前端矢量图标库引用操作
矢量图标库操作
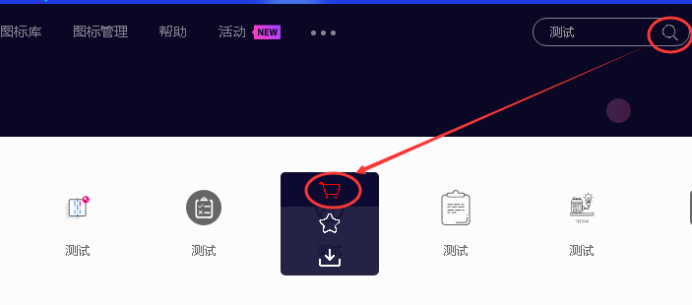
1、访问站点:https://www.iconfont.cn/,登录,搜索所需要图标
下面以“测试”图标为例,如下,添加入库。

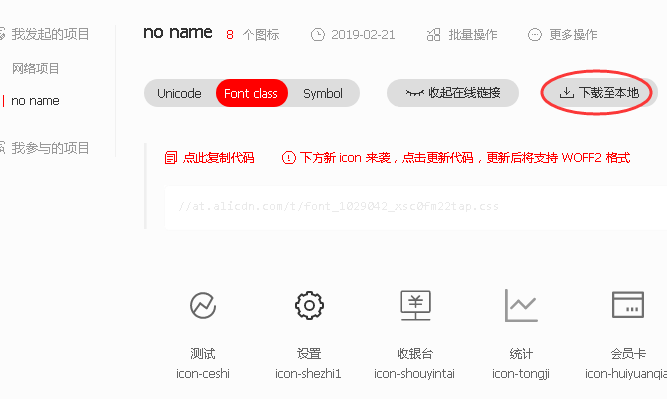
进入图标库,将选中的图标加入项目中。
将项目下载至本地,

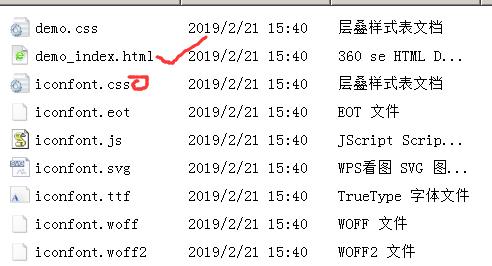
2、解压下载的包,目录结构如下。

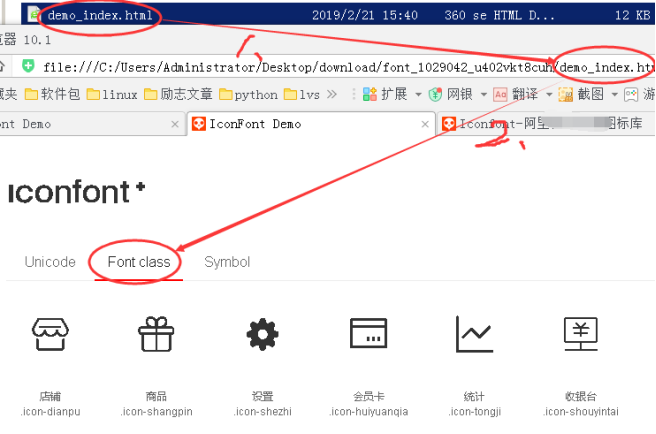
打开demo_index.html文件
如下截图,点击“”看完整个文档,掌握引用方式

了解到使用步骤,
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon--xxx"></span>
3、使用demo
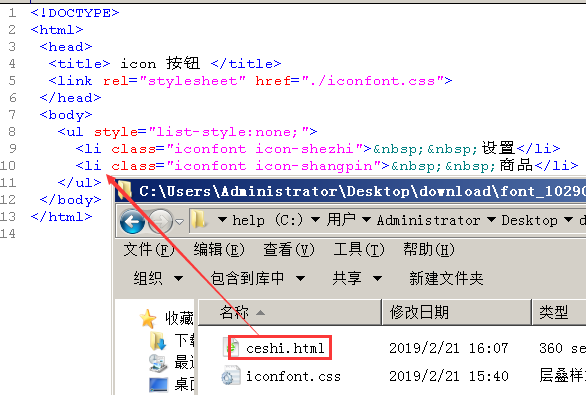
创建ceshi.html文件,并将css文件拷贝到该目录。
如下目录结构和配置文件。

访问如下,

配置完成,实现了将矢量图标icon按键拷贝到本地使用。
知识改变命运,努力创造奇迹~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗