《电子制作站》广告牌设计,VisualCom软件平台透彻理解电子元器件仿真模型开发
Hello,大家好,从最近收到的粉丝消息可以看到,有些粉丝虽然对元件模型的开发比较有兴趣,但是对稍微复杂的元件开发仍然还是有些困难,问题也比较集中(因为开发文档中仅给出了一个简单的灯泡)。有鉴于此,我们后续将会逐渐设计一些更复杂的元件。当然,与VisualCom软件平台相关的操作步骤不会阐述得如开发文档那么详细,毕竟这方面你应该已经很熟悉。本文来做一个《电子制作站》广告牌,下图是其相应的效果。

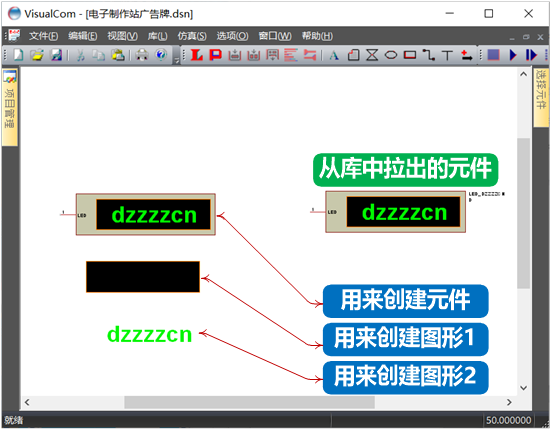
这样一个高逼格的广告牌应该怎么样设计呢?其实思路跟灯泡一样:当需要其熄灭时,只需要贴一个黑色矩形覆盖上次的显示状态,而当其需要点亮时,将文字贴上去即可(也就是说,黑色矩形每次都要贴上,但文字是否贴上就取决于闪灭状态),简单吧!好的,我们看看具体应该怎么做!VisualCom软件平台安装目录的sample文件夹下有一个名为“电子制作站广告牌.dsn”工程文件,我们打开它,相应的效果如下图所示:

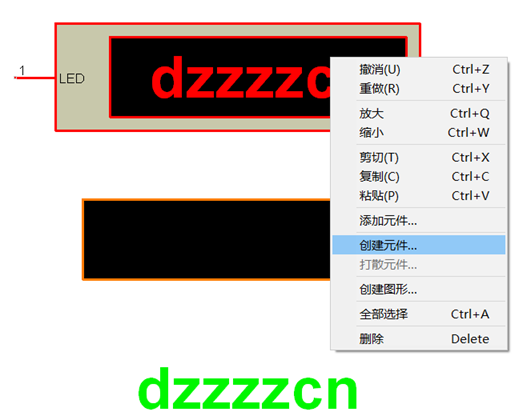
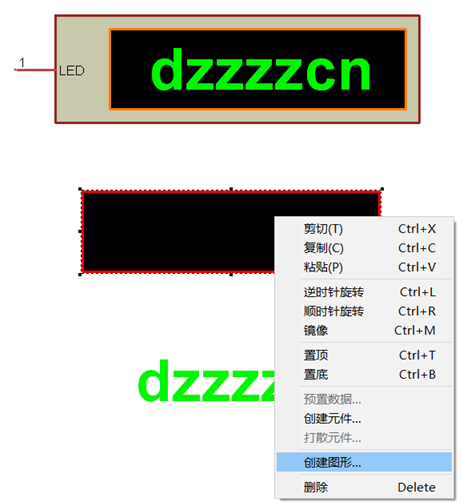
为了方便大家理解VisualCom软件平台自带库中的元件如何创作出来(及快速创建元件),所有例程中不仅存在已经填充预置数据的元件(进入仿真状态即可看到效果),而且制作元件相关的图形也放到的文件中。在上图中,右侧是从库中拉出的元件(其右上角有元件名称与参考编号)。而左侧最上面那个是用来创建元件时,它也是从库中拉出元件到原理图中后的效果(就像右侧那个元件一样)。前面已经提过,我们需要一个黑色矩形覆盖前一次显示效果以表达熄灭状态,所以得创建一个矩形图形,为了保证与最上面中的矩形大小一致,你可以从其中复制过来(当然,也可以直接从中选择并创建图形,而不复制),矩形的颜色并不重要,因为你可以在绘制的时候改变。另外,我们还需要一个文字绘制到黑色矩形上以示点亮状态,所以得创建一个文字图形,同样从最上面那个图形中复制过来即可(也可以直接从中选择并创建图形,而不复制),当然,文字的颜色与具体的文字内容也不重要,因为在绘制的时候都可以改变,你只需要创建一个包含“文字”对象的图形即可。好的,现在正式开始创建元件。首先全选左侧最上面的图形,右击后在弹出的快捷菜单中选择“创建元件”,如下图所示:

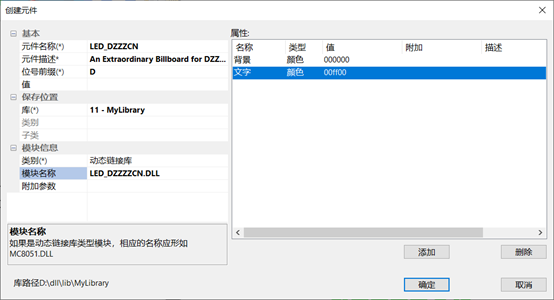
在弹出的“创建元件”对话框中进行相应的设置即可,如下图所示,这里需要注意两点,其一,仿真模型的文件名为“LED_DZZZZCN.DLL”,一定要记住了。其二,为了让用户能够自定义颜色,我们添加了“背景”与“文字”两个颜色属性项,并且设置其默认颜色分别为黑色(000000)与绿色(00FF00),后述将元件添加到原理图文件中时就可以看到,而在模型开发过程中也可以读取属性项的颜色值。

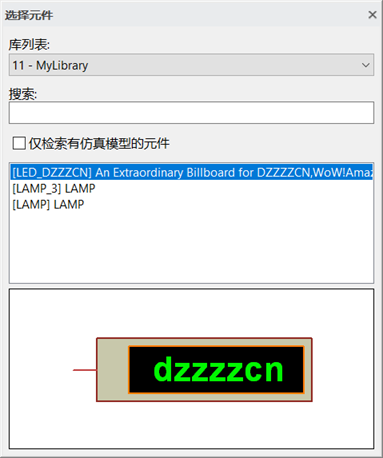
单击“确定”按钮后,一个新的元件就创建完成了,你可以在“选择元件”对话框中看到它,相应的效果如下图所示:

接下来我们再创建与该元件关联的两个图形。选择左侧中间的黑色矩形,右击后选择弹出快捷菜单中的“创建图形”项,如下图所示:

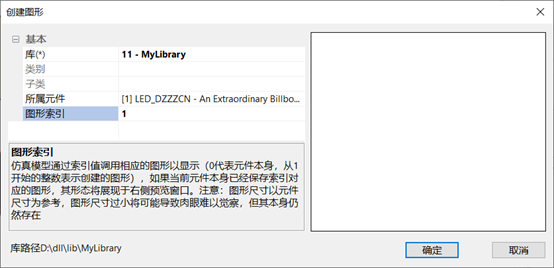
在弹出的“创建图形”对话框中,找到刚刚创建的元件,并将图形索引设置为“1”即可,如下图所示,然后单击“确认”按钮即可。

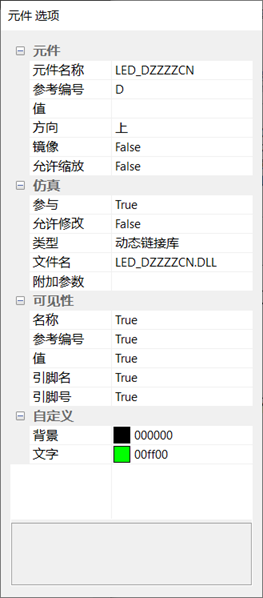
按照同样的方法,将左侧最下面的文字(绿色dzzzzcn)也创建图形,只需要将其图形索引设置为2即可,此处不再赘述。元件与图形相关的工具已经完成,在“选择元件”对话框中找到刚刚创建的元件,然后双击即可将其添加到原理图中(请注意:一定要在创建关联图形后再将元件添加到原理图,有些粉丝在创建元件后马上添加到原理图中,然后再创建关联图形,这时已经添加到原理图中的元件中并没有关联图形,所以也就无法显示想要的图形),此时“自定义”组中就存在刚刚添加的属性项,如下图所示,如果你设置了“描述”文字,这些文字也会出现在下面的矩形框中(此处未设置)。

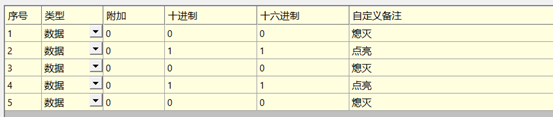
为了后续能够正常仿真,你还需要预置一些数据,就像下图所示的那样,也就表示当数据最低位为0时熄灭,为1时点亮。当然,由于仿真模型是你自己开发,你也可以自己约定,只需要在开发仿真模型时进行相应的处理即可。

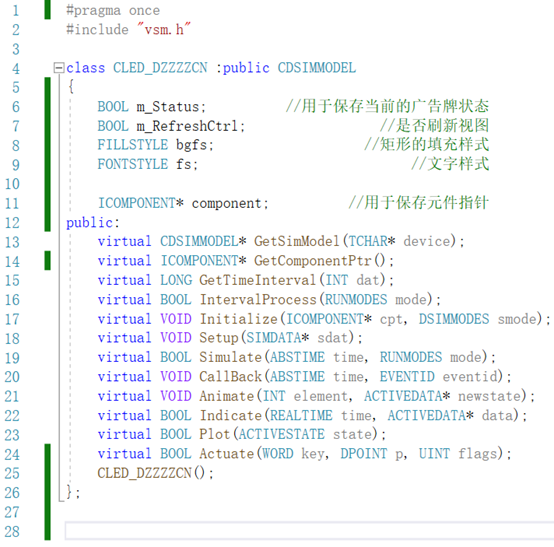
创建原理图符号这块已经完成,接下来开始进行仿真模型开发,新建项目的过程就不再赘述,可参考《仿真模型开发手册.pdf》,这里直接看头文件,如下图所示:

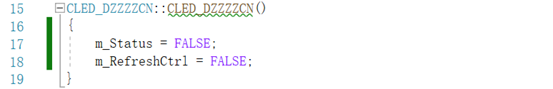
在类CLED_DZZZZCN中,我们声明了4个变量,m_Status与m_RefreshCtrl的作用与灯泡元件是相似的,前者用于保存当前的广告牌状态,后者决定是否刷新视图。由于需要实现“可由用户自定义矩形与文字的颜色”,所以声明了一个FILLSTYLE类型的变量bgfs(多边形填充样式)与一个FONTSTYLE类型的变量fs(文字样式),而component变量声明及以下源代码与灯泡元件模型是相同的。接下来看源文件(仅选取主要源代码)。首先在构造函数中进行了一些初始化,如下图所示,此处不再赘述。

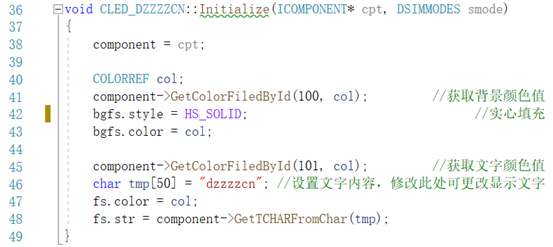
当我们进入仿真状态后,首先会调用Initialize函数,其中首先将ICOMPONENT指针保存到本地指针component,后续针对元件的操作均源于此。之后通过GetColorFiledById分别获取了ID为100与101字段的颜色值(自定义属性项的ID值从100开始,具体参考《仿真模型开发手册.pdf》)。多边形图形可以修改填充样式(style)与颜色(color),文字图形可以修改文字(str)与颜色(color),GetTCHARFromChar是用来进行类型转换的。

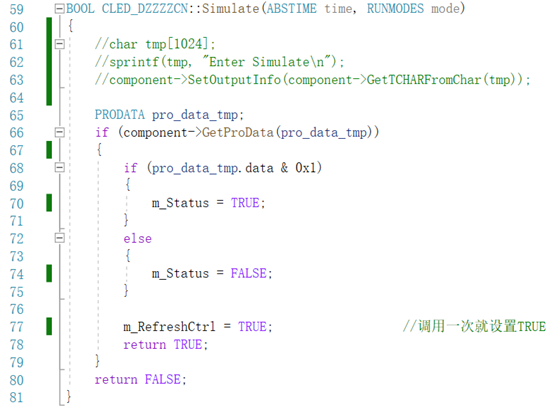
在Simulate函数中,使用GetProData函数获取你的预置数据,然后根据最低位设置m_Status的状态,并更新用于刷新视图的m_RefreshCtrl变量即可。需要注意的是,如果预置数据已经正常处理,应该返回TRUE,这样“预置数据”窗口中的数据项才会往下移。

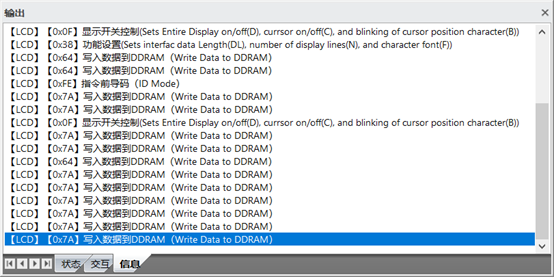
另外,注意其中的注释行,在模型开发过程中,你可以使用SetOutputInfo函数打印出想要的数据以协助你调试,在单步仿真运行时,“输出”窗口的“信息”栏中将会出现相应的信息,类似如下图所示:

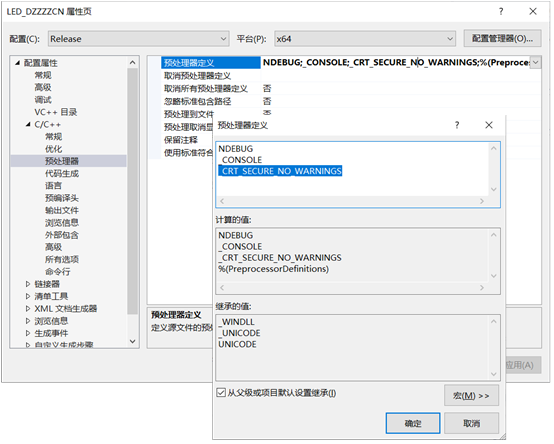
当然,如果在源代码中使用了sprintf函数,而编译时出现错误信息提示“C4996 'sprintf': This function or variable may be unsafe. Consider using sprintf_s instead. To disable deprecation, use _CRT_SECURE_NO_WARNINGS. See online help for details.”,可以在工程“属性”对话框中的“C/C++”->”预处理器”标签页中添加宏“_CRT_SECURE_NO_WARNINGS”。

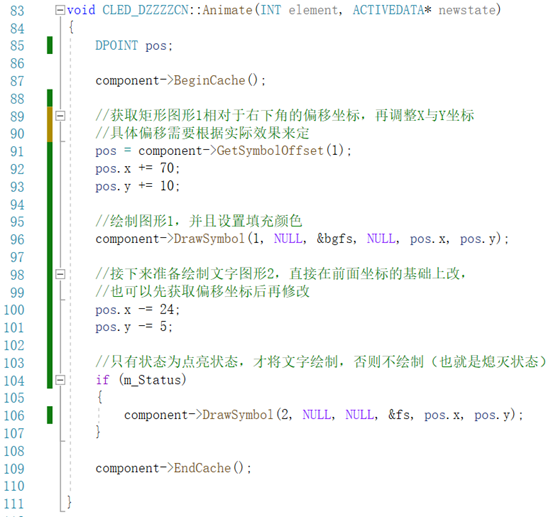
言归正传。在Animate函数中,我们需要在缓存中进行图形绘制(在BeginCache与EndCache函数之间),首先获取矩形(图形索引为1,你刚刚设置的),然后首先调用GetSymbolOffset函数获取偏移值,因为直接绘制的图形默认以右下角坐标为参考,将此函数获取的坐标随DrawSymbol函数写入就可以将其恰好放到左上角,之后再在此基础上移动即可。当然,你也可以直接以(0, 0)坐标为参考进行调整(往左上移的坐标就是负值),之后在调用DrawSymbol时,将bgfs传入即可改变填充样式。绘制文字也是相似的,只需要在DrawSymbol时将fs传入即可改变文字样式,此处不再赘述。

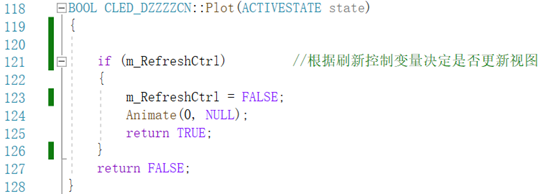
Plot函数中比较简单,调用Animate进行刷新即可,如下图所示。只需要注意:只有返回TRUE的情况下,视图才会刷新。

源代码编译的注意事项见开发文档,将生成的LED_DZZZZCN.DLL文件拷贝到安装目录下的model文件夹中,如果一切正常,在进入仿真状态后,“输出”窗口的“状态”标签页中会出现相应的模型加载成功的提示,退出仿真状态后也会有相应的成功卸载提示信息,类似如下图所示:

本实例相关源代码已上传到Github博客https://github.com/dzzzzcn(位于VisualCom仓库的Demo文件夹)
关注《电子制作站》微信公众号dzzzzcn,更多精彩技术文章与视频等着你~~


