Echarts(一)

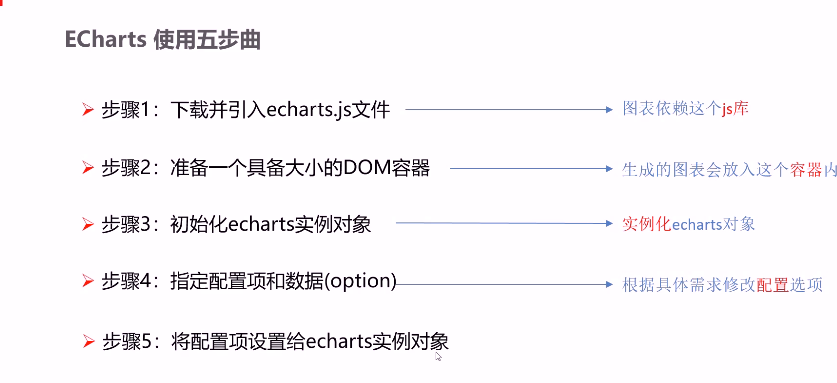
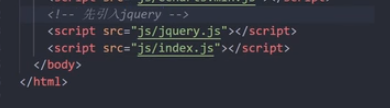
1. 下载并引入 echarts.js文件
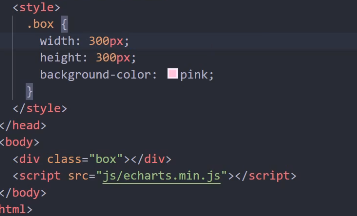
2必须要设定好宽度和高度3实例化echarts对象

贴图工具 sniptest下载 https://zh.snipaste.com/
按下 F1 来开始截图,再按 F3,截图就在桌面置顶显示了。
* 自动检测界面元素区域
* 像素级的鼠标移动控制、截图范围控制
* 取色器 (试试 F1, C, F3)
* 历史记录回放 (,/.)
* 支持多屏
* 支持高分屏

创建一个box DOM容器 可以存放我们的文件

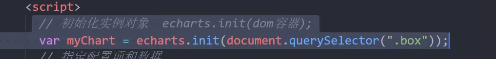
3. 初始化实例对象 ercharts.init(dom容器);

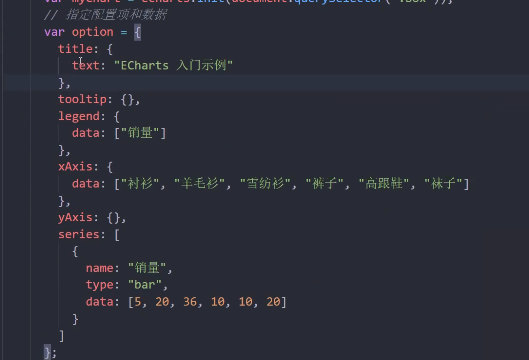
4. 制定配置项和数据

5.设置配置项option 把 配置项指定为mychart对象

关于配置项 Options

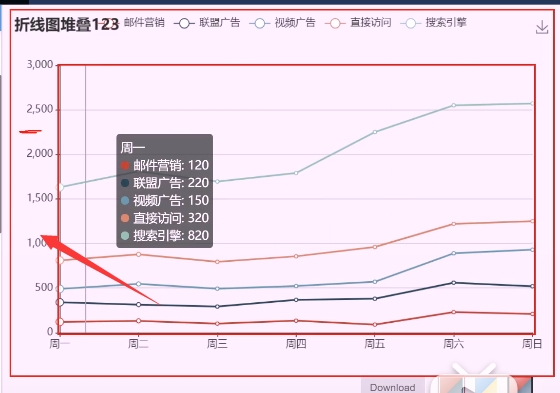
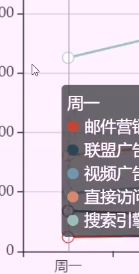
tooltip 是一个提示框组件,鼠标放上去,会显示信息
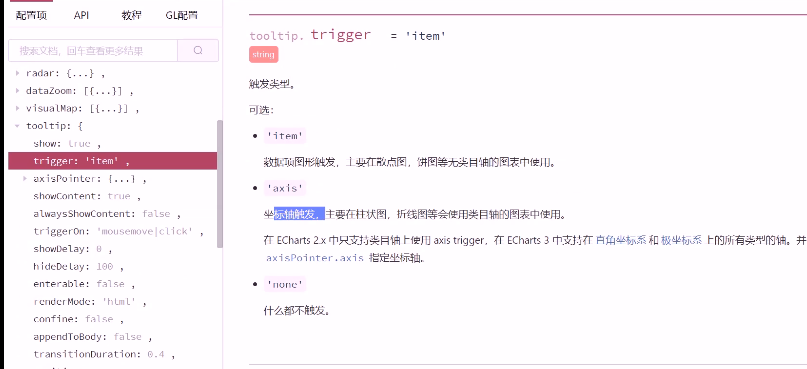
trigger 触发方式
axis 坐标轴
还有anchorm 柱状体的话使用item
具体可以在文档的tooltip中查找


legend: 图例组件


toolbox: 工具箱组件
saveAsImages可以保存为图片


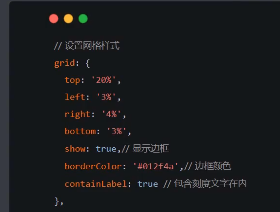
grid 栅格配置
栅格范围

DOM容器范围 (外围的大盒子)

因此grid可以控制线形图 柱状体 图表的大小

!!!!
left: 与左边DOM容器的距离

contanLabel 显示刻度,如果设置为false, 且将left设置为0的话
y轴会贴到最左边
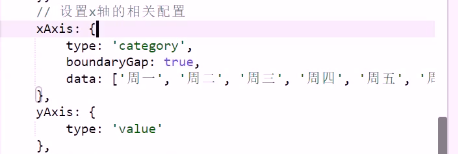
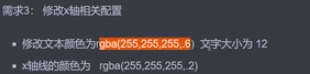
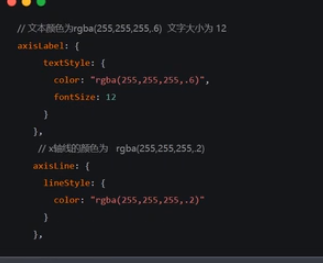
Xaxis: 设置x轴的相关配置

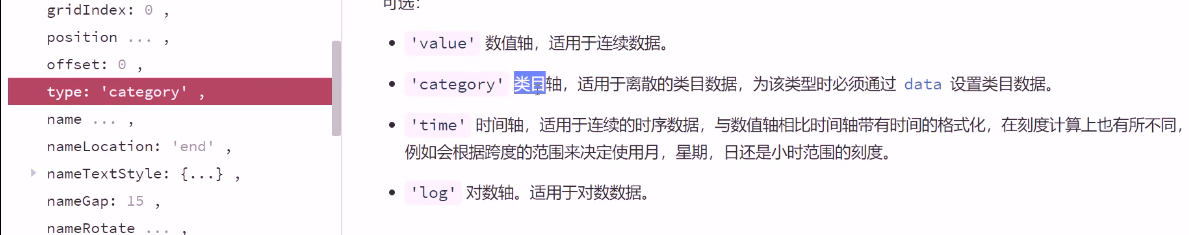
type: 坐标轴类型
有三种坐标轴类型 value, category,
value 轴变成数值类型
category 轴变成文字类型 周一这种
time 时间轴 适用于连续的时序数据
log 对数轴 适用于对数数据

boundaryGap 表示左侧是否从0开始 有缝隙
gap: 缝隙的意思

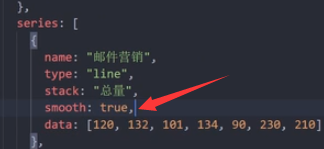
// 系列图表配置 他决定着显示哪种类型的图表
series
stack 数据堆叠
data: 数据
series里面如果有name值 那么我们的legand 图表组件中的值可以删除 不影响图表
color 颜色 可以写在最上面 修改线条的颜色 后面是个数组
color : ['pink', 'red', 'green', 'skyblue'],
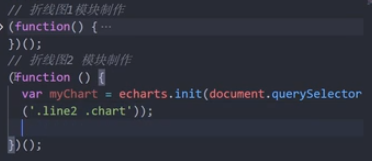
立即执行函数, 防止变量污染


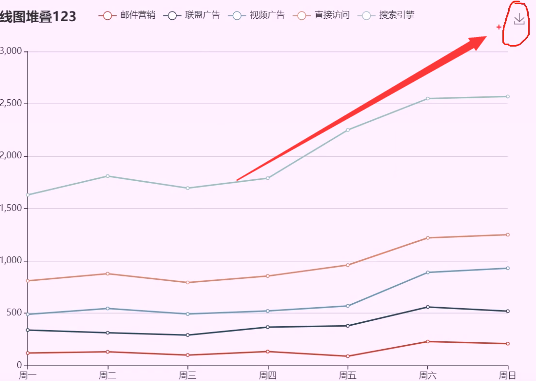
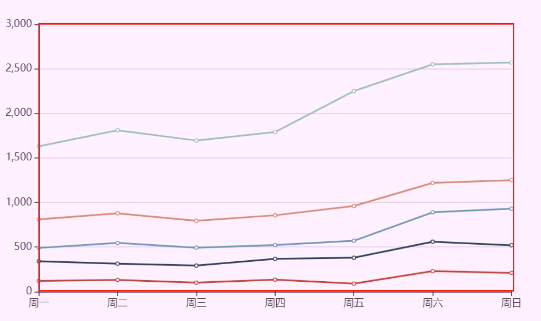
折线图
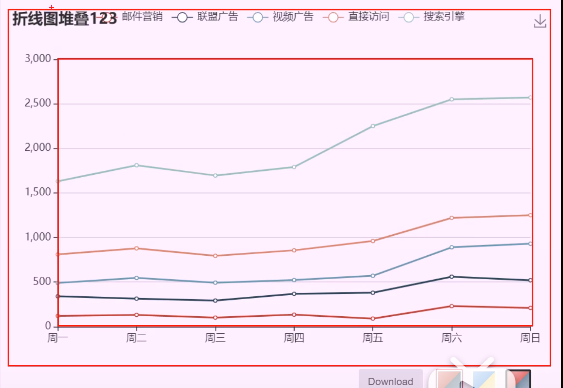
1 修改折线图的大小, 显示边框设置颜色 ,兵线是刻度表

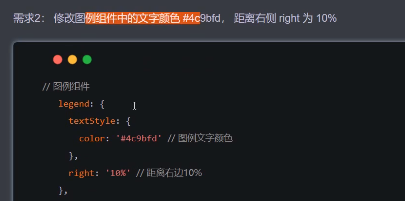
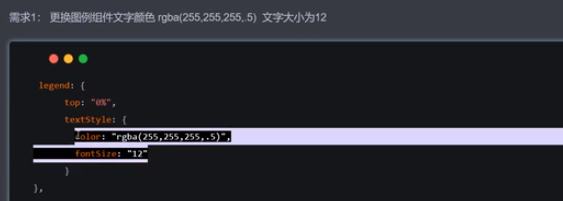
需求2 修改图例组件中的文字颜色吗距离右侧right为10%

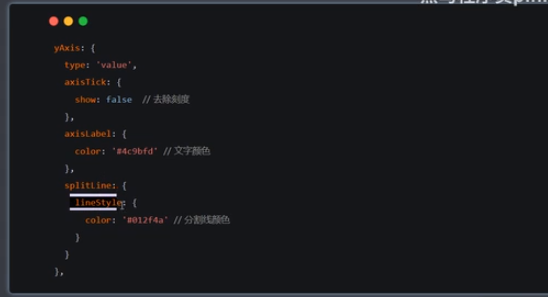
3 刻度去除 分割线

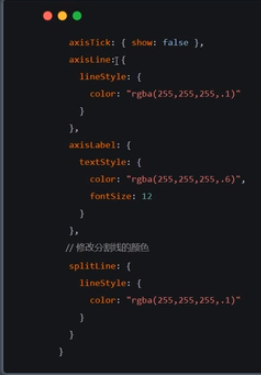
4 y轴的定制 分割线(也就是图表中每条横线)


Options中


折线图的tip叫 line, 柱形图 为bar



上面这个关于js的方面还没看
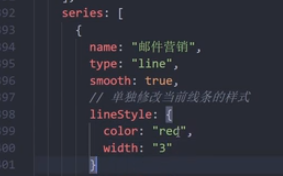
定制第二个 折线图

这个可以不要, 是鼠标放在图片上时提示的横着的虚线
第一步

第二步
var Options
第三步 文字颜色 字体大小

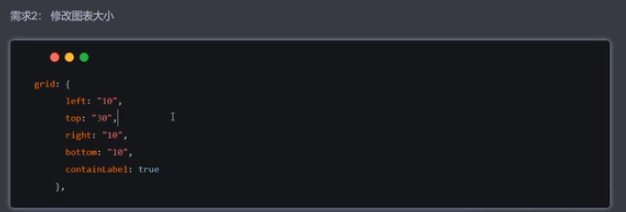
第四步 grid 调整图标大小




分割线等

在Series中定制

series中有个lineStyle 专门修改线的颜色

posted on 2020-07-05 22:09 sunnywillow 阅读(256) 评论(0) 编辑 收藏 举报
