WebGL3----点,线,面的学习(2)
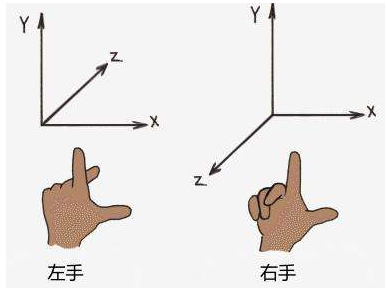
4、知识补充:右手坐标系

可以观察上图,
相同点: X轴正方向向右,Y轴正方向向上;
不同点: 左手为向屏幕里,而右手为向屏幕外;
5、线条的深入理解----绘制一个网格
1)定义两个点
在X轴上定义两个点P1(-500,0,0),P2(500,0,0)
2)算法
这两个点决定了X轴上一条线段,将这条线段复制20遍,分别平行移动到Z轴的不同位置,就能形成一组平行的线段;
同理,将X轴上的这条线段先围绕Y轴旋转90度,然后在复制20份,平行于X轴移动到不同位置;代码如下:
for(var i=0;i<=20;i++){
var line = new THREE.Line(geometry,new THREE.LineBasicMaterial({ color: 0x000000,opacity: 0.2}));
line.position.z= (i*50)-500;
scene.add(line);
var line = new THREE.Line(geometry,new THREE.LineBasicMaterial({ color: 0x000000,opacity: 0.2}));
line.rotation.y = 90*Math.PI/180; //旋转90度
line.position.x = (i*50)-500;
scene.add(line);
}
总结:
对于立体的图像如果很难脑补,可以用笔画出来这样更加容易理解;


