JavaScript--小白入门篇2
一、布尔值和关系运算符、逻辑运算符
1.1 布尔值
我们上篇文章说了,学习了两种变量的类型数值型、字符串型。
实际上,还有很多变量的类型。我们今天再学习一种,叫做“布尔类型”。
数值型里面的值,有无穷多个,因为世界上所有的数字,都是数值型; 字符串型的值,有无穷多个,因为世界上所有的文字、语句都是字符串型;
布尔类型的值,就两个,true、false。
true 真
false 假
1 var a = true;
2 var b = false;
3 console.log(a); //输出
4 console.log(b); //输出
5 console.log(typeof a); //输出类型
6 console.log(typeof b); //输出类型

布尔值,直接使用就可以了,千万不要加上引号。
1.2 关系运算符
上篇文章,我们学习了一些运算符,都是“数学运算符”。有:
+ - * / %
实际上,JS中运算符还有很多,今天我们介绍一种运算符“关系运算符”。
> 大于号
<小于号
>= 大于或等于
<= 小于或等于
== 等于
=== 全等于
!= 不等于
!== 不全等于
关系运算符,和我们小学学习的意思,一样:
1 console.log(5 > 6);//false
2 console.log(55 > 6);//true
3 console.log(55 > 66);//false
小时候学习过≥,实际上在JS中需要用>=来表示,注意中间不能有空格!比如> =
1 console.log(16 >= 5); //true
2 console.log(16 >= 16); //true
3 console.log(16 >= 32); //false
判断用户是否及格:
1 <script type="text/javascript">
2 //得到用户的成绩
3 var chengji = parseInt(prompt("请输入成绩"));
4 //输出结果:
5 alert(chengji >= 60);
6 </script>
等于
1 console.log(5 == 5); //true
2 console.log(5 == 6); //false
注意,在JS中=符号只有一个意思!表示赋值!!
如果想判断两个东西,是否相等,需要使用符号==
不能用一个等号,来表示等于的关系:
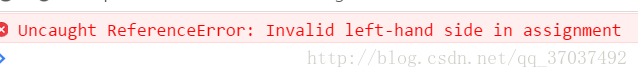
1 console.log(3 = 8);
== 这个符号,还可以验证字符串是否相同:
1 console.log("我爱北京天安门" == "我爱北京天安门");//ture==等等不严谨,会将不同类型的东西,转为相同类型进行比较:
1 console.log("5" == 5); //true
2 console.log(56 == "56"); //true
全等于,就是三个等号===
1 //全等于
2 console.log("56" === 56); //false
3 console.log(56 === "56"); //false
4 console.log("56" === "56"); //true
5 console.log(56 === 56); //true
也就是说,==两个等号,不严谨,”5”和5是true; ===三个等号更为严谨,”5”和5是false。
!= 就是==的反面; !==就是===的反面
1 console.log(3 != 8); //true
2 console.log(3 != "3"); //false,因为3==”3”是true,所以反过来就是false。
3 console.log(3 !== "3"); //true,应为3===”3”是false,所以反过来是true。
1.3 逻辑运算符
逻辑运算符有三个:
&& 与(且)
|| 或
! 非
参与逻辑运算的,都是布尔值。也就是说,只有true、false才能参与逻辑运算,得到的答案,仍然是布尔值。
1 // &&表示“且”的意思,都真才真
2 console.log(true && true); //true
3 console.log(true && false); //false
4 console.log(false && true); //false
5 console.log(false && false); //false
或者的意思:
1 console.log(true || true); //true
2 console.log(true || false); //true
3 console.log(false || true); //true
4 console.log(false || false); //false
!表示“非”,没啥好说的,
1 console.log(!true);//false
2 console.log(!false);//true
1.4 连比的写法
比如,我们想看看2这个数字,是不是在3和15之间:
1 console.log(3 < 2 < 15);//true错误的写法。
这是因为,计算机会先计算3<2,得到的答案就是false。然后false<15,false会被隐式转换为0,所以0<15是tue。
应该拆开,中间用一个&&连接。 也就是说:
“3小于2” 且 “2小于15”。
1 console.log(3 < 2 && 2 < 4);//false判断一个人是否能够考驾照,交通法规定18~70岁能够考驾照。
1 //得到用户年龄
2 var age = parseInt(prompt("请输入年龄"));
3 //显示结果
4 alert(age >= 18 && age <= 70);
二、if语句
2.1 if语句初步
如果……那么……否则……
if就是英语“如果”的意思,else就是“否则”。
举个例子:
1 if(明天不下雨){
2 我就出去玩;
3 }else{
4 我就在家写作业;5 }
一个程序:
1 <script type="text/javascript">
2 var a = 10; //设置变量
3 if(a > 5){
4 console.log("哈哈");
5 }else{
6 console.log("嘻嘻");
7 }
//结果为 哈哈
8 </script>
小题目:
用户输入自己的年龄,判断用户是否在18~70岁,如果在,那么弹出框框“恭喜,可以考驾照”,“加油啊”;
否则弹出“年龄不符合要求”。 最后,都要弹出“么么哒”。
1 <script type="text/javascript">
2 //第一步,得到用户输入的年龄
3 var age = parseInt(prompt("请输入年龄"));
4 //第二步,判断。if的结构体
5 if(age >= 18 && age <= 70){
6 alert("恭喜,可以考驾照");
7 alert("加油啊");
8 }else{
9 alert("年龄不符合要求");
10 }
11 alert("么么哒");
12 </script>
2.2 if语句的嵌套
小例子:
一个加油站为了鼓励车主多加油,所以加的多有优惠。
92号汽油,每升6元;如果大于等于20升,那么每升5.9;
97号汽油,每升7元;如果大于等于30升,那么每升6.95
编写JS程序,用户输入自己的汽油编号,然后输入自己加多少升,弹出价格。
两层:
1 //第一步,输入
2 var bianhao = parseInt(prompt("你想加什么油?填写92或者97"));
3 var sheng = parseFloat(prompt("你想加多少升?"));
4
5 //第二步,判断
6 if(bianhao == 92){
7 //编号是92的时候做的事情
8 if(sheng >= 20){
9 var price = sheng * 5.9;
10 }else{
11 var price = sheng * 6;
12 }
13 }else if(bianhao == 97){
14 //编号是97的时候做的事情
15 if(sheng >= 30){
16 var price = sheng * 6.95;
17 }else{
18 var price = sheng * 7;
19 }
20 }else{
21 alert("对不起,没有这个编号的汽油!");
22 }
23
24 alert("价格是" + price);
2.3 if语句的小知识点
else部分可以省略。
1 <script type="text/javascript">
2 var a = 10;
3 if(a > 20){
4 alert("这个数字大于20");
5 }
6 </script>
没有else部分,就是说没有“否则”,如果条件表达式不满足了,那么就什么都不做。
如果要做的事情,只有一句话,那么可以省略大括号(初学者尽量不要这么玩儿,一定要把大括号写完整):
1 <script type="text/javascript">
2 var a = 2;
3 if(a > 5) alert("这个数字大于5");
4 alert("哈哈哈哈");
5 </script>
三、for循环语句
3.1 认识for循环
在控制台输出1~100
1 console.log(1);
2 console.log(2);
3 console.log(3);
4 console.log(4);
5 console.log(5);
6 console.log(6);
7 console.log(7);
8 console.log(8);
9 ……
10 console.log(100);
循环语句,就是执行一些类似的代码,让这些代码的编写变得简化。
1 for(var i = 1 ; i <= 100 ; i++){
2 console.log(i);3 }