vue2.0-创建单文件组件注册组件以及组件的使用
vue2.0-创建单文件组件注册组件以及组件的使用
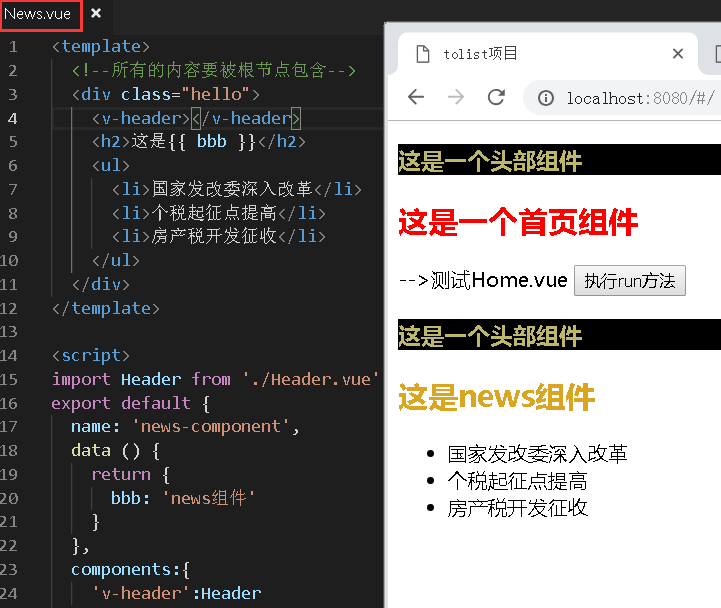
1、项目效果

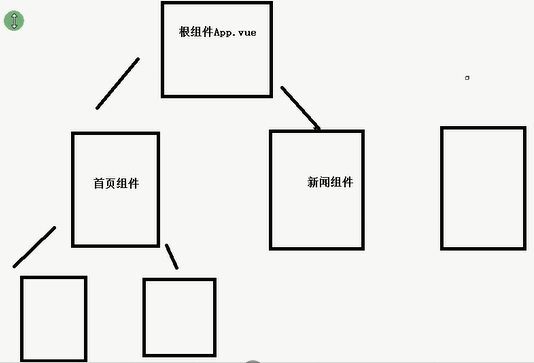
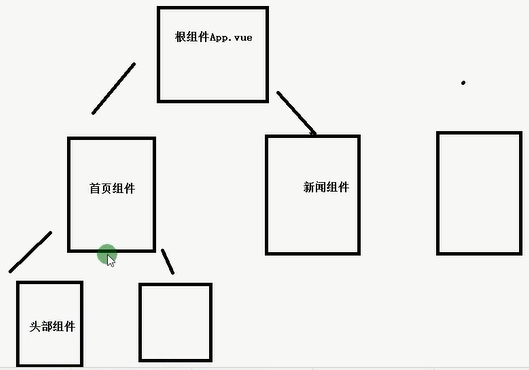
2、项目组件演变
项目组件需求,依次演变。
App.vue为根组件,对应Components目录专门放置vue文件(组件)。

新增公共的头部信息。

3、项目
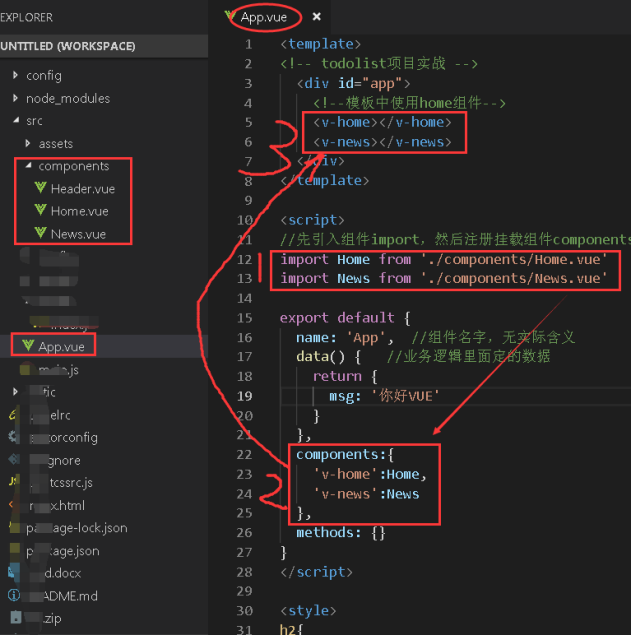
项目目录结构,
App.vue根组件
Components:存放自定义子组件
其他目录暂时不管,如下目录结构,

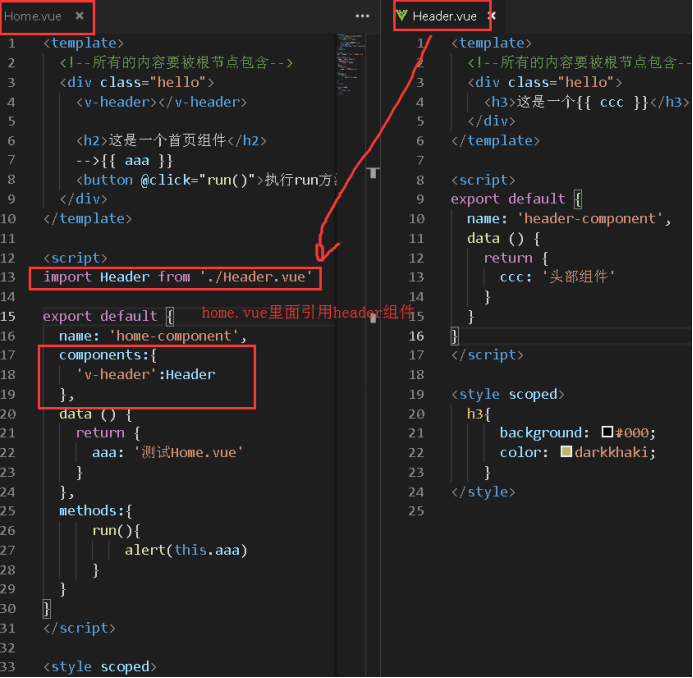
组件内部之间调用,Home.vue组件调用Header.vue组件,

4、源代码如下
App.vue组件配置如下,
<template>
<!-- todolist项目实战 -->
<div id="app">
<!--模板中使用home组件-->
<v-home></v-home>
<v-news></v-news>
</div>
</template>
<script>
//先引入组件import,然后注册挂载组件components,在模板中使用
import Home from './components/Home.vue'
import News from './components/News.vue'
export default {
name: 'App', //组件名字,无实际含义
data() { //业务逻辑里面定的数据
return {
msg: '你好VUE'
}
},
components:{
'v-home':Home,
'v-news':News
},
methods: {}
}
</script>
<style>
h2{
color: blue;
}
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗