flexbox 弹性盒子布局
父元素:
display: -webkit-flex;
①
子元素:
flex:1;(设置占比)
计算规则: 父元素会将所有子元素的flex 相加求和后,算其子元素比例。
②
flex混合划分;
第一个子元素 width:100px;
第二个子元素 flex:2
第三个子元素 flex:1
关于不定宽高的水平垂直居中
解决方案:
① 寻常方法
父元素 position: relative;
子元素 position: absolute;
left: 50%;
top: 50%;//在父元素基础上,往左往上偏移50%
-webkit-tranform:translate(-50%,-50%);//自身元素往左往上偏移50%
② flexbox版
父元素 display: -webkit-flex; //伸缩布局
justify-content: center; //水平居中
align-items: center; //垂直居中
flexbox 平常属性--父元素可设置的属性
1) flex-direction 伸缩方向,
属性值: ① row(水平默认) ②row-reverse(水平反转) 在水平方向上伸缩时,比例按宽度走;注意:要设置高度,否则无法显示。
③ column (垂直) ④ column(垂直反转) 在垂直方向上伸缩时,比例就是按高度走;注意: body,父元素 height:100%,否则无法显示。
2) -webkit-flex-wrap 伸缩超出内容是否换行
属性值: ① nowrap(不换行,默认)
举例说明: 父元素 width: 400px ,有三个子元素其宽度值分别为:100px, 300px , 400px; 明显子元素的宽度和大于父元素,由于父元素设置nowrap属性值后将按1:3:4 比例重新分配400px;
② wrap(换行),仍然以上个例子为主,第三个子元素就会被换行
③ wrap-reverse,将按第二种方式垂直方向上反转
3) flex-flow : flex-direction flex-wrap ;//是上面两个属性结合在一起编写
4) justify-content 子元素的横向排版
属性值: ① flex-start 父元素伸缩开始的方向 //效果等同于 float: left
② flex-end 父元素伸缩结束的方向 //效果等同于 float: right
③ center 父元素居中
④ space-between 两边对其 //左右两个靠边,中间的根据个数划分再放置中间
⑤ space-around 根据间距划分(根据子元素个数划分父元素后,再将父元素居中放置)------适合头像排版
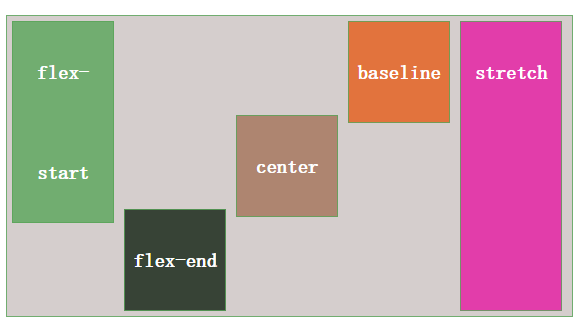
5)align-self 子元素各自的排版(用于子元素的属性)
详细说明: 用于覆盖Flex容器中的align-items属性,它有和align-items相同的属性值

6) align-items 父元素统一设置子元素的排版
7) align-content 父元素设置子元素换行方式
属性值: ① flex-start 按照原有的高度自动换行
8) order 排序(用于子元素)
举例说明: 如果将order:-1,将自动放在最前面
缺点: 兼容性
① IOS 可以使用最新flex布局
② android 4.4以下,只能兼容旧版的flexbox布局
③ android 4.4以上,可以使用最新的flex布局
介于兼容性内容,建议使用旧版的flexbox方案,其中属性替换如下:
| 新flexbox布局 | 旧flexbox布局 |
| display: -webkit-flex | display: -webkit-flex-box |
| -webkit-flex: 1 | -webkit-flex-box: 1 |
| justify-content:center | box-pack: center |
| align-items: center | box-align: center |


