css 渐变文字
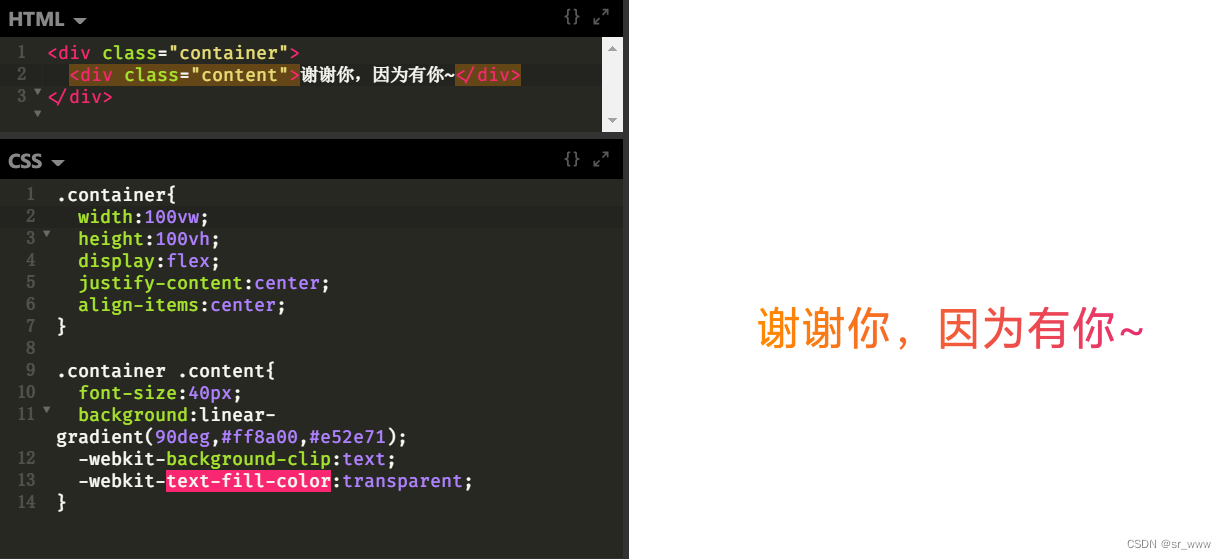
源码
.container{
width:100vw;
height:100vh;
display:flex;
justify-content:center;
align-items:center;
}
.container .content{
font-size:40px;
background:linear-gradient(90deg,#ff8a00,#e52e71);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}
效果图

分类:
HTML/CSS


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】