vue2.0-官方插件vue-resource请求数据方式
vue2.0-官方插件vue-resource请求数据方式
1、官方安装vue-resource请求插件
参考:https://vuejs.bootcss.com/v2/guide/plugins.html
d:\vuejs\vuejs\vuedemo>cnpm install vue-resource --save 安装
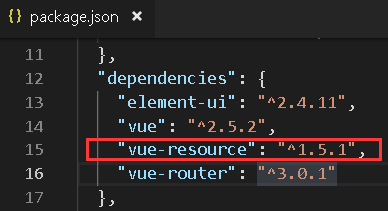
cnpm install vue-resource --save (--save即时写入package.json文件)
查看官网组件,

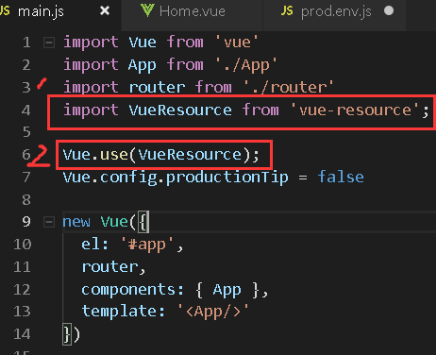
在main.js文件中导入,

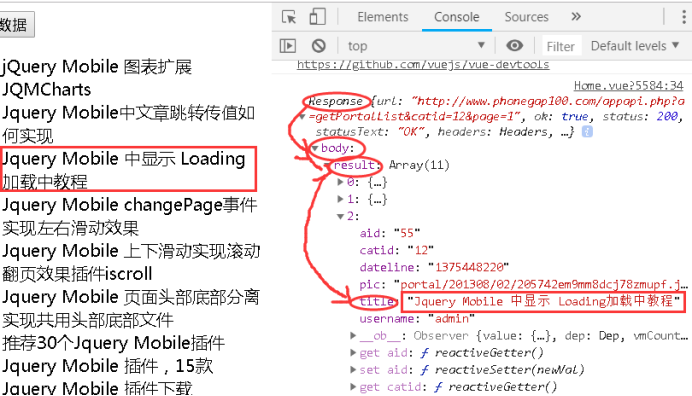
2、测试访问链接地址:
访问,mounted,刷新页面是加载。

3、源代码:
Home.vue配置文件,
<template>
<div class="hello">
<button @click="getData()">请求数据</button>
<br>
<ul>
<li v-for="(item,index) in list" :key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'home-component',
data () {
return {
aaa: '我是一个首页组件',
flag:true,
list:[]
}
},
methods:{
getData(){
var api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=12&page=1';
this.$http.get(api).then((response)=>{
console.log(response);
//注意this指向
this.list=response.body.result;
},function(err){
console.log(err);
})
}
},
mounted(){ /*生命周期函数,mouted-页面加载即可刷新界面*/
this.getData();
}
}
</script>
<style scoped>
h2{
color: red;
}
</style>
============================================
第二个demo
$ cnpm install vue-resource --save 安装组件
在main.js引入组件
<template>
<div>
<div v-if="!repoUrl">loading</div>
<div v-else>most star is <a :href="repoUrl">{{repoName}}</a></div>
</div>
</template>
<script>
import TodoItem from './components/TodoItem'
export default {
data () {
return {
repoUrl: '',
repoName: ''
}
},
mounted () {
// 发ajax请求获取数据
const url = `https://api.github.com/search/repositories?q=vue&sort=stars`
this.$http.get(url).then( response => {
//成功了
const result = response.data
//得到最受欢迎的repo地址
const repoRepo = result.items[0]
this.repoUrl = repoRepo.html_url
this.repoName = repoRepo.name
},
reponse => {
//错误处理
alert('resquest is failier')
}
)
}
}
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗