经典css布局案例
经典css布局案例
1、CSS浮动
包括:块元素和行内元素、display属性、浮动float。块元素和行内元素的区别是:块元素有大小,而行内元素没有;块元素默认单独占一行,行内元素都在同一行。
既然块元素和行内元素有各自的特点,当我们需要来回切换他们的模式时,该怎么做呢?例如想要块元素都按行排列。这时,就引入了display属性,它是规定元素应该生成的框的类型,即可以让块元素和行内元素之间进行切换。
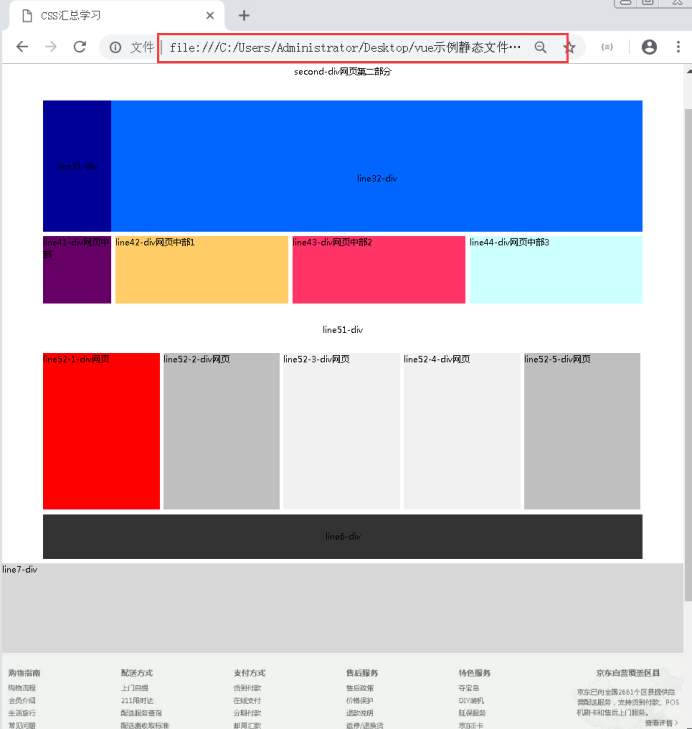
2、展示效果

3、重难点配置
浮动:三个div,前两个浮动,后面不浮动。(clear:both;);
左边固定,右侧满铺。
图片居中:div内部图片居中
外边框显示含义:margin:0px 100px 0px 100px;
4、目录结构
huizong.css
div-huizong.html
Image:bottom.jpg、bottom.jpg
源代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS汇总学习</title>
<link rel="stylesheet" type="text/css" href="huizong.css">
</head>
<body>
<div class="top-div">top-div网页头部</div>
<div class="second-div">second-div网页第二部分</div>
<div class="line31-div">line31-div</div>
<div class="line32-div">line32-div</div>
<div class="line41-div">line41-div网页中部</div>
<div class="line42-div">line42-div网页中部1</div>
<div class="line43-div">line43-div网页中部2</div>
<div class="line44-div">line44-div网页中部3</div>
<div class="line5-div">
<div class="line51-div">line51-div</div>
<div class="line52-div">
<div class="line52-1-div">line52-1-div网页</div>
<div class="line52-2-div">line52-2-div网页</div>
<div class="line52-3-div">line52-3-div网页</div>
<div class="line52-4-div">line52-4-div网页</div>
<div class="line52-5-div">line52-5-div网页</div>
</div>
</div>
<div class="line6-div">line6-div</div>
<div class="line7-div">line7-div</div>
<div class="line8-div"><img src="image/bottom1.jpg"></div>
<div class="line9-div">
<div class="line91-div"><img src="image/bottom.jpg"></div>
</div>
</body>
<style>
body{ margin:0;padding:0;}
</style>
</html>
样式格式:
.top-div{
background-color: #333333;
width: 100%;
height: 50px;
color: #B0B0B0;
text-align: center;
line-height: 50px;
}
.second-div{
width: 100%;
height: 127px;
text-align: center;
line-height: 127px;
}
.line31-div{
height: 293px;
text-align: center;
line-height: 293px;
background-color: #000099;
/* margin:0px 100px 0px 100px; //上,右,下,左*/
margin-left: 6%;
width: 10%;
float: left;
margin-bottom:10px;
}
.line32-div{
height: 293px;
width: auto;
text-align: center;
line-height: 350px;
margin-right: 6%;
overflow: hidden; background-color: #0066ff;
margin-bottom:10px;
}
.line41-div{
clear: both;
margin-left: 6%;
height: 150px;
width: 10%;
background-color: #660066;
float: left;
}
.line42-div{
margin-left: 100px;
height: 150px;
margin-left: 0.6%;
width: 25.4%;
float: left;
overflow: hidden; background-color: #ffcc66;
}
.line43-div{
margin-left: 0.6%;
margin-right: 0.6%;
height: 150px;
width: 25.4%;
background-color: #ff3366;
float: left;
}
.line44-div{
margin-right: 6%;
height: 150px;
width: 25.4%;
background-color: #ccffff;
float: left;
}
.line5-div{
clear: both;
height: 350px;
/* margin:0px 100px 0px 100px; //上,右,下,左*/
margin: 170px 6% 10px 6%;
}
.line51-div{
height: 100px;
width: 100%;
text-align: center;
line-height: 100px;
}
.line52-div{
height: 350px;
}
.line52-1-div{
background-color: red;
height: 100%;
float: left;
width: 19.46%;
}
.line52-2-div{
background-color: #bfbfbf;
height: 100%;
float: left;
margin-left: 0.6%;
width: 19.46%;
}
.line52-3-div{
background-color: #f1f1f1;
height: 100%;
float: left;
margin-left: 0.6%;
width: 19.46%;
}
.line52-4-div{
background-color: #f1f1f1;
height: 100%;
float: left;
margin-left: 0.6%;
width: 19.46%;
}
.line52-5-div{
background-color: #bfbfbf;
height: 100%;
float: left;
margin-left: 0.6%;
width: 19.46%;
}
.line6-div{
height: 100px;
text-align: center;
line-height: 100px;
background-color: #333333;
margin: 110px 6% 0px 6%;
}
.line7-div{
margin-top: 10px;
height: 200px;
width: 100%;
background-color: #d7d7d7;
}
.line8-div{
display: flex;
justify-content: center;
align-items: center;
}
.line8-div img{
width: 100%;
}
.line91-div{
display: flex;
justify-content: center;
align-items: center;
}
.line91-div img{
width: 100%;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗