使用IcoMoon生成矢量图标库
使用IcoMoon生成矢量图标库
1、访问站点:https://icomoon.io/app/#/select
可以上传.svg(Scalable Vector Graphics)格式矢量图,导入到该平台,生成自定义的图标。

由于.svg图片需要Inkscape等专门软件打开,暂不做演示。这里直接选中网站内免费的图标做演示。
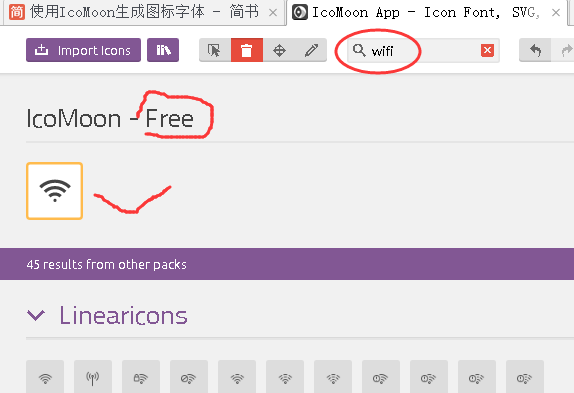
2、登录,搜索所需要图标
下面以“wifi”图标为例,如下,选中即为添加成功。

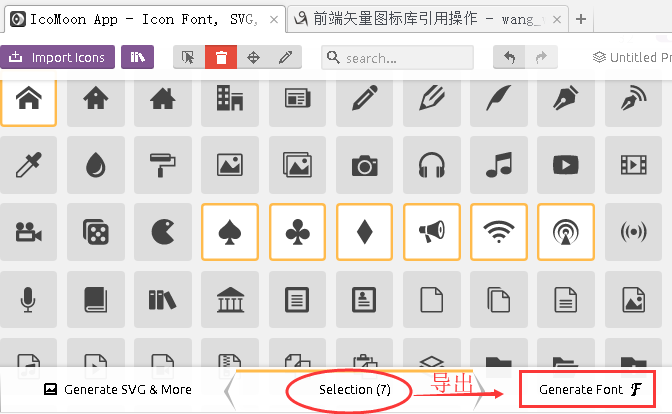
如下图所示,所有选中的图标,执行“Generate font”,之后点击“Download”将文件下载到本地。

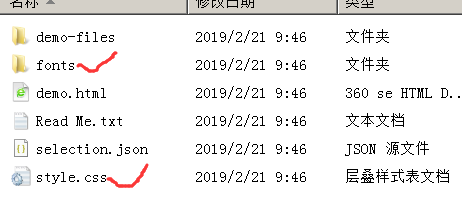
3、解压下载的包,目录结构如下。

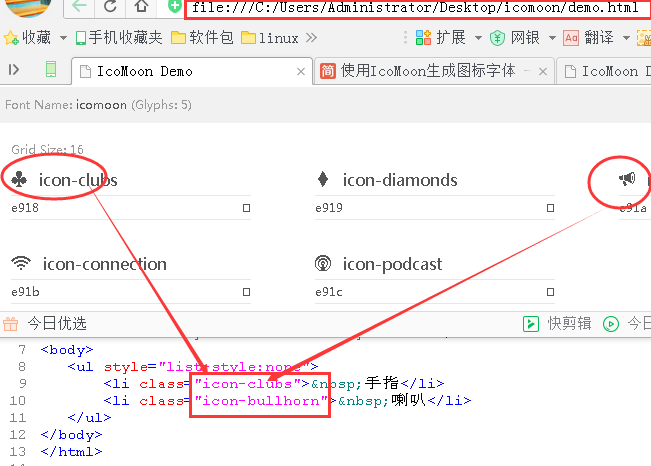
打开demo.html文件
如下截图各类图标引用标识,

4、使用demo
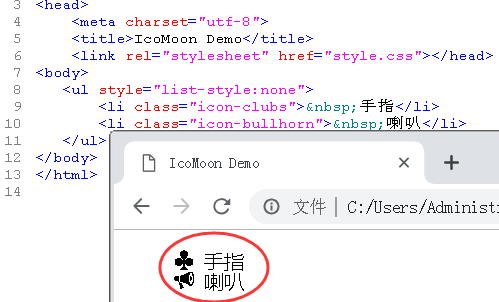
创建test.html文件,并将fonts目录和style.css文件拷贝到当前目录。
如下目录结构,

访问如下,

配置完成,实现了将icomon图标拷贝到本地使用。
知识改变命运,努力创造奇迹~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗