在vue-cli项目中使用第三方的js,不是es6格式
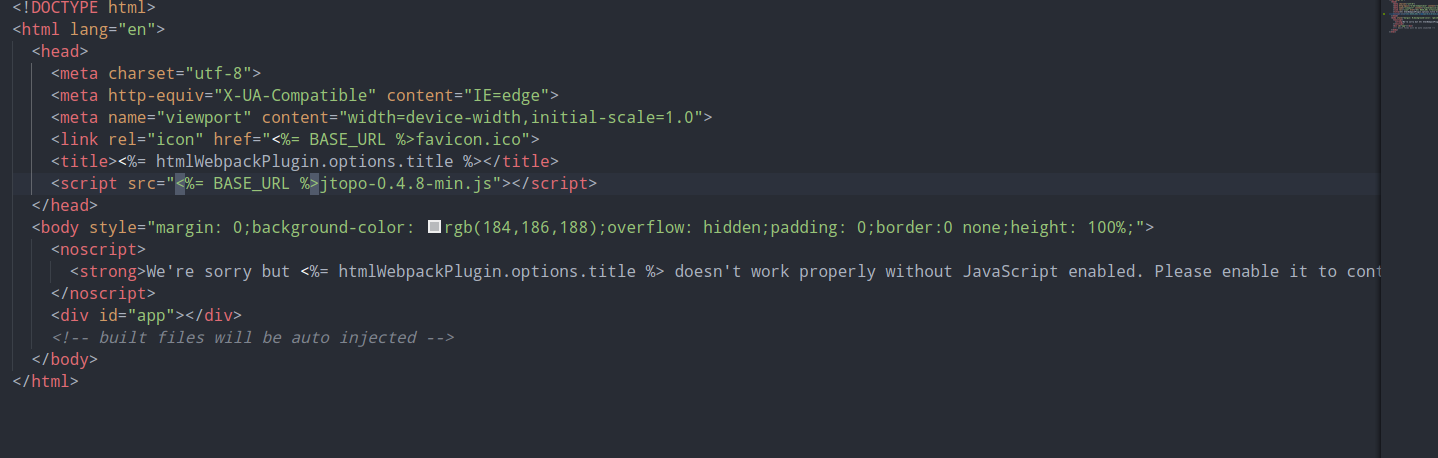
在index.html中引入js

在main.js使用
const JTopo=window.JTopo;
Vue.prototype.JTopo=JTopo;
在组件中使用
let stage = new this.JTopo.Stage(canvas);
console.log(stage)
// stage.eagleEye.visible = true;
//stage.wheelZoom = 1.2; //缩放比例
var scene = new this.JTopo.Scene( this.JTopo.stage);
var defaultNode = new this.JTopo.Node();
defaultNode.text = '微软雅黑'; // 文字
defaultNode.textPosition = 'Middle_Center';// 文字居中
defaultNode.textOffsetY = 8; // 文字向下偏移8个像素
defaultNode.font = '14px 微软雅黑'; // 字体
defaultNode.setLocation(180, 100); // 位置
defaultNode.setSize(100, 60); // 尺寸
defaultNode.borderRadius = 5; // 圆角
defaultNode.borderWidth = 2; // 边框的宽度
defaultNode.borderColor = '255,255,255'; //边框颜色
defaultNode.alpha = 0.7; //透明度
scene.add(defaultNode);
僵尸将臣



