Vue2.0入门系列——键盘属性和单一事件管理通信
Vue2.0入门系列——键盘属性和单一事件管理通信
1、v2.0自定义键盘属性
需求如下,
键盘安装“ctrl+c”,弹出“测试”。

2、源代码如下
绑定事件,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v2.0自定义键盘属性</title>
<script src="./vue.js"></script>
<script>
//Vue.direction('on').keyCodes.crtl=17;
Vue.config.keyCodes.crtl=17;
window.onload=function(){
new Vue({
el: '#box',
methods:{
change(){
alert('测试');
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="text" @keyup.crtl="change">
</div>
</body>
</html>
3、v2.0单一事件管理组件通信
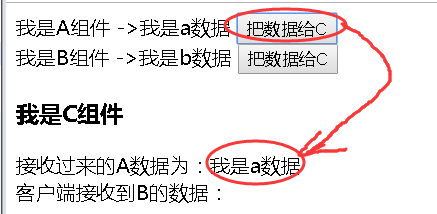
需求分析,如下显示,

4、源代码如下
专业术语:Event.$emit,Event.$on,_this.b=a;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v2.0单一事件管理组件通信</title>
<script src="./vue.js"></script>
<script>
var Event=new Vue();
var A={
template:`
<div>
<span>我是A组件</span> ->{{a}}
<input type="button" value="把数据给C" @click="send">
</div>
`,
methods:{
send(){
Event.$emit('a-msg',this.a);
}
},
data(){
return {
a:'我是a数据'
}
}
};
var B={
template:`
<div>
<span>我是B组件</span> ->{{a}}
<input type="button" value="把数据给C" @click="send">
</div>
`,
methods:{
send(){
Event.$emit('b-msg',this.a);
}
},
data(){
return {
a:'我是b数据'
}
}
};
var C={
template:`
<div>
<h3>我是C组件</h3>
<span>接收过来的A数据为:{{a}}</span><br>
<span>客户端接收到B的数据:{{b}}</span>
</div>
`,
data(){
return {
a:'',
b:''
}
},
mounted(){
var _this=this;
//alert('c组件加载完毕');
Event.$on('a-msg',function(a){
_this.a=a;
});
Event.$on('b-msg',function(a){
_this.b=a;
});
}
};
window.onload=function(){
new Vue({
el: '#box',
components: {
'com-a':A,
'com-b':B,
'com-c':C
}
});
};
</script>
<!--子组件修改不能改变父组件的修改-->
</head>
<body>
<div id="box">
<com-a></com-a>
<com-b></com-b>
<com-c></com-c>
</div>
</body>
</html>
学习完成。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗