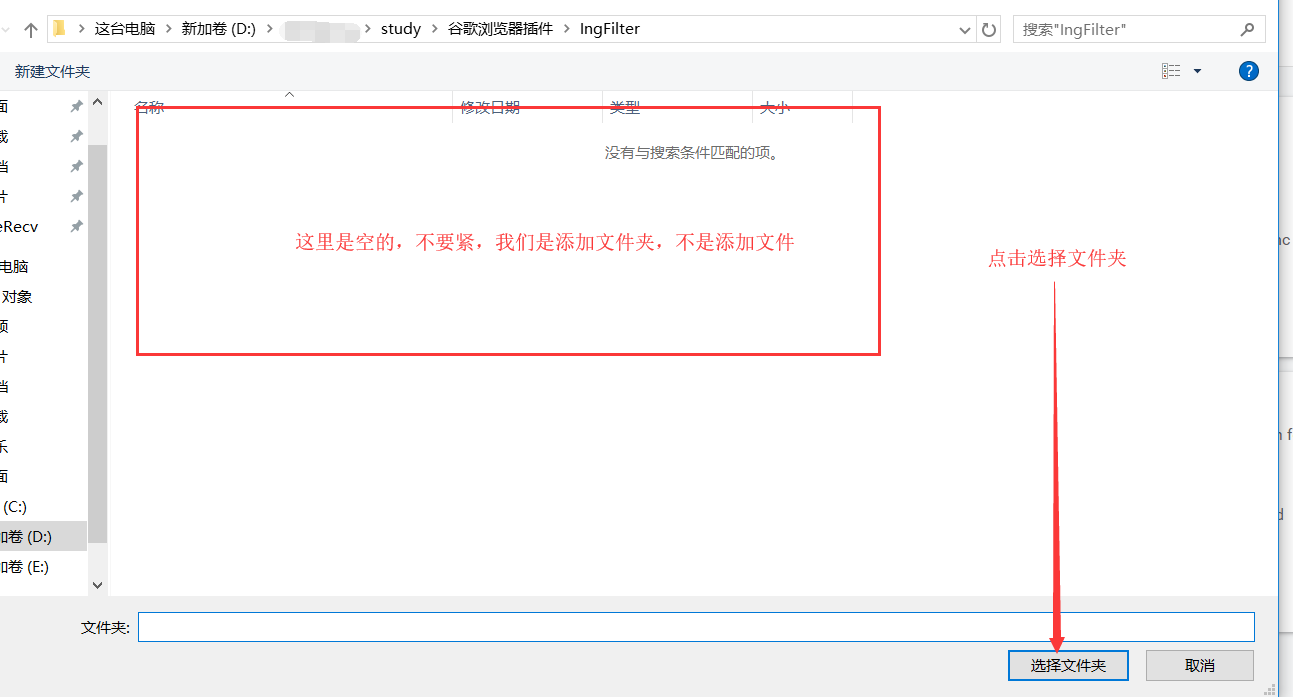
按下图所示操作,添加一个文件夹:

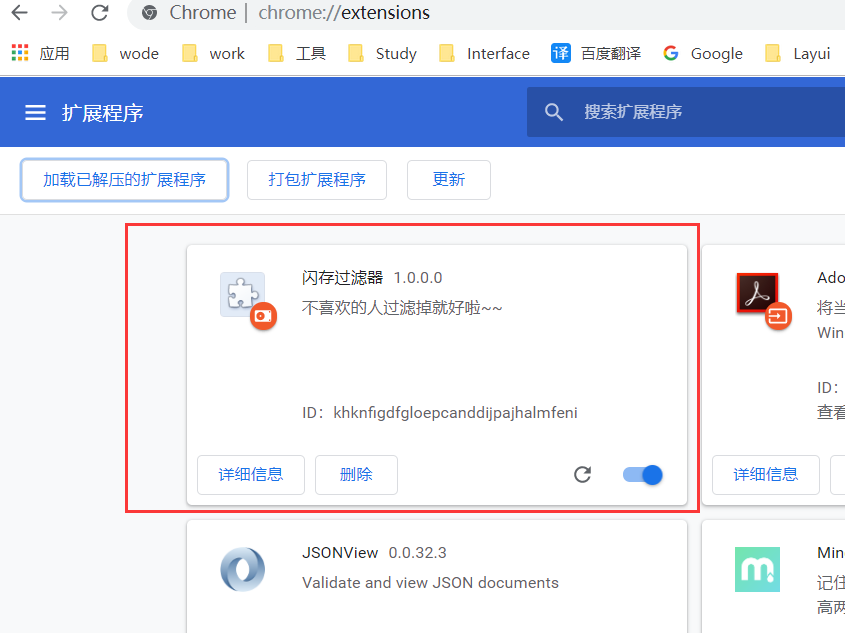
添加以后是这样的:

扩展程序里面已经有我们添加的插件啦~~~ 默认是启用的!(对了,需要注意的是,打开浏览器的开发者模式才能添加插件哟)
最后,如图检验成果!F12只是为了看日志,关掉以后插件依然有效,目前我设置的是加载清除一次,然后每2秒再定时清除一次,因为点“全站”的时候,下面JS是异步加载的,页面不会刷新,所以需要定时再清一下dom。

这个是GIithub源码地址 https://github.com/lovemoqing/IngFilter,其实就是一个简单的文件.... 后续我再看有木有可以完善的地方。
不想手动建文件的小伙伴就去下载吧,然后把mian.js里面的昵称改成自己想屏蔽的即可。
Remarks:
1.mian.js里的昵称是写死的,每次改的话不方便,需要重新加载插件,其实我可以写个api,去调取接口获得需要清除的名单,时间关系暂时写死。
2.目前根据昵称清除的,但是昵称会存在经常修改的情况,导致不准,如果采用博客地址名的话,相对准确一些,但是博客地址名也是可以申请修改的,所以就不搞那么复杂了。
后记:这个只是为了练手,试试插件怎么写,如有不适敬请谅解,我写这个并不是放大矛盾,而是希望存在矛盾的园友可以化干戈为玉帛,如果实在不能,就用插件屏蔽一下。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号