MAUI Blazor学习13-打开文件
MAUI Blazor学习13-打开文件
MAUI Blazor系列目录
- MAUI Blazor学习1-移动客户端Shell布局 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习2-创建移动客户端Razor页面 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习3-绘制ECharts图表 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习4-绘制BootstrapBlazor.Chart图表 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习5-BLE低功耗蓝牙 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习6-扫描二维码 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习7-实现登录跳转页面 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习8-支持多语言 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习9-VS Code开发调试MAUI入门 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习10-BarcodeScanner扫描二维码 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习11-百度地图定位 - SunnyTrudeau - 博客园 (cnblogs.com)
- MAUI Blazor学习12-文件另存为 - SunnyTrudeau - 博客园 (cnblogs.com)
MAUI Blazor运行在浏览器网页,可以使用html内置的input标签直接打开文件。本文继续研究实现打开文件功能的不同方案。
继续沿用之前的MAUI Blazor项目MaBlaApp,增加打开文件功能。
JavaScript的window.showOpenFilePicker方案
参考文档
Window:showOpenFilePicker() 方法 - Web API 接口参考 | MDN (mozilla.org)
编写JavaScript模块,打开txt文件,读取字符串。
D:\Software\gitee\mauiblazorapp\MaBlaApp\wwwroot\js\FileDialog.js
//打开txt文件,默认utf8 //https://developer.mozilla.org/zh-CN/docs/Web/API/Window/showOpenFilePicker //https://developer.mozilla.org/en-US/docs/Web/API/Blob/text export async function OpenTxtFile() { try { //显示文件选择器,返回FileSystemFileHandle对象的 Array 数组 const fileHandles = await window.showOpenFilePicker({ types: [ { description: "txt文件", accept: { "text/plain": [".txt"], }, }, ], //只能选择一个文件 multiple: false, }); if (!fileHandles || !fileHandles.length) return "没有选择文件"; //获取第一个文件 const fileHandle = fileHandles[0]; //获取File对象 const file = await fileHandle.getFile(); if (!file) return "无法获取文件对象"; //读取文本文件,按照utf-8 const contents = await file.text(); return contents; } catch (error) { console.error(error); return error.toString(); } }
Razor页面调用JavaScript的函数即可。
D:\Software\gitee\mauiblazorapp\MaBlaApp\Pages\FileDialog.razor
//打开txt文件(JavaScript) private async void OpenTxtFileByJavaScript() { try { //打开txt文件,默认utf8 message = await module!.InvokeAsync<string>("OpenTxtFile"); } catch (Exception ex) { message = $"OpenTxtFileByJavaScript出错: {ex.Message}"; } await InvokeAsync(() => StateHasChanged()); }
Blazor的InputFile组件方案
Blazor提供了封装好的InputFile组件,其实就是对input标签的C#包装,用起来也很方便。这里对InputFile组件样式做了一下包装,去掉了默认样式,套一个按钮外观。
D:\Software\gitee\mauiblazorapp\MaBlaApp\Pages\FileDialog.razor
<li class="list-group-item"> <div class="input-group-btn btn btn-primary btn-sm"> <label for="openTxtFile"> <span class="oi oi-document me-2"></span> 打开txt文件(BlazorInputFile) </label> <InputFile id="openTxtFile" style="display: none" accept='text/plain' OnChange=BlazorInputFile_OnChange /> </div> </li> //打开txt文件(BlazorInputFile) private async Task BlazorInputFile_OnChange(InputFileChangeEventArgs e) { if (e.File == null) return; string msg = $"Name={e.File.Name}, ContentType={e.File.ContentType}, Size={e.File.Size}"; Debug.WriteLine(msg); if (e.File.Size > 512000) { message = $"文件{e.File.Name}长度{e.File.Size}超限"; } else { using var ms = new MemoryStream(); //读取文件,默认最大512k using var stream = e.File.OpenReadStream(); await stream.CopyToAsync(ms); message = System.Text.Encoding.UTF8.GetString(ms.ToArray()); } await InvokeAsync(() => StateHasChanged()); }
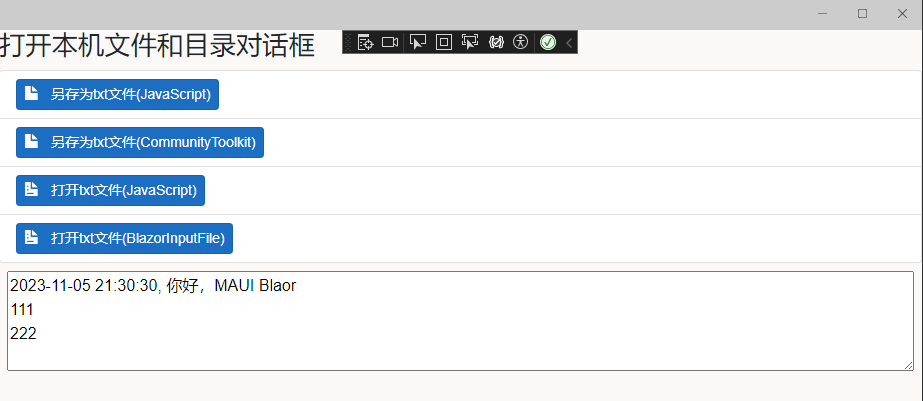
测试
在windows上面使用VS2022调试运行,两个方案效果差不多。

考虑到手机APP一般没有读写本机文件的应用场景,所以不在手机上测试了。
结论
推荐用Blazor的InputFile打开文件方案。
DEMO代码地址:https://gitee.com/woodsun/mauiblazorapp







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-11-07 SkiaSharp跨平台绘图研究2-Xamarin.Forms移动应用