Vuejs2.9.6安装启动demo
1、安装nodejs
参考:https://www.cnblogs.com/yominhi/p/7039795.html
$ node -v
v10.15.0
$ npm -v
6.4.1
2、全局安装vue-cli脚手架工具
npm install -g vue-cli
$ vue -V
2.9.6

3、全局安装webpack
npm install webpack –g
4、创建webpack项目
创建一个基于webpack模板的新项目

5、整个项目发布流程

6、项目demo

创建并启动项目:
$ vue init webpack vuedemo
$ cd vuedemo
$ npm run dev

7、修改demo显示
编辑./src/components/HelloWorld.vue文件,
去掉图片:删除以下语句
<img src="./assets/logo.png">
编辑./src/App.vue文件,template部分修改如下,
<template>
<div class="hello">
<h1>{{ msg }}</h1>
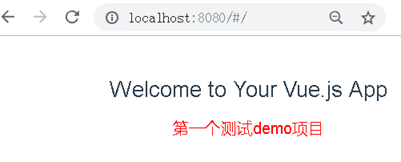
<h2 style="color:red">第一个测试demo项目</h2>
</div>
</template>
再次访问界面,

自此,项目启动完成。(开启vuesjs之路)
知识改变命运,努力创造奇迹~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗