app开发中,苹果端可编辑标签,无法输入内容解决方案
在app开发,在使用div的contentedstable属性时,出现ios端编辑框无法选择聚焦的问题,查阅资料后发现是fastclick.js中的判断导致的。
1.解决方法,
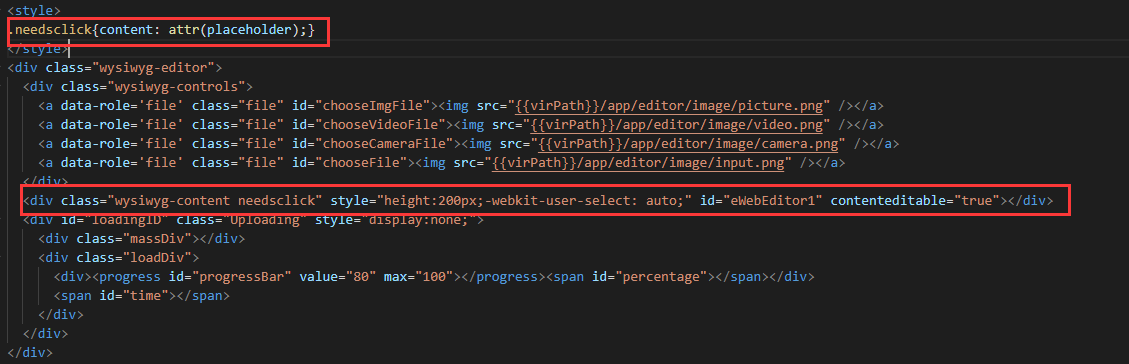
a.引入“.needsclick{content: attr(placeholder);}”,类名,“needsclick”命名尽量不要修改。
b.在contentedsTable 属性标签中添加内敛样式“-webkit-user-select: auto;”

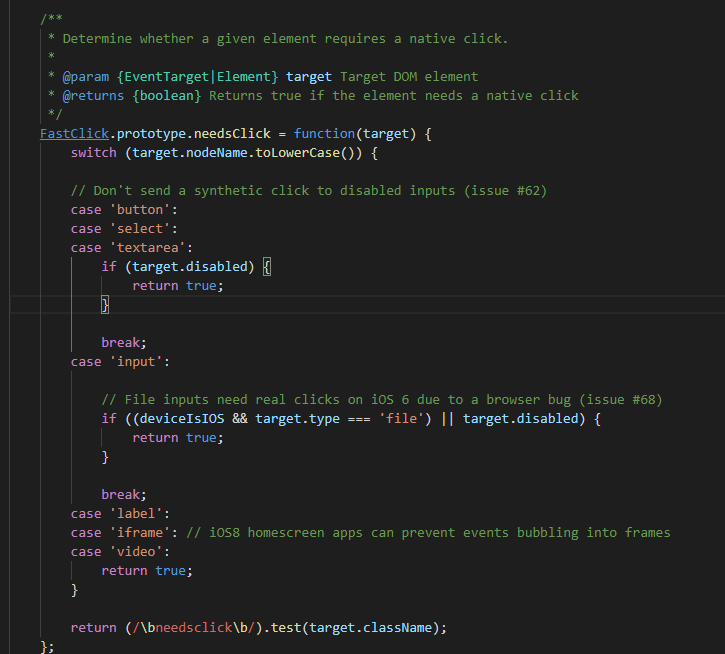
2.fastclick.js中的导致不能编辑的代码
事件的分发过程:ontouchstart => ontouchend => click 观察过程可了解到当ontouchend 阻塞的话,会导致无法聚焦、div不可编辑。
一下是fastclick.js中的部分源码:

FastClick.prototype.onTouchEnd 方法中的部分源码:

onTouchEnd的最后一部分源码可看出,needsClick函数命名尽量不要做修改。




