H5页面中meta了解
1)<meta charset="UTF-8">
解释:“utf-8”是一种字符编码。charset=”utf-8”是告知浏览器此页面属于什么字符编码格式,下一步浏览器做好“翻译”工作。常见的字符编码有:gb2312、gbk、unicode、utf-8。
各个字符编码含义:
gb2312:代表国家标准第2312条,其中是不包含繁体的(虽然咱们不怎么使用繁体了,但是台湾还在使用繁体啊。那怎么办呢?)。
gbk:国家标准扩展版(增加了繁体,包含所有亚洲字符集)。
unicode:万国码(字面意思你也懂的)。
**utf-8:**unicode的升级版。
2)<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
解释:是IE8的专用标记,用来指定IE8浏览器去模拟某个特定版本的IE浏览器的渲染方式(比如人见人烦的IE6),以此来解决部分兼容问题,例如模拟IE7的具体方式如下:
< meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
“chrome=1”是什么?
Google Chrome Frame(谷歌内嵌浏览器框架GCF)。这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器
具体用法:
< meta http-equiv = "X-UA-Compatible" content = "chrome=1" >---------------用以声明当前页面用chrome内核来渲染。
< meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />----------------如果安装了GCF,则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染
3)<meta name="renderer" content="webkit">
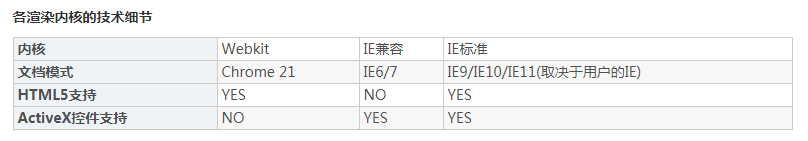
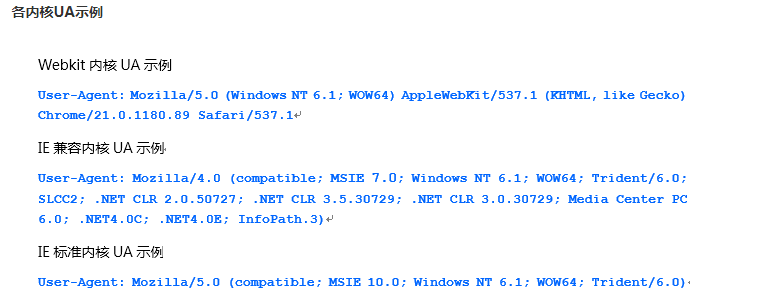
解释:国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站;
为了解决上述问题,产生内核控制Meta标签。只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。
content 的取值为webkit(webkit内核) | ie-comp (IE兼容内核) | ie-stand之一(IE标准内核);


4)<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
content 属性值:
a)width:可视区域的宽度,值可为数字或关键词device-width;
b)height :同height
c)intial-scale:页面首次被显示的可视区域缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放;
d)maximum-scale=1.0,minimum-scale =1.0 ;可视区域的缩放级别
e)user-scalable:是否可对页面进行缩放;no为禁止缩放
详细介绍viewport概念:
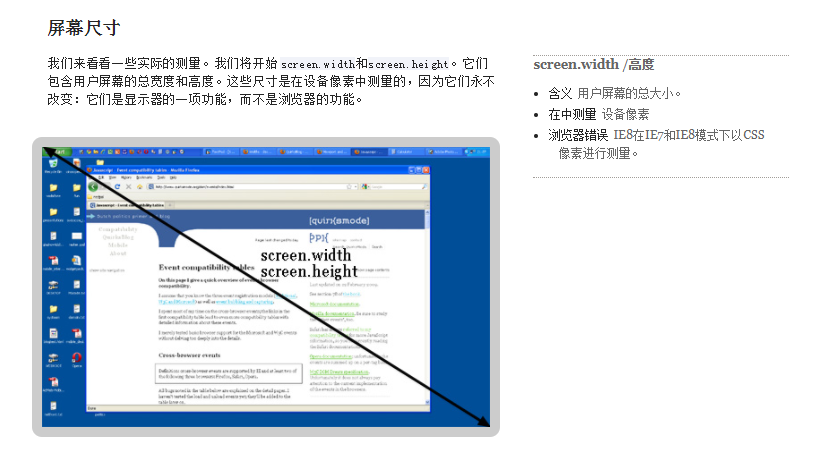
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。







来自于: https://www.quirksmode.org/mobile/viewports.html
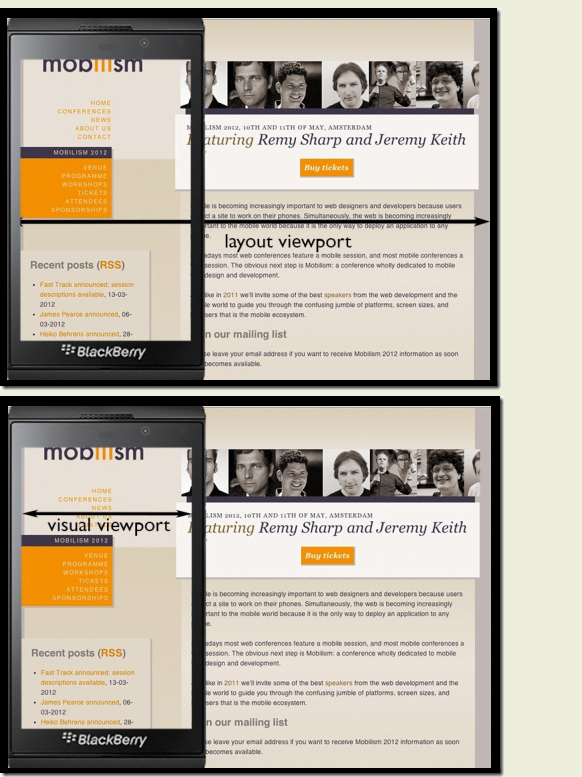
、移动设备上有3个viewport:
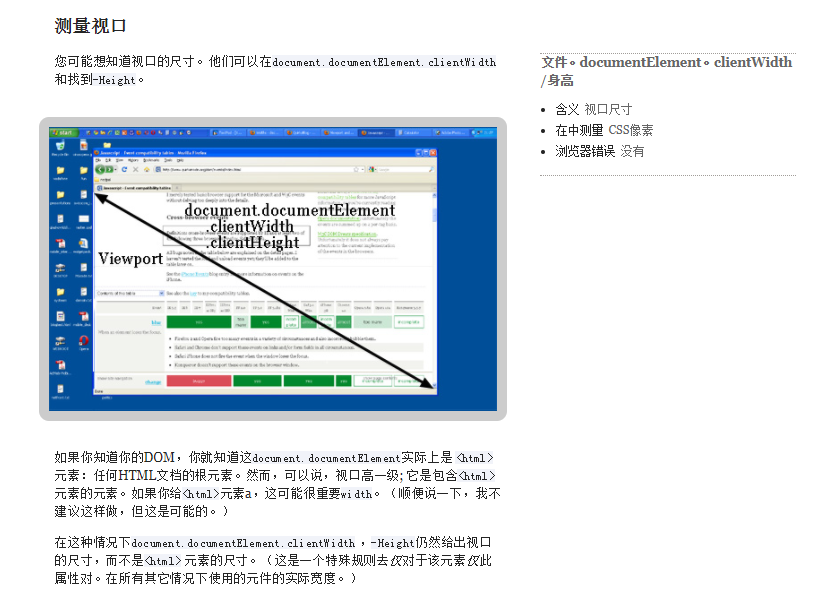
a) layout viewport 通过document.documentElement.clientWidth获取
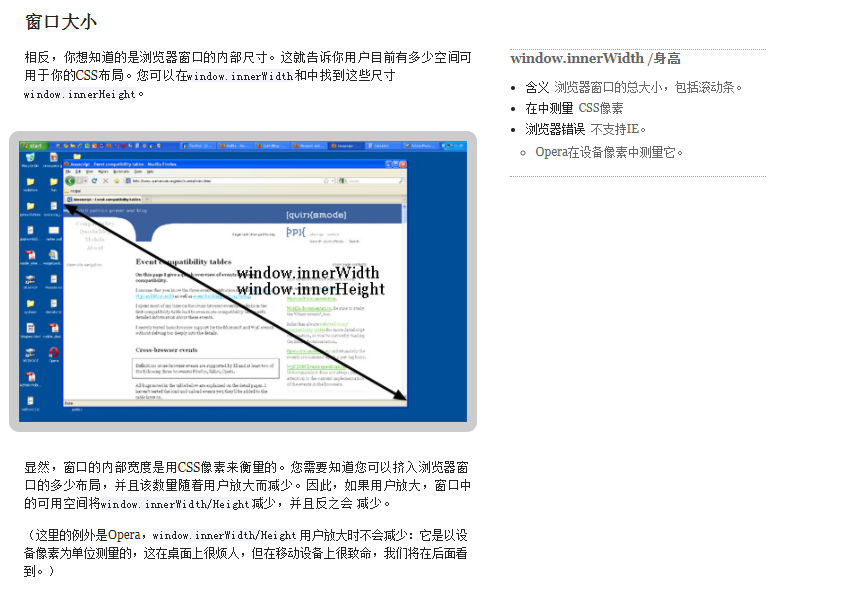
b)visual viewport 通过window.innerWidth

4)<meta name="apple-mobile-web-app-capable" content="yes">
解释:是否需要显示苹果的工具栏和菜单栏
网站开启对web app程序的支持,其实意思就是删除默认的苹果工具栏和菜单栏,开启全屏显示
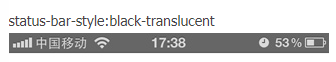
5)<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
解释:控制状态栏显示样式
content取值
① black

② black-translucent

6)<meta name="format-detection" content="telephone=no">
解释:对html中格式检测,例如:
- meta name=”format-detection” content=”telephone=no” ---- 是否设置自动将你的数字转化为拨号连接(默认为yes)
- meta name=”format-detection” content=”email=no” -----设备是否识别邮箱,点击之后自动发送 (默认为yes)
- meta name=”format-detection” content=”adress=no”------点击后是否跳转至地图(默认为yes)
7)<meta name="screen-orientation" content="portrait">---------UC强制竖屏
<meta name="x5-orientation" content="portrait">------------QQ强制竖屏
<meta name="description" content="不超过150个字符"/>-----------页面描述
<meta name="keywords" content=""/>-------页面关键词
<meta name="robots" content="index,follow"/>---------搜索引擎抓取
<meta http-equiv="Cache-Control" content="no-siteapp" />-----------不让百度转码
<meta name="full-screen" content="yes">----------UC强制全屏
<meta name="x5-fullscreen" content="true">-------QQ强制全屏
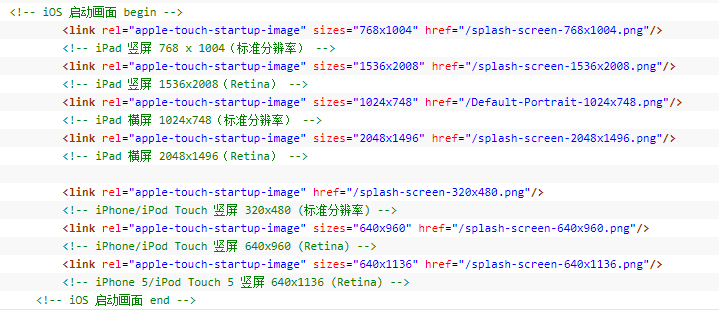
8)设置启动画面
当用户点击主屏图标打开 WebApp 时,系统会展示启动画面,在未设置情况下系统会默认显示该网站的首页截图,当然这个体验不是很好,所以我们需要通过以下代码来自定义启动画面
<link rel="apple-touch-startup-image" href="Startup.png" />