spring boot使用thymeleaf
模板引擎thymeleaf,配合.html前端展示效果(不同于.jsp文件)
(1)在pom.xml中引入thymeleaf;
(2)如何关闭thymeleaf缓存
(3)编写模板文件.html
(4)编写访问模板文件controller
1、在pom.xml中引入thymeleaf;
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、如何关闭thymeleaf缓存
开发过程,建议关闭缓存
编辑文件:/spring-boot-hello/src/main/resources/application.properties,增加配置,
spring.thymeleaf.cache=false
3、编辑前端显示文件
绝对路径:/spring-boot-hello/src/main/resources/templates/hello.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8" />
<title>first boot</title>
<head>
</head>
<body>
<h2>Hello , My thymeleaf !
<br/>
This is my first thymeleaf demo!
</h2>
</body>
</html>
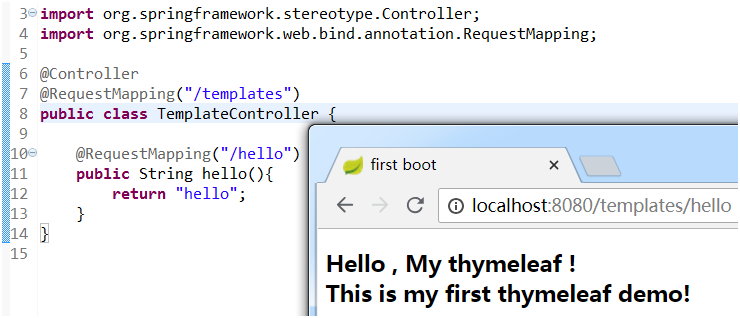
4、编写访问模板文件controller
路径:com.kfit.TemplateController
package com.kfit;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/templates")
public class TemplateController {
@RequestMapping("/hello")
public String hello(){
return "hello";
}
}
5、访问测试

6、以上是纯静态界面,无参数传输
后台传参数显示,

以上配置完成。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗