2021-10-20 小程序获取用户unionid 以及登录流程图
unionid 机制说明:
同一用户,对同一个微信开发平台下的不同应用,unionid是相同的。 同一个微信开发平台下的相同主体的 app, 公众号,小程序。如果用户已经关注过公众号,或者曾经登录过app或者公众号,则用户打开小程序时,可以通过 wx.login 获取到该用户 unionid,无须用户再次授权。 注意:如果用户没有登录过app,公众号,也没有关注过公众号的情况下,通过 wx.login 是获取不到 unionid 的。 // 第一种情况,在登录小程序之前,此用户已经关注过公众号,登录过公众号,已经使用微信登录的方式登录过app。此时用户只需要通过2步就可以获取到 // unionid 了。 第一步: 获取 code (用code来换取openid,session_key等) let that = this; wx.login({ success: function(res){ if(res.code){ that.getUserInfo(res.code); }else{ console.log('获取用户登录失败') } } }) 第二步:获取用户信息(利用 wx.login 返回的code获取用户的信息) getUserInfo:function(code){ wx.request({ url:'//后端接口', method:'POST', data:{ code: code, // 传的参数(后端通过code去调用微信的接口 - jscode2session) // https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE& // grant_type=authorization_code // 传入参数code,appid,appsecret后获取到微信返回的unionid,openid,session_key等 }, success:function(res){ // 可以返回前端需要的用户信息(包括 unionid, openid, user_id 等) } }) } 第二种情况: 即是:第一次登录该小程序,通过 wx.login 传入的code是获取不到unionid以及openid等信息。 解决方法: 第一步:获取code(用来换取openid以及session_key等) let that = this; wx.login({ success:function(res){ if(res.code){ that.getEncData(res.code); }else{ // 登录失败 } } }) 第二步: 获取加密数据和加密算法初始向量 getEncData:function(code){ wx.getUserInfo({ withCredentials: true, // 为true时,此时返回的数据中包含iv,encryptedData等敏感信息,反之则没有。 success:function(res){ that.getUserInfo(code, res.encryptedData, res.iv) } }) } 第三步: 获取用户信息(利用wx.login返回的code获取用户的信息) getUserInfo:function(code, enc, iv){ wx.request({ url:'//后端登录接口', method:'POST', data:{ code:code, encryptedData:enc, iv:iv }, success:function(res){ // 可以获取到用户信息(包括 unionid, openid, user_id等) } }) } // 总结: 第一种: 前端判断是否有 unionid。 前端在向后端上传 code 并且后端返回数据以后,前端判断返回值中是否有 unionid 或者 unionid 为null。 null的情况下去调用带有用户登录状态的wx.getUserInfo接口,然后将返回的 encryptedData 和 iv 敏感数据传给后端,后端解密出相应的数据再 返回给前端。 第二种: 后端判断是否有 unionid。 前端在调用带有登录状态的 wx.getUserInfo 接口,然后把此接口返回的 encryptedData 和 iv 敏感数据传给 后端,后端在拿到前端code之后去请求微信的接口拿 unionid,如果返回的 unionid 为空,再拿前端传的 encryptedData 和 iv以及之前的 session_key 解密出 unionid 。
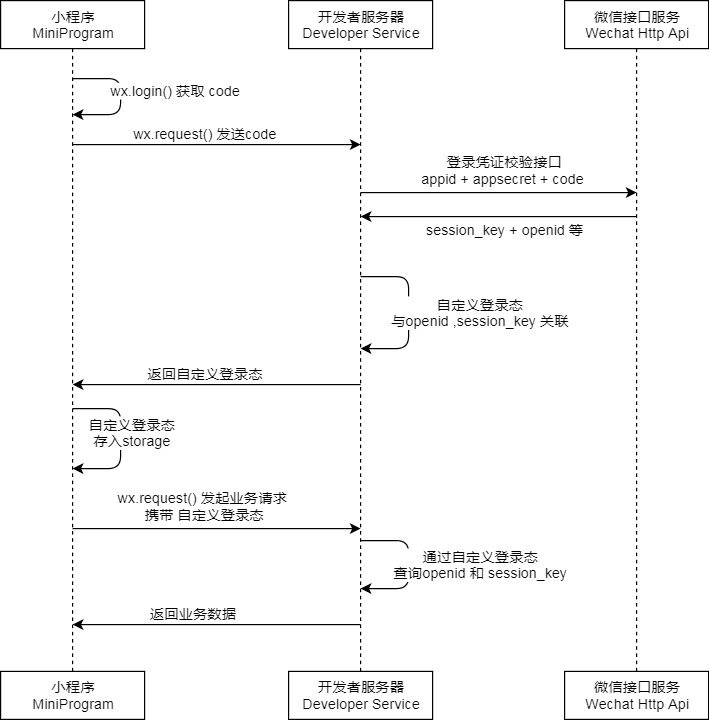
小程序登录流程:

参考链接:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/union-id.html - 微信官网
https://developers.weixin.qq.com/community/develop/article/doc/000ee05d9f8cc8ce35194b7cb5b413
https://www.cnblogs.com/yaoyuqian/p/8203792.html
如果快乐太难,那祝你平安。



