vue2.0配置:Vue双向绑定和获取dom节点
App2.0配置:Vue双向绑定和获取dom节点
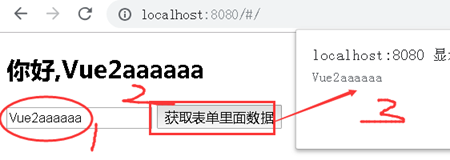
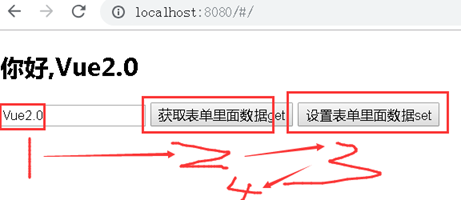
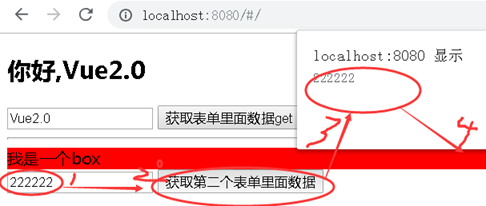
1、需求:效果展示如下,


当“获取第二个变淡里面数据”,弹出输入的文字,点击“确定”之后,box字体变红

2、源代码如下,
<template>
<!-- Vue双向绑定和获取dom节点 -->
<div id="app">
<h2>你好,{{ msg }}</h2>
<input type="text" v-model="msg" />
<button v-on:click="getMsg()">获取表单里面数据get</button>
<button v-on:click="setMsg()">设置表单里面数据set</button>
<hr>
<div ref="box">我是一个box</div>
<input type="text" ref="userinfo" />
<button v-on:click="getInputValue()">获取第二个表单里面数据</button>
</div>
</template>
<script>
//双向数据绑定:MVVM vue就是一个MVVM框架
/*
M model
V view
model改变会影响视图,视图改变反过来会影响model
双向数据绑定必须在表单里面使用
*/
export default {
name: 'App', //组件名字,无实际含义
data() { //业务逻辑里面定的数据
return {
msg: 'Vue2.0'
}
},
methods: {
getMsg(){
//alert('vue方法执行了')
alert(this.msg)
},
setMsg(){
this.msg="恢复初始位置vue2.0";
},
getInputValue(){
//获取表单dom节点
console.log(this.$refs.userinfo);
this.$refs.box.style.background='red';
alert(this.$refs.userinfo.value)
}
}
}
</script>
<style>
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗