Ionic_1.x 全套配置搭建开发环境教程(nodejs,jdk,androidsdk)
来自:http://bbs.ionic-china.com/read.php?tid=7&fid=4
搭建环境 安装教程
ionic简介
为什么选用ionic:
彻底开源且免费
性能优异
基于红的发紫的AngularJs
漂亮的UI
强大的命令行(基于更热门的nodejs)
开发团队非常活跃。
ngCordova,将主流的Cordova API或者Cordova插件封装为AngularJS扩展,使用非常方便。
开源免费的webfont icon库ionicons,基本满足你icon需求。
本篇主要讲解windows平台搭建编译APK MacOS搭建编译IPK看这里
必备:
Node.js (npm安装工具) 百度下载 官网下载 注:如果官网新版不能安装请用百度下载0.12.7版
jdk (android编译依赖) 百度下载 官网下载
android (ADK编译) 百度下载 官网下载 (建议迅雷)
开发工具建议Sublime + ionic小助手
选件:
phonegap (移动端预览) 百度下载 phonegap.apk国内下载 phonegap.ipk苹果下载 phonegap.exe官网下载
Git(bower) 百度下载 官网下载
jre(git需要) 百度下载 官网下载
选件的介绍和安装请看另一篇帖子传送门
大致步骤(注意安装顺序):安装node.js - 安装jdk - 安装android(adk) - 命令安装ionic - 创建项目 - 编译项目apk
注意事项:
百度下载的可能为旧版,但保证可以安装,想装新版的请官网下载。
安装ngCordova需要安装bower(Git和jre)不值得 推荐使用ionic小助手,小助手会自动下载安装ngCordova。
建议所有程序管理员运行包括cmd androidsdk避免莫名的问题如sdk打不开cmd某些命令不能执行。
1.安装node.js
没什么好说的一路next选好路径(避免中文目录,这东西骄着呢我连空格都没写)
点击查看原图

安装后cmd执行node -v看到版本就是安装成功了(无需设置path)
点击查看原图

其实现在我们就可以安装ionic了,但是我们要编译apk才能看到效果所以需要装sdk (这里注意顺序先装sdk再装ionic)
2.安装JDK(androidSDK需要)
仍然没什么好说的java的jdk一路next
点击查看原图

安装后cmd执行java -version看到版本就是安装成功了(无需设置path)
点击查看原图

3.安装androidSDK
选好路径一路next
点击查看原图

现在是不能检查androidsdk的 需要设置环境变量
点击查看原图

我的电脑 - 右键属性 - 高级系统设置 - 环境变量
新建变量名 变量值
ANDROID_HOME D:\ionic\androidsdk(你sdk的路径)
然后在path里添加(注意前面的分号)
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
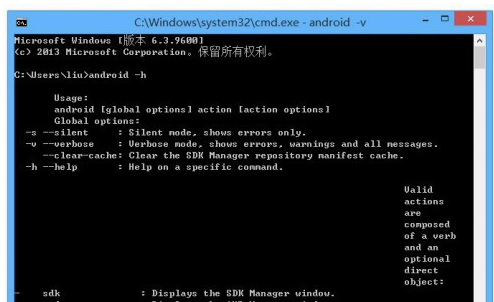
现在执行android -h看到一堆命令就是安装设置成功了
点击查看原图

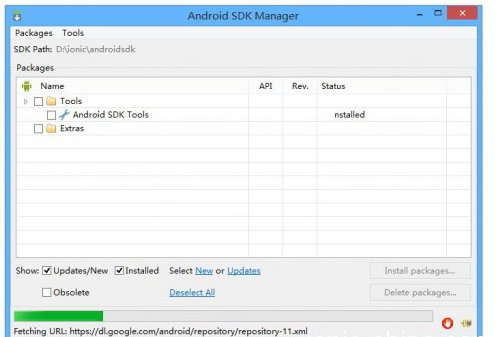
注意:执行androidsdk目录下的SDK Manager.exe就能打开工具包 如果遇到打不开的情况要用管理员运行!!!
点击查看原图

我们接着配置AndroidSDK 大家知道国内无法访问google列表是空的所以需要添加镜像
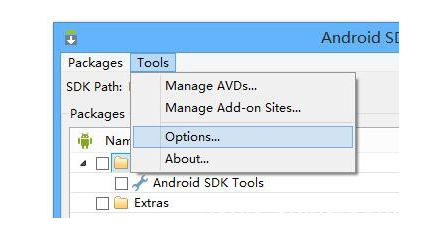
选择Tools - Options 打开设置界面
点击查看原图

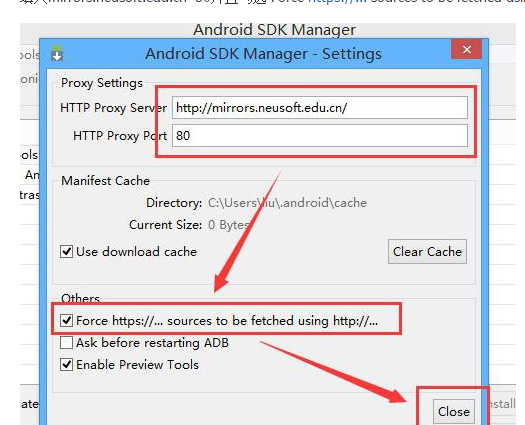
填入mirrors.neusoft.edu.cn 80并且勾选 Force https://... sources to be fetched using http://...单击Close关闭
点击查看原图

然后依次选择Packages - Reload 这回有了吧
这里千万注意只需要勾选3个Android SDK Platform-tools、Android SDK Build-tools、API23下的SDK Platform (编译的时候会提示你需要的api版本,目前是API23)
如果你勾选了其它的,可能要下载2、30G的东西。像我这样选只需要下载200M
点击查看原图

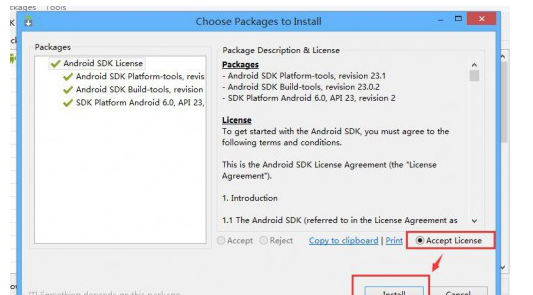
接受 - 安装
点击查看原图

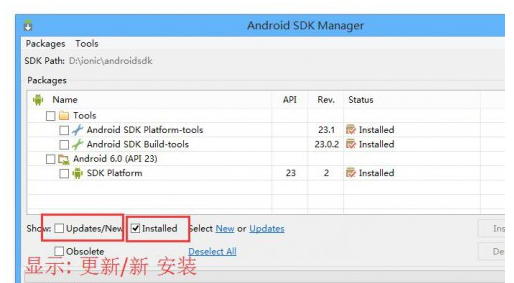
安装完的列表像我这样子就可以了注意:新版ionic装23就好,如果你遇到错误就把API 22的platform也勾上
点击查看原图

安装前283M
点击查看原图
4.安装ionic cordova
现在开始用node(npm)安装ionic 只需要几条命令
打开cmd(建议管理员运行)npm经常无法访问 我们先映射到淘宝的服务器
npm install -g cnpm --registry=https://registry.npm.taobao.org
点击查看原图

然后我们就可以用cnpm命令安装了
cnpm install -g cordova ionic(安装 cordova ionic)
点击查看原图

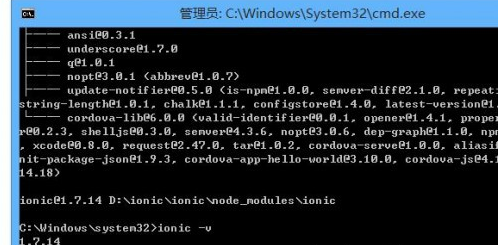
安装完成后运行ionic -v可以看到版本
点击查看原图

现在我们创建个项目看看
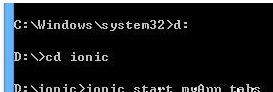
ionic start myApp tabs(创建过程y/n询问是否打开官网n即可)
点击查看原图

可以看到我们创建的项目文件夹
点击查看原图

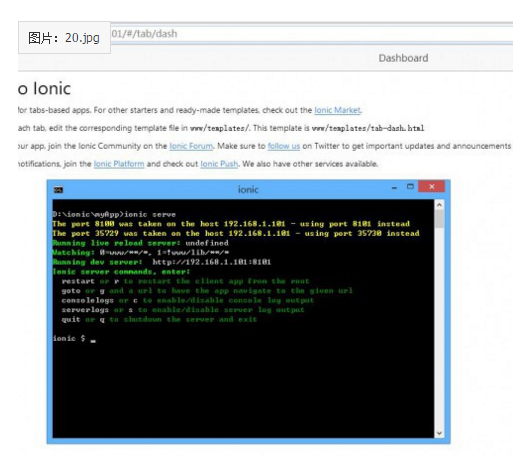
现在我们可以运行ionic server预览下项目
点击查看原图

编译需要添加platform平台
ionic platform add android(添加平台ionic platform remove android移除平台 平台大概20M迁移项目时候需要删掉)
点击查看原图

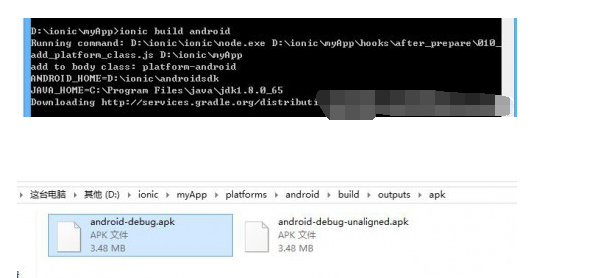
ionic build android(第一次编译要下载gradle-2.2.1-all.zip和一堆jar 如果gradle-2.2.1-all.zip下载太慢换个时间段再尝试)

三个模版APK文件百度下载
常用命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org(npm镜像源指向淘宝)
cnpm install -g cordova ionic(安装cordova ionic)
cnpm update -g cordova ionic(更新cordova ionic)
ionic -help(查看帮助)
ionic -v(查看版本)
ionic start myApp blank(空项目)
ionic start myApp tabs(带导航条)
ionic start myApp sidemenu(带侧滑菜单)
ionic platform add android(添加android平台)
ionic platform remove android(移除android平台)
ionic build android(编译项目apk)ionic emulate android(运行项目apk 手机连接在手机运行 模拟器连接在模拟器运行)
ionic run android (相当于build + emulate)
ionic serve (开启服务调试)
ionic build ios(编译项目ipk)ionic emulate ios(运行项目ipk)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号