JS使用OSS上传文件遇到的一些问题
使用阿里云OSS JavaScript SDK上传图片
博客里看:https://www.zjhuiwan.cn/info/20200603/4012062473071713.html
html代码:
<input type='file' accept=\"image/*\" name='option' onchange='uploadPic(this)' style='width: 80%;margin-right: 12px;'/>
JS代码
<!-- 引入在线资源 -->
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-5.3.0.min.js"></script>
<script type="text/javascript">
var client = new OSS.Wrapper({
region: 'oss-cn-hangzhou',
accessKeyId: 'xxxxxxx',
secure:true,
accessKeySecret: 'xxxxxxx',
bucket: 'xxx'
});
function uploadPic(obj){
var file=obj.files[0];//获取文件流
var val= obj.value;
var suffix = val.substr(val.indexOf("."));
var storeAs = "studio_course/"+timestamp()+suffix;
console.log(file.name + ' => ' + storeAs);
client.multipartUpload(storeAs, file).then(function (result) {
console.log(result)
}).catch(function (err) {
console.log(err);
});
}
/**
* 生成文件名
* @returns
*/
function timestamp(){
var time = new Date();
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
console.log(y);
return ""+y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s);
}
function add0(m){
return m<10?'0'+m : m;
}
</script>
以上为js上传图片的完整代码
参数备注:
accessKeyId:连接阿里云的accessKeyId
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucketName:阿里云bucketName的名称
file:文件流
timestamp()根据年月日时分秒生产文件名
------------------------------------------------------------------------------
region:“xxx” //oss区域
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucket:阿里云oss的名称
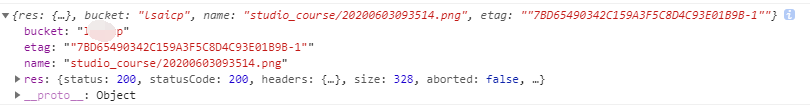
返回结果:

最后拼接路径:
imgurl="https://"+bucket+".oss-cn-hangzhou.aliyuncs.com/"+ result.name;
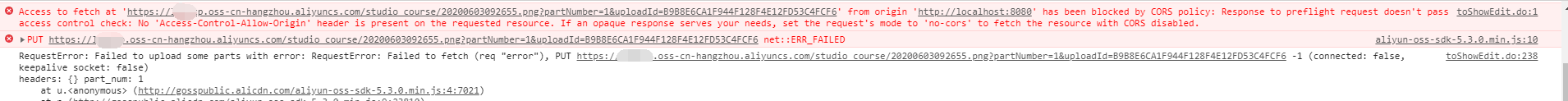
遇到的几个问题:
跨域问题

解决办法:阿里云oss设置跨域访问
OSS 提供 HTML5 协议中的跨域资源共享 CORS 设置,帮助您实现跨域访问。当 OSS 收到一个跨域请求(或者 OPTIONS 请求)时,会读取存储空间对应的 CORS 规则,然后进行相应的权限检查。OSS 会依次检查每一条规则,使用第一条匹配的规则来允许请求并返回对应的 header。如果所有规则都匹配失败,则不附加任何 CORS 相关的 header。
-
进入 OSS 管理控制台 界面。
-
在左侧存储空间列表中,单击目标存储空间名称,打开该存储空间概览页面。
-
单击 基础设置 页签,找到 跨域设置 区域,然后单击 设置。
-
单击 创建规则,打开 设定跨域规则 对话框。
-
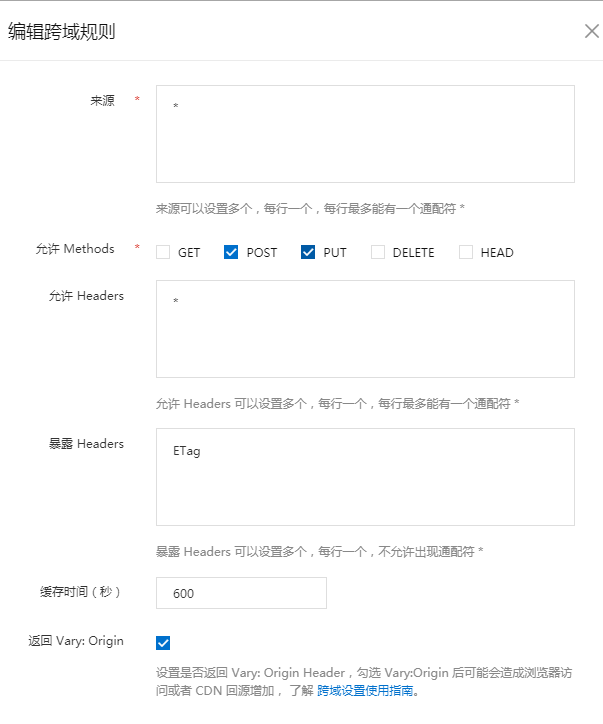
设置跨域规则。
-
来源:指定允许的跨域请求的来源。允许多条匹配规则,以回车为间隔。每个匹配规则允许使用最多一个“*”通配符。
-
允许 Methods:指定允许的跨域请求方法。
-
允许 Headers:指定允许的跨域请求 header。允许多条匹配规则,以回车为间隔。每个匹配规则使用最多一个“*”通配符。
-
暴露 Headers:指定允许用户从应用程序中访问的响应头(例如一个 Javascript 的 XMLHttpRequest 对象)。
-
缓存时间:指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间。
说明: 每个存储空间最多可以配置 10 条规则。
-
单击 确定。

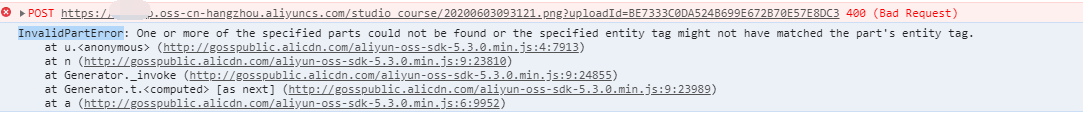
InvalidPartError400报错

解决办法:阿里云oss设置跨域访问时给暴露 Headers添加Etag

RequestError: XHR error (req "error"), POST http://xxx.xxx/uploa......报错
解决办法:在配置中加入secure:true
var client = new OSS.Wrapper({
region : 'oss-cn-hanghzou',
secure:true,//*这句话很重要!!!!!!!!!
accessKeyId : 'xxx',
accessKeySecret : 'xxx',
bucket : 'xxx'
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号