vue-cli3从入门到项目实战
导引
1、为什么要使用vue-cli?
要从快速构建一个项目说起,当下潮流,构建一个项目,一般都会采用前后端分离的web架构。同时对前端搭建环境提出了更高的要求。
平台无关性、功能更齐全
占内存少、更高效
帮助我们写好Vue基础代码的工具,也是行内通用的工具
2、Vue是前端框架
只需要安装nodejs,不需要掌握其用法。
一、安装vue-cli
1、Nodejs安装
参考文档:https://www.cnblogs.com/matanzhang/p/11441693.html
设置node、npm环境变量
计算机->属性->高级系统设置->环境变量->系统变量->Path
设置全局模块缓存目录
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
加入环境变量。
2、常见的dos命令
使用脚手架会经常用到命令行操作
cd 打开文件夹
md创建新文件夹
dir 查看文件夹内容
cd .. 返回上一级文件夹

3、npm安装和参数设置
npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cnpm:因为npm插件是从国外服务器下载,受网络影响大,可能出现异常,所以我们乐于分享的淘宝团队分享了使用国内镜像来代替国外服务器
全局安装(global),可以在命令行下(-g)直接使用
可以通过npm root -g查看全局安装的文件夹未知
手动指定从哪个镜像服务器获取资源
npm install -gd --registry=http://registry.npm.taobao.org
为避免每次安装都需要--registry参数,可以使用如下命令进行永久设置
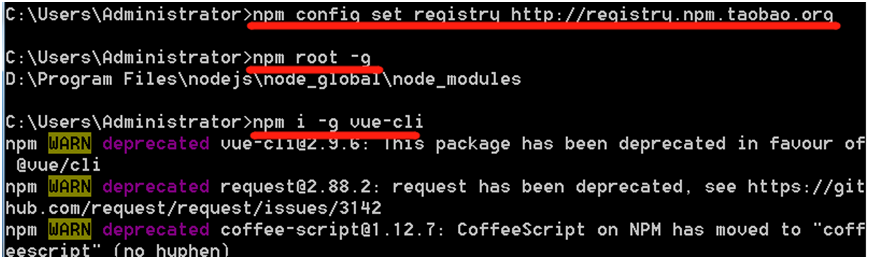
npm config set registry http://registry.npm.taobao.org

参数说明
-S,--save安装包信息将加入到Dependencies(生产阶段的依赖)
-D,--save--dev 安装包信息将加入到dev Dependencies(开发阶段的依赖),所以开发阶段一般使用它
i,是install的缩写(注意:前面没有“-”)
cnpm install -g cnpm --registry=http://registry.npm.taobao.org
4、vue-cli安装
npm install -g vue-cli
cnpm install -g vue-cli
验证vue版本:"d:\Program Files\nodejs\node_global\vue" -V
如果前面没有设置环境变量的话,这里需要加入环境变量Path路径。
vue-cli家族成员:cli2、cli3
vue-cli全称Command-Line Interface:又称为命令行界面或字符用户界面。
二、创建vue项目
1、创建cli中部分配置内容说明
? Install vue-router? Yes 官方的路由,大多数情况使用这个
? Use ESLint to lint your code? N 统一代码风格,自己做开发的话,选择no。
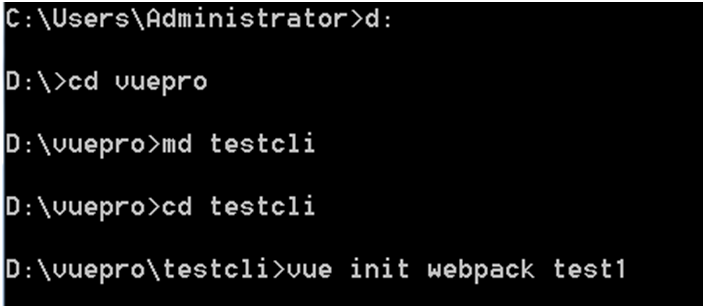
2、创建vue-cli项目
注意,第一次创建项目很多包需要下载,耗时很久,早做准备。
D:\vuepro\testcli>vue init webpack test1
? Project name test1
? Project description A Vue.js pro
? Author
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch?
创建完成后,启动项目。
D:\vuepro\testcli>cd test1
D:\vuepro\testcli\test1>npm run dev
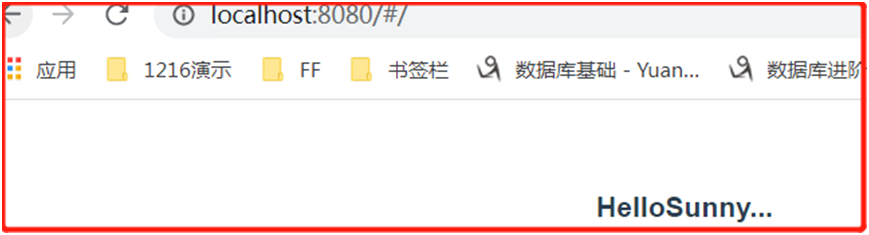
浏览器访问验证:http://localhost:8080/,无异常即ok。
三、初始化路由
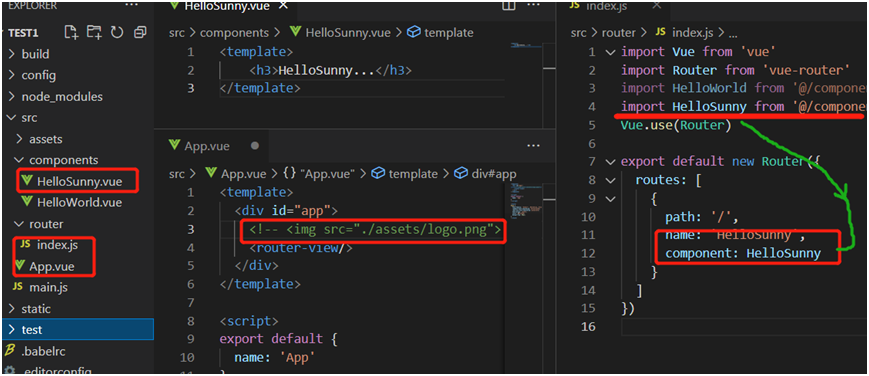
1、将首页显示为自定义HelloSunny
创建自己的的vue文件,
App.vue删除图片等资源显示
导入组件到index.js中,配置路由

访问首页,达到预期效果。

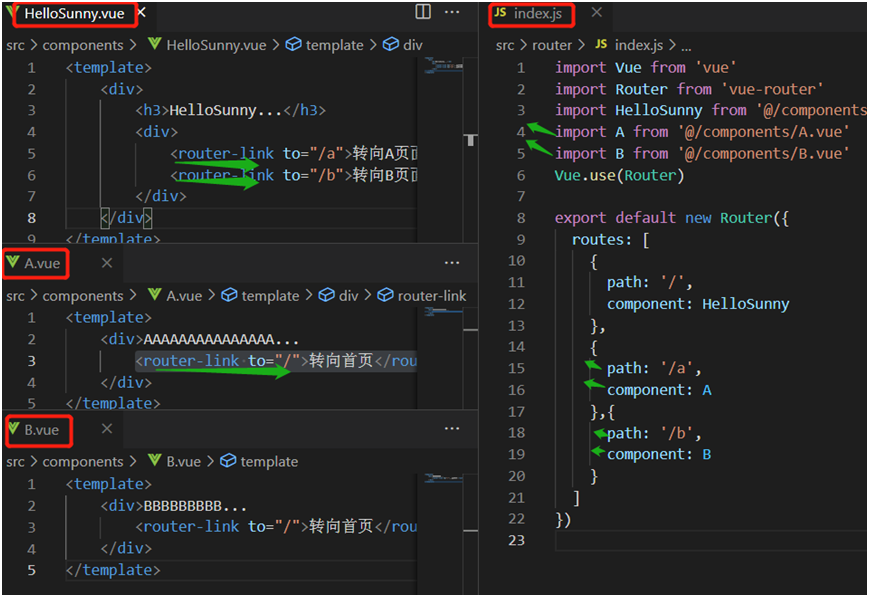
2、将首页显示ab页面及子页面返回首页
首页显示ab页面,点击进去子页面A\B。
在子页面,淡季返回首页。
如此代码信息,截图如下。

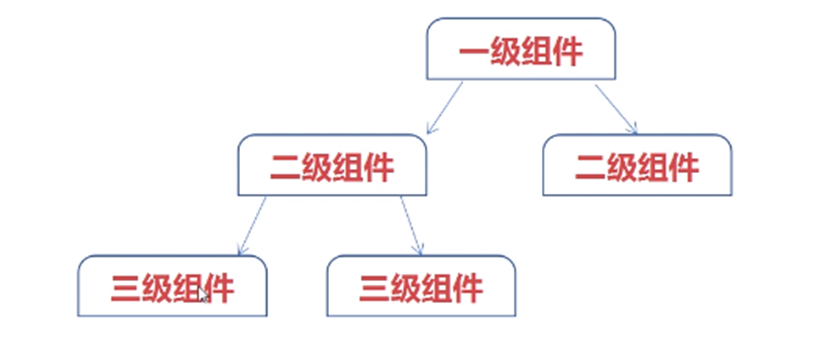
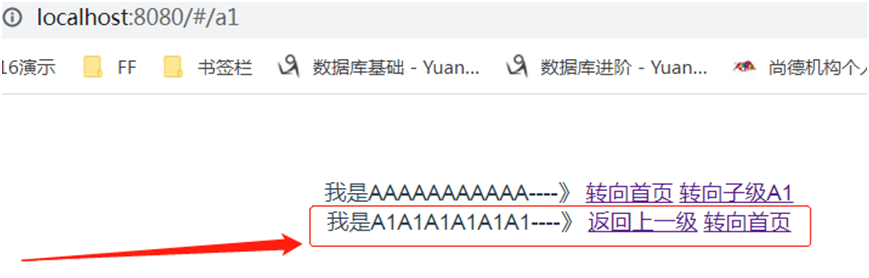
3、子路由实现
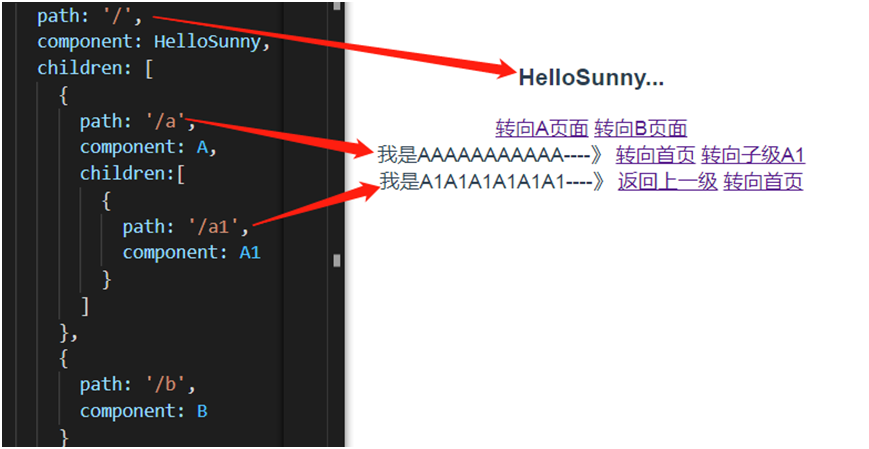
在效果二的基础上,实现嵌套路由的效果:children:[{},{}]

如上,效果如下,使用children跳转会显示父级内容。

注意事项:挂载路由,children使用。
…
component: A,
children:[
{
path: '/a1',
component: A1
}
]
},
{
path: '/b',
…
A1.vue配置
<template>
<div>我是A1A1A1A1A1A1----》
<router-link to="/a">返回上一级</router-link>
<router-link to="/">转向首页</router-link>
<router-view></router-view> <!--挂载路由-->
</div>
</template>
如果不使用children,他们就是并列显示了。
上面三级关系,当转向AB路径是,顶级父级没有显示,现在要求不管跳转到哪里,顶级页面都必须显示。
如上,找到根级路由配置children就好。

四、概念说明
1、为什么不用#?
页面访问默认有#,但是为什么不用#?
地址栏中,经常出现#,是什么作业,能不能去掉
Hash模式:地址栏包含#符合,#以后的不被后台获取
History模式:具有对url历史记录进行修改的功能
在微信、分享url作为参数传递时,#不能满足需求
History需要后台配合,处理404的问题
2、配置结构
在router/index.js里面设置mode。
export default new Router({
mode: 'history',
routes: [
…
五、vue-cli3入门
1、开始vue-cli3操作
开始vue-cli3学习。
D:\vuepro>npm uni vue-cli -g 卸载vue-cli2
removed 237 packages in 156.517s
D:\vuepro>vue -V
'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
D:\vuepro>npm i -g @vue/cli 安装vue-cli3
Vue-cli3有图像页面,一般不使用它,以命令行为主。
2、vue-cli3命令行操作跟2类似
D:\vuepro>vue -V
@vue/cli 4.5.15
D:\vuepro>md test2
D:\vuepro>cd test2
D:\vuepro\test2>vue create vue-test2 创建项目
D:\vuepro\test2>cd vue-test2
D:\vuepro\test2\vue-test2>npm run serve 启动项目
页面能正常访问就好。
命令行实现,基础语法跟vue-cli2一样的,不需要特殊的设置。
我们直接进去项目把。
六、vue-cli3项目实战
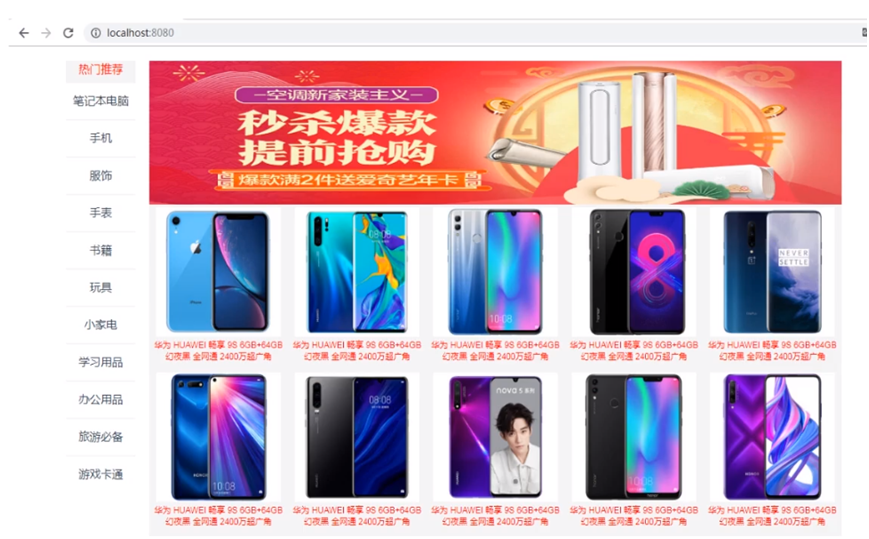
1、项目需求
项目需求如下,完成下面页面部署,

2、主要使用技术
如下,主要使用技术
组件及组件间传值
Axios实现读取json数据:商品的数据源存于json中
Css相关技术进行布局:布局、间距等样式
使用views页面级组件,使用router设置页面
3、页面布局分析
大方向:左侧——右(上下)侧
左侧:一个div——>ul li标签
右侧:上面一个标准nav图片,主要设置图片尺寸
下面可以分成几个一样的div盒子展示
联动:点击左侧类别,右侧下,出现相应的类别展示。
4、后台数据模拟
通过nodes配置实现后端数据获取。
获取后端数据配置。
需要安装axios插件,调用后端数据。这里后端是模拟的。
D:\vuepro\test2\vue-test2>npm i axios
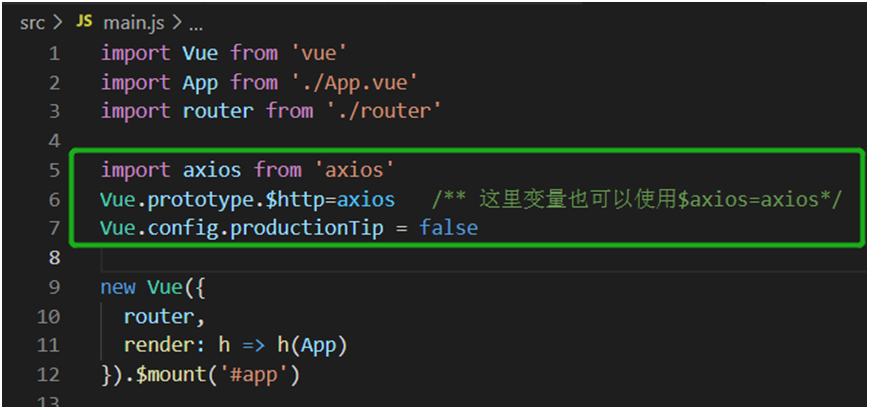
安装完成后,需要全局注册,main.js里面配置。
import axios from 'axios'
Vue.prototype.$http=axios //这里变量也可以使用$axios=axios
5、实战
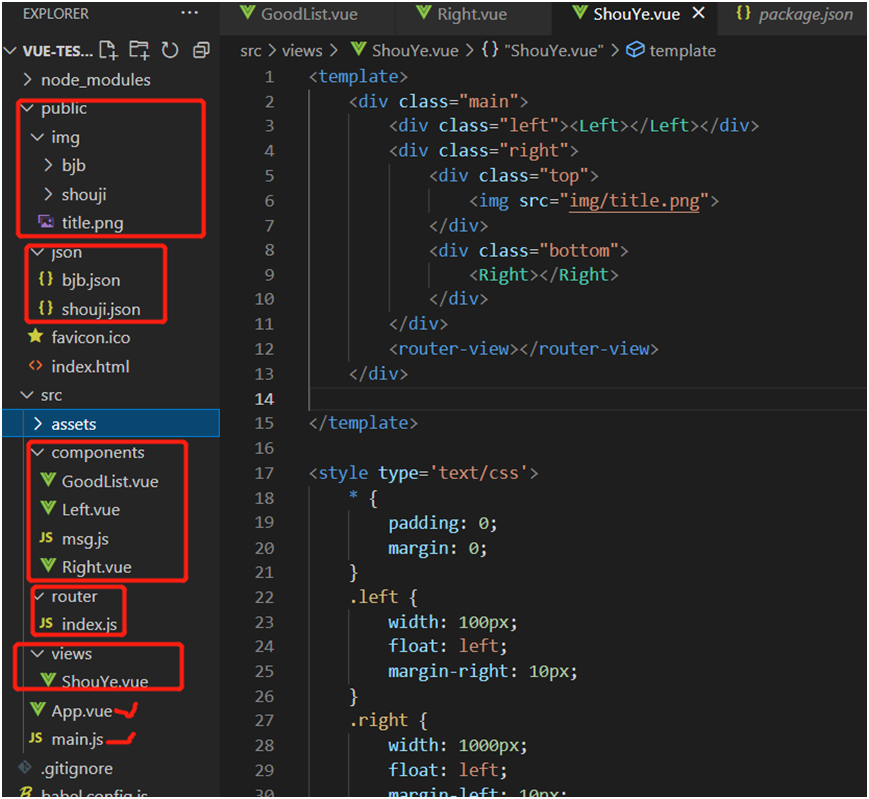
创建项目,目录结构如下,
总入口views/ ShouYe.vue如下,

以上为目录总结构,下面对需要注意的地方具体展示。
数据及其图片展示public/json/bjb.json,图片文件如上目录结构准备即可。
[
{
"goodName":"联想(Lenovo)拯救者Y7000P",
"img":"img/bjb/bjb1.png"
},
{
"goodName":"联想(Lenovo)拯救者Y7002P",
"img":"img/bjb/bjb2.png"
}
]
导入axios模块,

事件总线作为中转配置,

左侧代码src/componets/Left.vue
<template>
<div>
<div class="title">热门推荐</div>
<ul class="menu">
<li @click="menu1">笔记本电脑</li>
<li @click="menu2">手机</li>
<li @click="menu3">化妆品</li>
<li @click="menu4">日用百货</li>
<li>笔记本电脑</li>
<li>手机</li>
<li>化妆品</li>
<li>日用百货</li>
<li>笔记本电脑</li>
<li>手机</li>
<li>化妆品</li>
<li>日用百货</li>
</ul>
</div>
</template>
<style type='text/css'>
.title {
color: red;
width: 100px;
}
.menu li {
list-style: none;
height: 50px;
margin-bottom: 2px;
background-color: white;
line-height: 50px;
cursor: pointer; /*鼠标放到该位置,会显示手型标识...*/
}
</style>
<script type="text/javascript">
import Msg from './msg.js' //通过总线实现组件间 兄弟间传值
export default {
methods: {
menu1: function(){
Msg.$emit("val", "1") //通过emit去触发onclick事件,将1赋值给val
},
menu2: function(){
Msg.$emit("val", "2")
},
menu3: function(){
Msg.$emit("val", "3")
},
menu4: function(){
Msg.$emit("val", "4")
}
}
}
</script>
右侧下,组件设置src/componets/Right.vue
<template>
<div>
<div v-if="kk==1"><GoodList :goodId="1"></GoodList></div>
<div v-else-if="kk==2"><GoodList :goodId="2"></GoodList></div>
<div v-else-if="kk==3">3333333</div>
<div v-else-if="kk==4">4444444</div>
<div v-else><GoodList :goodId="0"></GoodList>
</div>
</div>
</template>
<script type="text/javascript">
import Msg from './msg.js'
import GoodList from './GoodList'
export default {
data(){ //验证kk使用,无实际意义
return {
kk: 0
}
},
mounted:function(){ //接收数据
var _this = this //this当前,即这个vue文件本身。_this变量,也可写成obj
Msg.$on('val',function(m){ //on接收数据,val跟前面的变量对应,把他的值赋值给m
_this.kk = m; //这里不能直接使用this,this只作用于函数内
})
},
components:{
GoodList
}
}
</script>
详细商品列表,src/componets/GoodList.vue
<template>
<div name="show">
<ul class="goodlist">
<li v-for="goods in list" :key="goods">
<img v-bind:src="goods.img">
<p>{{ goods.goodName }}</p>
</li>
</ul>
</div>
</template>
<style>
.goodlist li{
width: 200px;
height: 200px;
float: left;
list-style: none;
font-size: 9px;
color: red;
margin-bottom: 30px;
}
.goodlist img{
width: 180px;
height: 180px;
}
</style>
<script type="text/javascript">
export default {
name:"show",
data(){
var obj=this;
var url="";
if(obj.goodId==1){
url="json/bjb.json";
}else if(obj.goodId==2){
url="json/shouji.json";
}else{
url="json/bjb.json";
}
this.$http.get(url).then(function(res){
obj.list=res.data;
})
return{
list:[]
}
},
props:{
goodId:Number //goodId,来自于父组件传值
},
watch:{
goodId(){
var obj=this;
var url="";
if(obj.goodId==1){
url="json/bjb.json";
}else if(obj.goodId==2){
url="json/shouji.json";
}else{
url="json/bjb.json";
}
this.$http.get(url).then(function(res){
obj.list=res.data;
})
return{
list:[]
}
}
}
}
</script>
如上,完成了整个效果展示。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗