异步等待一个函数 async/await
async doDict() {
await searchDetail({'dictName' : 'position'}).then(res => {
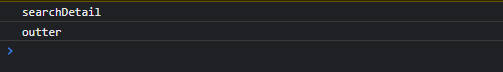
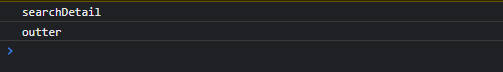
console.log('searchDetail')
})
console.log('outter')
}

异步等待多个函数 Promise.all
- 逻辑:
queryInfo方法等待前面的的三个异步函数asyncTask1(true), asyncTask2(true), asyncTask3(true)执行完毕后再执行,获取3个方法的返回值为resultList。
// 加载技术资质字典
const asyncTask1 = (taskFlag) => new Promise((resolve) => {
searchDetail({'dictName' : 'position'}).then(res => {
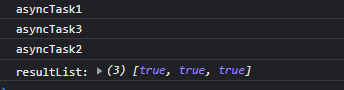
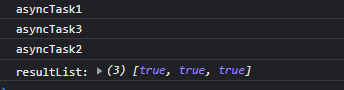
console.log("asyncTask1")
resolve(taskFlag)
})
})
// 加载部门
const asyncTask2 = (taskFlag) => new Promise((resolve) => {
getDepttj({}).then(res => {
console.log("asyncTask2")
resolve(taskFlag)
})
})
// 加载职位字典
const asyncTask3 = (taskFlag) => new Promise((resolve) => {
searchDetail({'dictName' : 'positions'}).then(res => {
console.log("asyncTask3")
resolve(taskFlag)
})
})
Promise.all([asyncTask1(true), asyncTask2(true), asyncTask3(true)])
.then(resultList => {
console.log("resultList:", resultList)
if (resultList !== null && resultList.length > 0) {
this.queryInfo();
}
})