vue + element ui 搭建后台管理系统
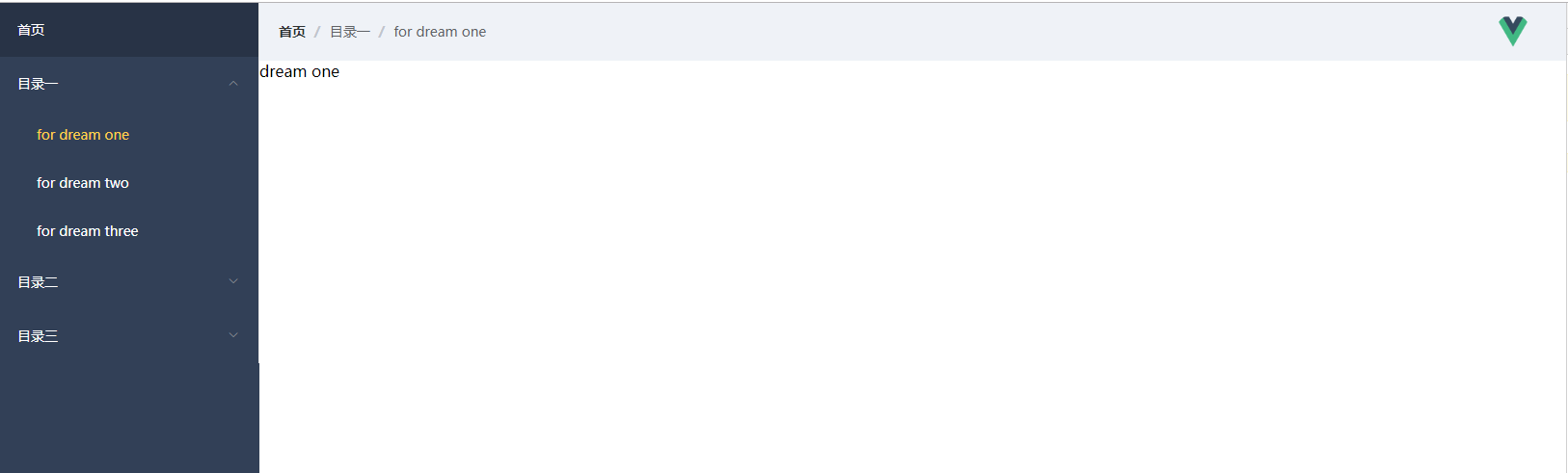
界面图:(vue+element ui 框架搭建的,所以element框架是一定要下载引入进来的哦)

首先用 vue init webpack management_backstage 创建项目(node,脚手架之类的是要提前安装好的哦)
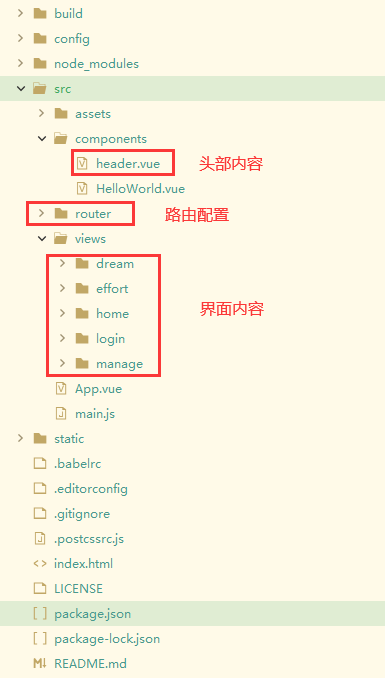
cd management_backstage 到项目目录中,创建需要的目录文件后,然后配置路由

进入 router 文件 的 index.js 文件中配置路由:(肯定是要在当前js中先引入相关文件,然后再配置路由)

主要是看一下meta 里的内容,比如说: component:manage 这里的manage是要提前引入进来的哈,引入方式: import manage from '@/views/manage/manage';
然后进入 manage.vue 界面看代码:
<!-- html 代码-->
<template>
<div id="manage">
<el-row style="height:100%">
<!-- 这里是左侧导航栏布局 -->
<el-col :span="4" style="min-height:100%;background-color:#324057">
<el-menu :default-active="defaultActive" style="min-height:100%" background-color="#324057" router text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="manage">首页</el-menu-item>
<el-submenu index="2">
<template slot="title">目录一</template> <!-- 这里的 index="这里是配置路由里面的名字哦" -->
<el-menu-item index="dreamOne" >for dream one </el-menu-item>
<el-menu-item index="dreamTwo" >for dream two </el-menu-item>
<el-menu-item index="dreamThree" >for dream three</el-menu-item>
</el-submenu>
<el-submenu index="3">
<template slot="title">目录二</template>
<el-menu-item index="reviceOne">for revice one</el-menu-item>
<el-menu-item index="reviceTwo">for revice two</el-menu-item>
<el-menu-item index="reviceThree">for revice three</el-menu-item>
</el-submenu> <!-- 这里暂时配置了3个导航栏哦,如有多个可以重复操作配置即可 -->
</el-menu>
</el-col>
<!-- 右侧布局 -->
<el-col :span="20" style="height:100%;overflow:auto;">
<headerTop></headerTop> <1-- 引入的头部组件 -->
<keep-alive>
<router-view></router-view> <!-- 主要显示的页面内容 -->
</keep-alive>
</el-col>
</el-row>
</div>
</template>
<!-- js 代码 -->
<script>
import headerTop from '@/components/header';
export default {
data(){
return{};
},
components:{
headerTop
},
methods:{
},
computed:{
defaultActive:function(){
return this.$route.path.replace('/','');
}
}
}
</script>
看一下 header组件里面的内容:
<template>
<div id="header_container">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{path:'/manage'}">home</el-breadcrumb-item>
<el-breadcrumb-item v-for="(item,index) in $route.meta" :key="index">{{item}}</el-breadcrumb-item>
</el-breadcrumb>
<!-- 这里的头部可以再加自己需要的内容哈,主要看业务需要哦 -->
</div>
</template>
按照这样子操作以及有些样式需要自己调整一下,界面是可以出来的,跳转也是没有问题的哦
如果快乐太难,那祝你平安。



