HTML、CSS、JavaScript网页制作从入门到精通--第13章 Web标准与CSS网页布局实例
第13章 Web标准与CSS网页布局实例
HTML、CSS、JavaScript网页制作从入门到精通
1、DIV+CSS布局网页基础
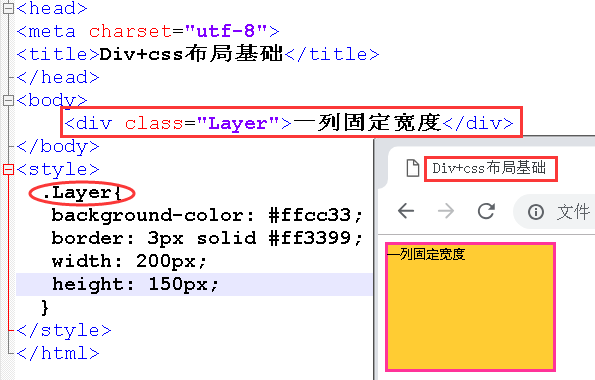
1.1一列固定宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div+css布局基础</title>
</head>
<body>
<div class="Layer">一列固定宽度</div>
</body>
<style>
.Layer{
background-color: #ffcc33;
border: 3px solid #ff3399;
width: 200px;
height: 150px;
}
</style>
</html>
访问结果如下,无论怎么改变浏览器,div的高度和宽度都不变。

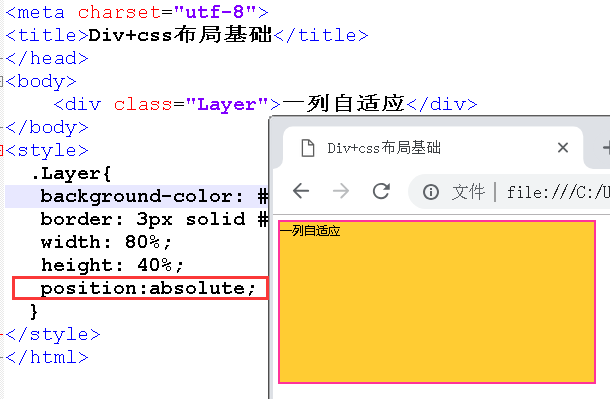
1.2一列自适应
当浏览器扩大或者缩小时,其宽度和高度还将维持在浏览器当前宽度比例80%,

<style>
.Layer{
background-color: #ffcc33;
border: 3px solid #ff3399;
width: 80%;
height: 40%;
position:absolute;
}
</style>
该部分难点:
<div>(定位方式为默认值static)父元素为<body>时width="100%" height="100%",其高度设置是无效的,
如该<div>无内容,仅设置了背景色和边框,则<div>背景颜色和边框也不显示。
参考解决方法:https://blog.csdn.net/sparrowflying/article/details/72677051
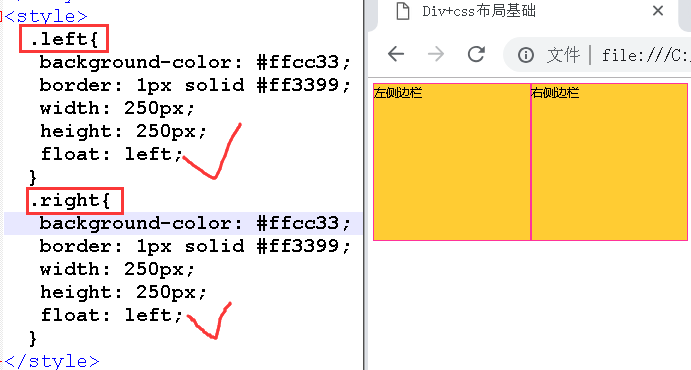
1.3两列固定宽度
两个div,分为左右两列,
Left和right两个div代码,float属性控制css来实现div布局。

1.4两列宽度自适应
两列自适应,根据百分比实现。
<style>
.left{
background-color: #ffcc33;
border: 1px solid #ff3399;
width: 65%;
height: 250px;
float: left;
}
.right{
background-color: #ffcc33;
border: 1px solid #ff3399;
width: 25%;
height: 250px;
float: left;
}
</style>
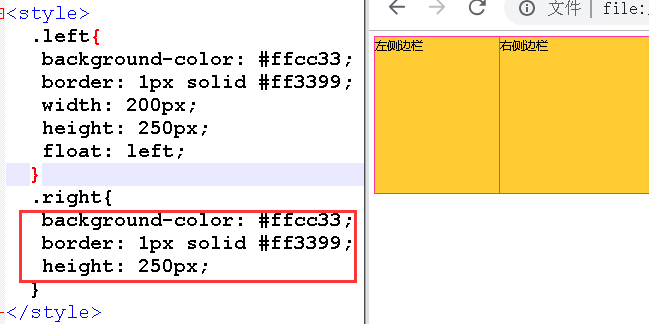
1.5两列右边宽度自适应
左边固定宽度,右边不需要设置宽度和浮动。

2、使用CSS设计网站导航栏
2.1背景变换导航栏菜单
导航也是一种列表,使用ul元素以及li元素以及css样式可以实现背景变换的导航菜单。

项目源代码,
注意低版本的代码不识别注释,运行需要去掉注释。(<!---aaa->)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div+css布局基础</title>
</head>
<body>
<div id="button">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">公司频道</a></li>
<li><a href="#">最新动态</a></li>
<li><a href="#">客房介绍</a></li>
<li><a href="#">酒店服务</a></li>
<li><a href="#">休闲娱乐</a></li>
<li><a href="#">旅行社</a></li>
</ul>
</div>
</body>
<style>
<!--button定义div的样式,宽度,右边框,字体字号背景颜色等-->
#button {
width: 150px;
border-right:1px solid #000;
padding: 0 0 1em 0;
margin-top: 1em;
font-family: "宋体",
font-size: 13px;
background-color: #ffcc33;
color: #000000;
}
<!--button ul定义ul对象样式,边距,填充padding,边框border等-->
#button ul {
list-style: none;
margin: 0;
padding: 0;
border: none;
}
<!--button li定义li的样式-->
#button li {
margin: 0;
border-bottom-wider: 1px;
border-bottom-style: solid;
border-bottom-color: #ffff00;
}
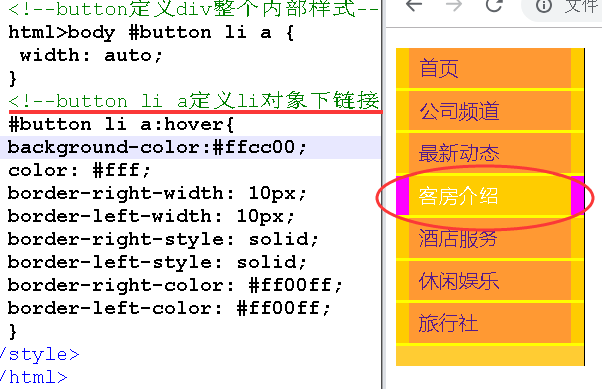
<!--button li a 定义li对象下面的链接文字样式等-->
#button li a {
display: block;
padding:5px 5px 5px 0.5em;
background-color: #ff9933;
text-decoration: none;
width: 100%;
border-right-width: 10px;
border-left-width: 10px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #ffcc00;
border-left-color: #ffcc00;
}
<!--button定义div整个内部样式-->
html>body #button li a {
width: auto;
}
<!--button li a定义li对象下链接文字激活样式等-->
#button li a:hover{
background-color:#ffcc00;
color: #fff;
border-right-width: 10px;
border-left-width: 10px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #ff00ff;
border-left-color: #ff00ff;
}
</style>
</html>
显示结果,如上截图所示。
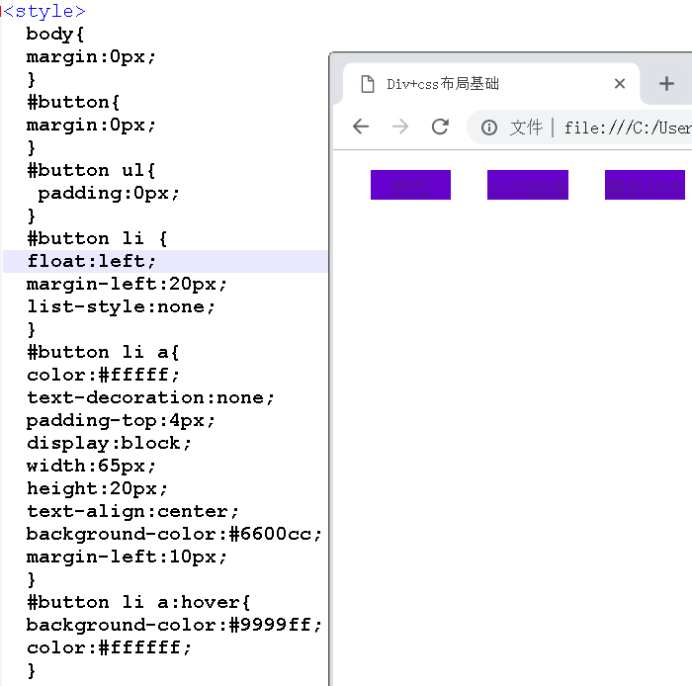
2.2利用css制作横向导航
代码基本同上,设置,重在理解div几个参数。

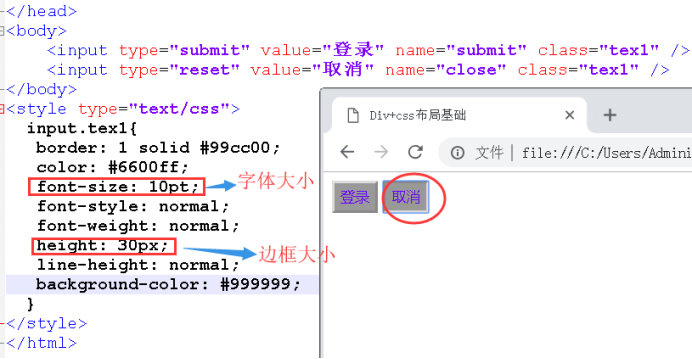
2.3利用css设计表单数据,
表单是交互式网页经常用到的元素,表单实现数据传输的基础,其作用就是能实现访问者与网站之间的交互功能。
改变按钮背景颜色和文字颜色

以上代码实现,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div+css布局基础</title>
</head>
<body>
<input type="submit" value="登录" name="submit" class="tex1" />
<input type="reset" value="取消" name="close" class="tex1" />
</body>
<style type="text/css">
input.tex1{
border: 1 solid #99cc00;
color: #6600ff;
font-size: 10pt;
font-style: normal;
font-weight: normal;
height: 30px;
line-height: normal;
background-color: #999999;
}
</style>
</html>
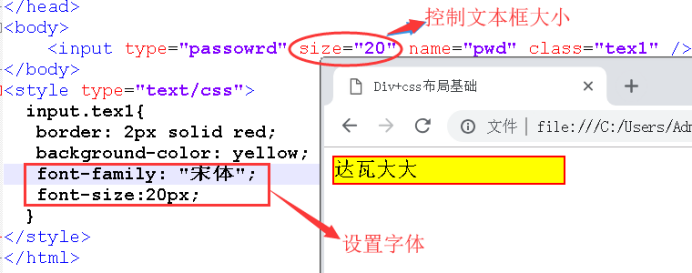
2.4设计文本框及其文字样式
如下截图,看配置。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗