我的第一次"闭包"应用
结论:
闭包可以当作强类型语言如C++、Java的全局变量使用,非常巧妙
需求:
ssm项目,使用pagehelper分页,在写前一页、后一页、第一页、最后一页等页面跳转时,遇到了问题,如果查询全部的数据,访问控制器返回全部数据,跳转页面时没有问题,如果是条件查询,就会出现问题:如何在跳转页面时把相应的查询参数带上,毕竟无条件查询可以不带参数,但是如果条件查询不带参数就会乱套。
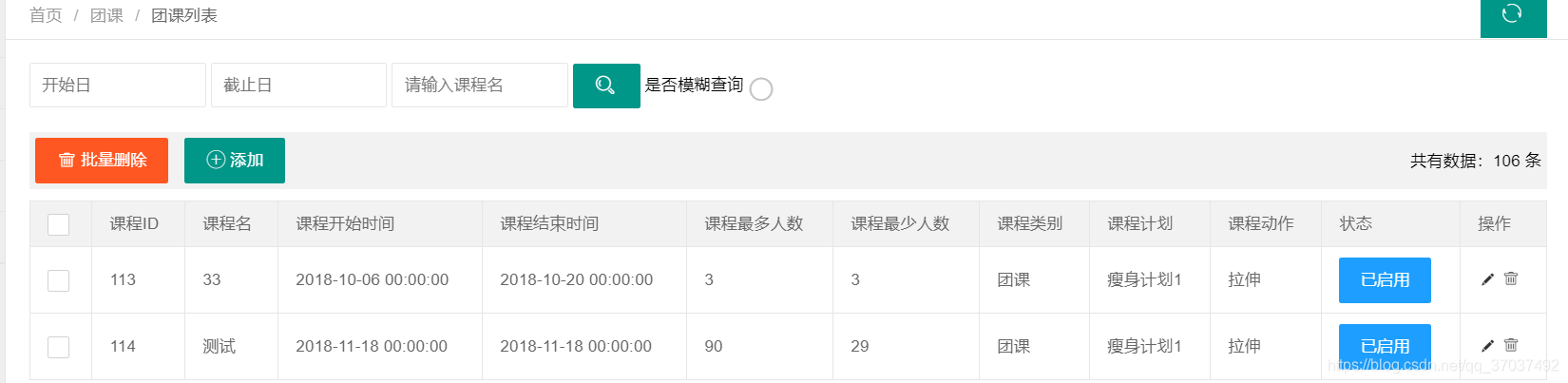
项目初始代码
最开始所有页面全部使用url进行跳转,其中queryCourseBynameandtime是条件查询,三个条件可以随机组合,也可以全为空,queryAllCourse为查询所有数据,

存在上面的问题,那么如何解决呢?
表单:
<form class="layui-form layui-col-md12 x-so" action="${pageContext.request.contextPath}/queryCourseBynameandtime">
<%--按照name进行查询--%>
<input class="layui-input" placeholder="开始日" name="start" id="start">
<input class="layui-input" placeholder="截止日" name="end" id="end">
<input type="text" name="coursename" placeholder="请输入课程名" autocomplete="off" class="layui-input">
<button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button>
<label>是否模糊查询</label>
<input type="radio" value="true" name="fuzzquery">
</form>
跳转页面:
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=1">首页</a>
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=${pageInfo.pageNum-1}">上一页</a>
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=${pageInfo.pageNum+1}">下一页</a>
<a href="${pageContext.request.contextPath}/queryAllCourse?pn=${pageInfo.pages}">尾页</a>
尝试一:js全局变量保存拼接的url
在学习了部分JQuery后,我觉得利用JQuery和字符串拼接可以解决这个问题
情景一
- 步骤一:填写查询条件
- 步骤二:点击查询,触发onclick,调用封装的js函数,对参数进行保存,拼接成url,其url访问
queryCourseBynameandtime - 步骤三:利用js进行页面跳转,摒弃form的action方式(因为其的url是不可以变化的)
- 步骤四:利用js将“首页、上一页”等取代a标签的跳转功能,根据已保存的全局变量url,传入pn参数进行跳转
情景二
- 步骤一:不填写查询条件,查询全部数据
- 步骤二:不触发onclick,调用封装的js函数,对全局url进行初始化,设置为
queryAllCourse - 步骤单:利用js将“首页、上一页”等取代a标签的跳转功能,根据已保存的全局变量url,传入pn参数进行跳转
实验代码
表单:
<form class="layui-form layui-col-md12 x-so">
<%--按照name进行查询--%>
<input class="layui-input" placeholder="开始日" name="start" id="start">
<input class="layui-input" placeholder="截止日" name="end" id="end">
<input type="text" name="coursename" placeholder="请输入课程名" autocomplete="off" class="layui-input" id="cname">
<button class="layui-btn" type="button" lay-submit="" lay-filter="sreach" id="submit"><i class="layui-icon"></i>
</button>
<label>是否模糊查询</label>
<input type="radio" value="true" name="fuzzquery" id="fuzzquery">
</form>
跳转页面:
<a href = "javascript:;" onclick="tiaozhuan(1)">首页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum-1})">上一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum+1})">下一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pages})">尾页</a>
js:
//全局变量
window.url = null;
//模糊查询url监测
$("#submit").click(function () {
function initurl(){
var start = $("#start").val();
var end = $("#end").val();
var cname = $("#cname").val();
var url1 = "queryCourseBynameandtime?";
var url2 = "start=";
var url3 = "&end=";
var url4 = "&coursename=";
//判断是否选中
if ($('#fuzzquery').is(':checked')) {
var url5 = "&fuzzquery=true";
} else {
var url5 = '';
}
//拼接url
if (start == '' && end == '' && cname == '') {
url = "queryAllCourse";
window.location.href =url;
} else {
url = url1 + url2 + start + url3 + end + url4 + cname + url5;
window.location.href =url;
}
};
function tiaozhuan(num) {
if (url == null) {
window.location.href = "queryAllCourse" + "?pn=" + num;
} else {
var tempurl = url + '?pn=' + num;
window.location.href = tempurl;
}
}
这个解法一开始我还很自信的,但是写完发现js 存在这样的规则:全局变量在页面跳转至新页面是自动置空,这个方法悲催的没有实现。
尝试二:js闭包保存拼接的url
我的理解,闭包可以巧妙地解决全局变量的问题,上面地代码只需稍加修改即可,将上面的JQuery使用id获取button改变为添加onclick,定义触发的函数
<form class="layui-form layui-col-md12 x-so">
<%--按照name进行查询--%>
<input class="layui-input" placeholder="开始日" name="start" id="start">
<input class="layui-input" placeholder="截止日" name="end" id="end">
<input type="text" name="coursename" placeholder="请输入课程名" autocomplete="off" class="layui-input" id="cname">
<button class="layui-btn" type="button" lay-submit="" lay-filter="sreach" id="submit" onclick="initurl()"><i class="layui-icon"></i>
</button>
<label>是否模糊查询</label>
<input type="radio" value="true" name="fuzzquery" id="fuzzquery">
</form>
<a href = "javascript:;" onclick="tiaozhuan(1)">首页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum-1})">上一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pageNum+1})">下一页</a>
<a href = "javascript:;" onclick="tiaozhuan(${pageInfo.pages})">尾页</a>
js:
window.url = null;
//模糊查询url监测
function initurl(){
var start = $("#start").val();
var end = $("#end").val();
var cname = $("#cname").val();
var url1 = "queryCourseBynameandtime?";
var url2 = "start=";
var url3 = "&end=";
var url4 = "&coursename=";
//判断是否选中
if ($('#fuzzquery').is(':checked')) {
var url5 = "&fuzzquery=true";
} else {
var url5 = '';
}
//拼接url
if (start == '' && end == '' && cname == '') {
url = "queryAllCourse";
window.location.href =url;
} else {
url = url1 + url2 + start + url3 + end + url4 + cname + url5;
window.location.href =url;
}
return function tz(){
url = url+'';
}
};
function tiaozhuan(num) {
var fn = initurl();
fn();
alert(url);
if (url == null) {
window.location.href = "queryAllCourse" + "?pn=" + num;
} else {
var tempurl = url + '?pn=' + num;
window.location.href = tempurl;
}
}
这样,url变量便一直存在于内存之中了。嘿嘿~js新手,存在错误请指正!
突然意识到,如果使用Ajax传递url和参数,只需要简单判断是否存在参数便确定了大部分的url,利用data-*自定义属性或者利用jquery操作dom获取部分参数,就避免了页面间传递参数的问题,emmmmmm~~~~~~~
再一次更新,突然发现闭包好像不能实现,emmmmmmm~~~~~~~~~ 这里使用window的location对象实现
function initurl() {
var start = $("#start").val();
var end = $("#end").val();
var cname = $("#cname").val();
var url1 = "queryCourseBynameandtime?";
var url2 = "start=";
var url3 = "&end=";
var url4 = "&coursename=";
//判断是否选中
if ($('#fuzzquery').is(':checked')) {
var url5 = "&fuzzquery=true";
} else {
var url5 = '';
}
//拼接url
if (start == '' && end == '' && cname == '') {
url = "queryAllCourse";
window.location.href = url;
console.log("initurl1:" + url);
} else {
url = url1 + url2 + start + url3 + end + url4 + cname + url5;
window.location.href = url;
}
};
function tiaozhuan(num) {
console.log("tz2:" + window.location.href);
if(window.location.href.indexOf('pn')==-1){//url中没有出现pn
if(window.location.href.indexOf("queryAllCourse")==-1){//url中不存在queryAllCourse
//pn不是第一个参数
window.location.href =window.location.href + "&pn=" + num;
}else {
//pn是第一个参数
window.location.href =window.location.href + "?pn=" + num;
}
}else {//地址url中存在pn
//获取最后=的位置,左闭右开
index = window.location.href.lastIndexOf("=");
//获取上一次访问地址
url = window.location.href;
//地址拼接,拼接页数pn
window.location.href= url.substr(0,index)+"="+num;
}
}



