使用json方式实现省市两级下拉级联菜单[原创]
本文为博主原创,转载请注明。
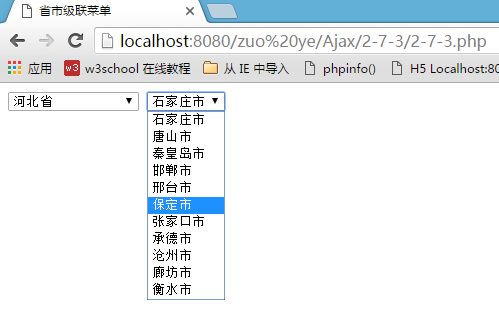
首先看一下实现后的效果图:

当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境不多赘述,注意修改一下php的配置文件php.ini文件,将mysql.dll前面的那个“;”去掉,不然总会报数据库连接函数的错。
将以上配置好后就进入代码阶段了,闲话不多说,直接上代码:
//2-7-3.php:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>省市级联菜单</title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(function(){ $("#province").change(function(){ var pid = $(this).val(); var data = { "pid":pid }; console.log(data); $.post("getCity.php",data,function(response){ console.log(response); // JSON.stringify(res); // console.log(json_decode(response)); // document.write('afdadf '); $("#city").html(response); }) }) }) </script> </head> <body> <select id="province"> <option>请选择省份</option> <?php mysql_connect("localhost", "root", "123456"); mysql_select_db("lession"); mysql_query("set names utf8"); $sql = "select * from province"; $res = mysql_query($sql); while ($row = mysql_fetch_assoc($res)) { echo "<option value=\"{$row['id']}\">{$row['name']}</option>"; } ?> </select> <select id="city"> <option>选择城市</option> </select> </body> </html>
然后是后台服务器端的代码:
//getCity.php:
<?php if (isset($_POST["pid"]) && $_POST["pid"]) { $pid = $_POST['pid']; var_dump($pid); } // $pid = $_POST['pid']; $link = mysql_connect("localhost", "root", "123456"); //单个数据库可以省略变量返回值 mysql_select_db("lession",$link); mysql_query("set names utf8"); $sql = "select * from city where province_id={$pid}"; $res = mysql_query($sql); $citys = array(); if ($res) { while ($row = mysql_fetch_assoc($res)) { echo "<option value='{$row['id']}'>{$row['name']}</option>"; // $citys[] = array("id"=> $row['id'], 'name'=> $row['name']); } // echo json_encode($citys); }
对了,忘记交代了:前面的数据库命名为:lession
写到这瞬间发现原来没有插入附件这项功能,本来还想上传上去这个数据库文件呢,好尴尬啊,不过没关系啦,博主是有百度云的人(瞬间逗比的本质又暴露了),已上传到http://pan.baidu.com/s/1mivSSRY ,有兴趣来做这个实验的广大博友可以试一试,大神就勿喷了,博主是准大三的学生,嘿嘿。


