快应用---组件(canvas续集)
b)裁切
裁切路径,就是用clip绘制一个不可见的图形。一旦设置好裁切路线,那么你在画布上新绘制的所有内容都将局限在该区域内,区域以外进行绘制时没有任何效果的;已有内容不受影响;
10)变形
到目前为止,我们所有的绘制都是基于标准坐标系来绘制的;
标准坐标系的特点是:a)原点在左上角 b)尺寸与画布像素点 1:1
而变形就是改变标准坐标系的方法;
基本方法: a)平移 translate(x,y) b)旋转 rotate(angle) d) 缩放 scale(x,y) e)变形 transform(m11,m12,m21,m22,dx,dy) setTransform(m11,m12,m21,m22,dx,dy) resetTransform()
变形的基本原则:
a)不会改变已经绘制的图形
b)改变的是坐标系
c)变形之后的所有绘制将依照新的坐标系来绘制
11)状态保存与恢复
canvas状态就是当前所有样式的一个快照;save和 restore 方法是用来保存和恢复canvas状态的;
canvas状态存储在栈中,每次save的时候,当前的状态就被推送到栈中保存;
一个canvas状态包括:
a)strokeStyle,fillStyle,globalAlpha,lineWidth,lineJoin,miterLimit的值
b)当前的裁切路径
c)当前应用的变形
你可以调用任意多次save方法,每一次调用restore方法,上一次保存的状态就从栈中弹出,所有设定恢复;
例如:
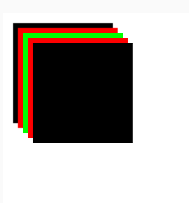
ctx.fillRect(20,20,200,200) //使用默认设置,即黑色样式,绘制一个矩形
ctx.save() //保存当前黑色样式的状态
ctx.fillStyle="#ff0000"; //设置一个填充样式,红色
ctx.fillRect(30,30,200,200) //使用红色样式绘制一个矩形
ctx.save()//保存当前红色样式的状态
ctx.fillStyle="#00ff00"; //设置一个填充样式,红色
ctx.fillRect(40,40,200,200) //使用红色样式绘制一个矩形
ctx.restore();//取出栈顶的红色样式状态,恢复
ctx.fillRect(40,40,200,200) //此时状态为红色样式,绘制一个矩形
ctx.restore();//取出栈顶的黑色样式状态,恢复
ctx.fillRect(40,40,200,200) //此时状态为黑色样式,绘制一个矩形
效果如下: