项目笔记-vue
记录新建vue项目之后的种种。
2019年3月12日,从git上下载了一个vue后台模板的项目,git地址:https://github.com/lin-xin/vue-manage-system (基于Vue.js 2.x系列 + Element UI 的后台管理系统解决方案)
当天下午,准备打通数据的时候遇到了一个跨域问题,一般的,后台api设置一下跨域即可, 而我当时也尝试了用JQ的ajax进行请求测试,证明接口此时是跨域的,但是用axios进行请求的时候,提示了一个关于header的错误。当时我就意识到和http的请求头有关系,但是后端代码并没有关于header的处理,同时JQ是可以请求成功的,axios却不行,两者的底层原理都是对ajax的封装,所以当时一方面怀疑axios的语法设置问题,一方面在怀疑后台api的跨域设置。问题的详细信息以及解决方案参考我的博问:https://q.cnblogs.com/q/113667/
2019年3月13日10:16:49,参考Element UI的文档做数据分页,请求的数据始终是第一页,我相信所有当时看来神奇的地方在以后弄懂原理以后都会有一个合理的解释。
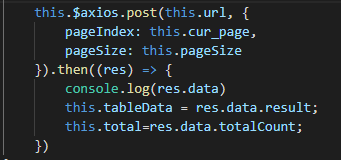
参数没有传递到后台的写法:

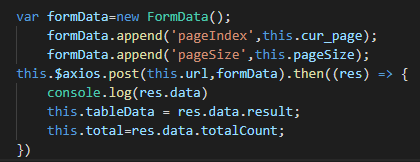
修改以后:

2019年3月13日14:45:55,关于vue代理的host的问题。
代理这里我准备用名称webapi,调用的时候如:this.url = '/webapi/values/get';,结果404了。

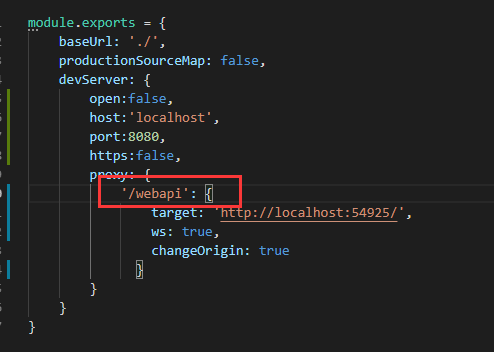
直到我重新看了一遍代理教程以后:

也就是说如果后台的api接口地址是api打头的,那么代理这里的前缀也应该是/api才对,而非可以自定义!
2019年3月14日14:45:47,在尝试了一个vue的后台模板以后,我准备将其签入到自己的git项目中,于是新建了一个文件夹,然后把项目代码都复制了进去,进行cnpm run serve运行的时候,提示找不到模块,重新cnpm install了也不行。
参考了网上最简便直接的做法,删除node_modules文件夹,重新安装需要依赖的模块,cnpm install 。目前推测是在安装依赖的时候,项目里的某些模块记录了的文件路径所在,导致迁移项目路径以后就运行不成功。
待继续更新....

