vue2项目中使用 vue2-org-tree组件实现组织架构图
1. 安装及使用操作流程
npm安装:
npm i vue2-org-tree
安装loader,不然会报错
npm install --save-dev less less-loader
main.js文件引入并使用:
import Vue2OrgTree from 'vue2-org-tree'
import 'vue2-org-tree/dist/style.css';
Vue.use(Vue2OrgTree);
2.具体实现代码
进入页面:
<template>
<div class="tree-container">
<vue2-org-tree
:data="treeData"
:renderContent="renderContent"
@on-node-mouseover="handleNodeMouseover"
@on-node-mouseout="handleNodeMouseout"
@on-node-click="handelNodeClick"
/>
// 创建浮窗容器
<div class="show-info" v-show="showInfo">
<p>用户名称:xxx</p>
<p>联系电话:xxx</p>
<p>联系地址:xxx</p>
...
</div>
</div>
</template>
<script>
export default {
data(){
return {
treeData: {
id: 0,
label: 'xxx',
children: [
{
id: 2,
label: '0-2',
children: [
{
id: 5,
label: '0-2-5',
}
]
},
{
id: 3,
label: '0-3',
children: [
{
id: 6,
label: '0-3-6',
children: []
}
]
}
]
},
info: {},//详情数据
}
},
methods:{
// 重新渲染展示文字的样式,满足判断条件的可以添加背景,文字高亮等
renderContent(h, data){
return(
<div class={data.id==='x'?'类名1':'类名2'}>
<span>{data.label}</span>
</div>
)
},
// 鼠标移入事件
handleNodeMouseOver(e, data){
this.info = data.info || {};
this.showInfo = true;
const showInfo = document.getElementsByClassName('show-info')[0];
showInfo.style.left = e.clientX + 'px';
showInfo.style.top = e.clientY + 'px';
},
// 鼠标移出事件
handleNodeMouseOut(e, data){
this.showInfo = false;
},
// 点击事件
handleNodeClick(e, data){
console.log(e, data); //可以获取到点击的节点数据,然后可以做一些逻辑处理,比如请求接口等
}
},
}
</script>
<style lang="less">
.show-info {
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,.7);
color: #fff;
border-radius: 15px;
padding: 15px;
transition: all 0.3s;
z-index:999;
text-align: left;
font-size: 12px;
}
</style>
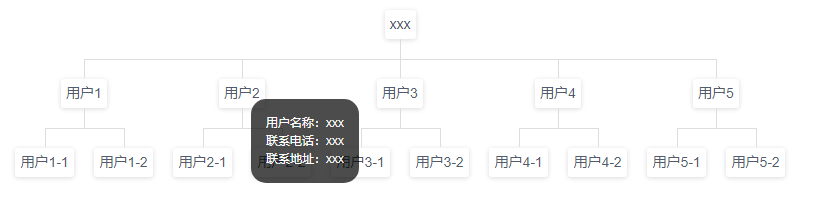
3.效果

参考链接:
https://github.com/hukaibaihu/vue-org-tree
https://www.cnblogs.com/trampeagle/p/13432335.html
https://blog.csdn.net/yehaocheng520/article/details/119675805
如果快乐太难,那祝你平安。



