vue2.0通过axios实现对Flask restful接口数据调用
1、后端服务器环境说明
[root@openshift flask]# python -V
Python 3.6.3 :: Anaconda, Inc.
[root@openshift flask]# cat /etc/redhat-release
CentOS Linux release 7.4.1708 (Core)
[root@openshift flask]#
2、Flask服务
2.1安装Flask服务,请自行安装。
2.2配置flask服务
[root@openshift flask]# more app.py
#coding:utf8
from flask import Flask,jsonify
from flask import abort
from flask import make_response
from flask import request
from flask_cors import cross_origin
app = Flask(__name__)
jobs = [
{
'id': 1,
'post': u'运维工程师',
'level':'professor'
},
{
'id': 2,
'post': '产品经理',
'level':'primary'
}
]
@app.route('/todo/api/v1.0/tasks', methods=['GET'])
@cross_origin()
def get_tasks():
return jsonify({'jobs':jobs})
@app.route('/todo/api/v1.0/tasks/<int:task_id>', methods=['GET'])
@cross_origin()
def get_task(task_id):
task = filter(lambda t: t['id'] == task_id, jobs)
#print (list(task))
task = list(task)
if len(task) == 0:
abort(404)
return jsonify({'task': task})
if __name__ == '__main__':
app.run(debug=True,host='172.16.16.71',port=5000)
2.3启动Flask服务
[root@openshift flask]# python app.py
* Running on http://172.16.16.71:5000/ (Press CTRL+C to quit)
* Restarting with sta
2.4文件内容阐述
这里主要阐述vue2.0通过axios调用接口出现跨越问题。
pip install flask-cors 安装
from flask_cors import cross_origin 导入
@cross_origin() 引用使用
3、测试接口
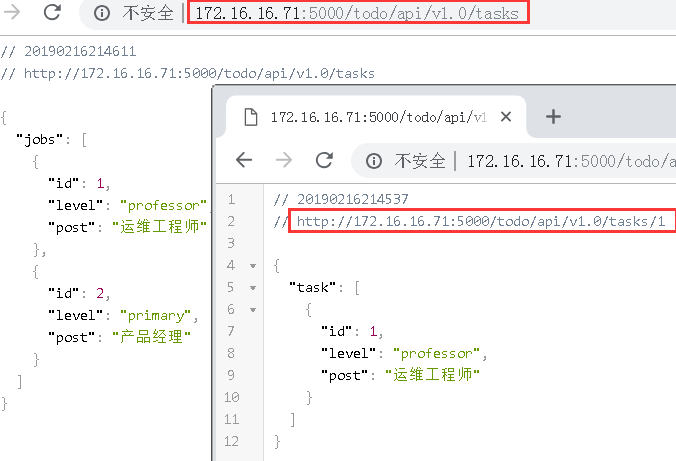
3.1浏览器测试,正常访问

3.2 vue2.0通过axios调用接口,无跨越问题
3.2.1 Vue项目文件配置,App.vue配置
<template>
<div>
<div v-if="!post">loading</div>
<div v-else>
<B>工作岗位:</B><br/>
级别: {{ level }} <br/>
岗位: {{ post }}
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data () {
return {
level: '',
post: '',
}
},
mounted () {
const url = `http://172.16.16.71:5000/todo/api/v1.0/tasks`
axios.get(url).then(response => {
const result = response.data
const repoRepo = result.jobs[0]
this.post = repoRepo.post
this.level = repoRepo.level
}).catch(error => {
alert('请求失败了')
})
}
}
</script>
<style>
</style>
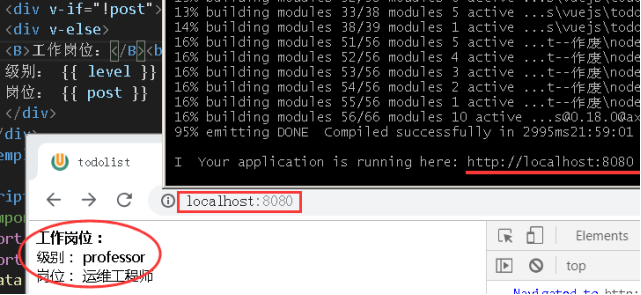
3.2.2 Vue测试结果
如下,正常调用Flask后端数据。
$ npm run dev 启动vue服务

自此,vue2.0通过axios实现了对Flask restful的数据调用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗