vue2.0-子组件获取父组件数据
vue2.0-子组件获取父组件数据
参考:https://vuejs.bootcss.com/v2/guide/components-props.html
子组件获取父组件数据

子组件可以获取父子的数据和方法
子组件:Header.vue
父组件:Home.vue
父组件配置
<template>
<div class="hello">
<v-header :title="title" :aaa='aaa' :run="run" :home="this"></v-header>
<h4>{{ aaa }}</h4>
</div>
</template>
<script>
import Header from './Header.vue'
export default {
name: 'home-component',
data () {
return {
aaa: '我是一个首页home组件',
title: '首页', //将父组件的值传给子组件:父组件绑定子组件属性,子组件接收父组件属性
flag: true
}
},
methods:{
run(data){
alert('我是Home组件方法'+data);
}
},
components:{
'v-header':Header
}
}
</script>
<style scoped>
</style>
子组件配置
<template>
<div class="hello">
<h3>我是一个{{ ccc }}</h3>
<h3>数据来自父组件---{{ title }}--{{ aaa }}</h3>
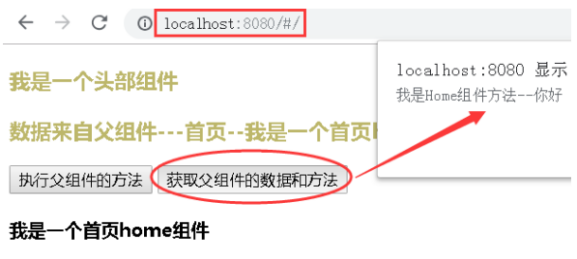
<button @click="run('--123')"> 执行父组件的方法</button>
<button @click="getParent()">获取父组件的数据和方法</button>
</div>
</template>
<script>
export default {
name: 'header-component',
data () {
return {
ccc: '头部组件'
}
},
methods:{
getParent(){
//alert(this.home.title);
this.home.run('--你好')
}
},
props:['title','aaa','run','home']
}
</script>
<style scoped>
h3{
color: darkkhaki;
}
</style>
啊啊啊




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗