MAUI Blazor学习19-角标(右上角红点)
MAUI Blazor学习19-角标(右上角红点)
MAUI Blazor系列目录
- MAUI Blazor学习1-移动客户端Shell布局 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习2-创建移动客户端Razor页面 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习3-绘制ECharts图表 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习4-绘制BootstrapBlazor.Chart图表 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习5-BLE低功耗蓝牙 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习6-扫描二维码 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习7-实现登录跳转页面 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习8-支持多语言 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习9-VS Code开发调试MAUI入门 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习10-BarcodeScanner扫描二维码 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习11-百度地图定位 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习12-文件另存为 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习13-打开文件 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习14-选择目录 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习15-采用html2pdf.js生成pdf - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习16-连续按BACK退出APP - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习17-NavigationLock阻止页面回退 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习18-自动升级 - SunnyTrudeau - 博客园
角标(右上角红点)在各类软件中广泛应用,用来提示有新消息,提醒用户查看。安卓和iOS原生支持在导航栏菜单添加角标,MAUI Blazor是网页,需要借助css实现角标效果。很多网站的页面也有角标,可以查看网页源代码,参考着改一下。问AI也可以,给出的答案大同小异。
采用Bootstrap badge组件方案
MAUI Blazor项目模板自带bootstrap组件库,可以直接使用badge组件,用来呈现带数字的角标,效果能凑合。
在MablaApp项目中,修改导航栏菜单Todo,增加一个角标组件。如果消息数量大于0,就显示角标组件。采用弱引用的WeakReferenceMessenger订阅消息,防止内存泄露。需要NuGet安装CommunityToolkit.Mvvm。
D:\Software\gitee\mauiblazorapp\MaBlaApp\Shared\NavMenu.razor
<div class="navbarApp-item"> <NavLink class="navbarApp-link" href="fetchdata"> <div class="d-flex justify-content-between"> <span class="navbarApp-linkIcon oi oi-list-rich" aria-hidden="true"></span> @if (MsgCount > 0) { <span class="badge rounded-pill bg-danger">@MsgCount</span> } </div> <span class="navbarApp-linkLabel">@AppRes.Todo</span> </NavLink> </div> private int MsgCount = 0; private async void UpdateCount(object sender, TaskCounterMsg taskCounterMsg) { MsgCount = taskCounterMsg.Count; await InvokeAsync(() => StateHasChanged()); } protected override void OnInitialized() { Debug.WriteLine($"{DateTime.Now}, NavMenu.OnInitialized, 订阅TaskCounterMsg"); WeakReferenceMessenger.Default.Register<TaskCounterMsg>(this, UpdateCount); } public void Dispose() { // 取消注册消息接收,避免内存泄漏 WeakReferenceMessenger.Default.UnregisterAll(this); Debug.WriteLine($"{DateTime.Now}, NavMenu.Dispose, 退订TaskCounterMsg"); }
新增一个测试角标的页面,点击菜单递增消息数量,广播消息,导航栏组件订阅了消息,会自动更新角标显示。
D:\Software\gitee\mauiblazorapp\MaBlaApp\Pages\TestBadge.razor
@page "/testbadge" @using CommunityToolkit.Mvvm.Messaging <h3>角标(右上角红点)</h3> <p class="m-4" role="status">当前消息数量: @currentCount</p> <button class="btn btn-primary m-4" @onclick="IncrementCount">递增消息数量</button> @code { private int currentCount = 0; protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { WeakReferenceMessenger.Default.Send(new TaskCounterMsg(currentCount)); } } private void IncrementCount() { currentCount++; if (currentCount > 10) currentCount = 0; WeakReferenceMessenger.Default.Send(new TaskCounterMsg(currentCount)); } }
采用CSS方案
采用CSS方案实现右上角红点。首先要设置红点的容器元素采用相对定位,然后在容器内部添加一个span,采用绝对定位,在右上角绘制一个红色实心圆圈。
D:\Software\gitee\mauiblazorapp\MaBlaApp\Shared\NavMenu.razor.css
.reddotbox { position: relative; } .reddot { position: absolute; top: 0; right: -8px; background-color: red; border-radius: 50%; width: 8px; height: 8px; }
在导航栏的home菜单添加右上角红点,如果消息数量对于0,就显示红点。
D:\Software\gitee\mauiblazorapp\MaBlaApp\Shared\NavMenu.razor
<div class="navbarApp-item"> <NavLink class="navbarApp-link" href="" Match="NavLinkMatch.All"> <span class="navbarApp-linkIcon oi oi-home reddotbox" aria-hidden="true"> @if (MsgCount > 0) { <span class="reddot"></span> } </span> <span class="navbarApp-linkLabel">@AppRes.Home</span> </NavLink> </div>
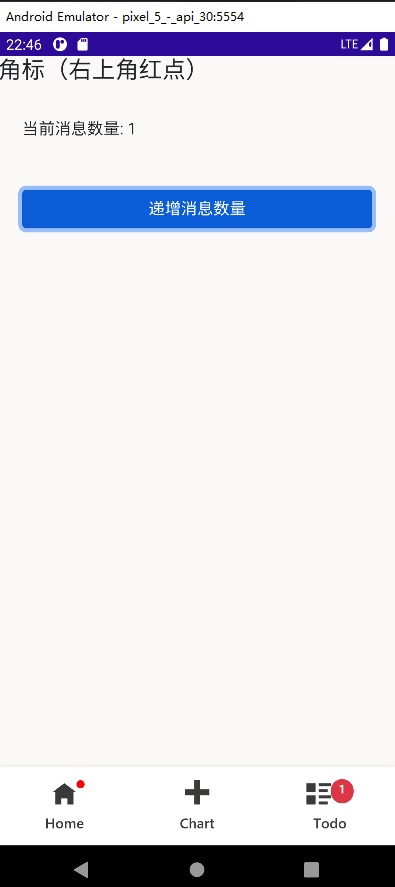
测试
在VS2022调试运行MablaApp项目,进入测试角标页面,点击增加消息数量,可以看到导航栏菜单角标数字、右上角红点变化。

DEMO代码地址:https://gitee.com/woodsun/mauiblazorapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步