本文PDF下载
本文结构
JSON简介
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它易于编程人员阅读和编写,同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
客户端
使用JSON方式创建对象
Object方式
| function Person(name, age){ this.Name = name; this.Age = age; } var p = new Person("Sunny D.D", 25); |
alert(p.Name) //输出Sunny D.D
alert(p.Age) //输出25
使用上述代码创建对象,需要先写出对象的类,使用new关键字来创建对象。下面将介绍JSON创建对象的方式,它更像C#中的匿名类。
JSON方式
| var json = {"Name":"Sunny D.D", "Age":25}; |
alert(p.Name) //输出Sunny D.D
alert(p.Age) //输出25
可以看出,上述两种方式创建的对象实际上是一样的,但使用JSON方式创建对象更简便,非常适合创建一个临时的用来存储数据的对象。使用JSON方式创建的对象是不是与c#的匿名对象很相似呢?
为什么说使用JSON方式创建的对象与c#的匿名对象很相似,而不是相同呢?因为在C#中,匿名对象是不能传递的,也就是说不能通过参数的形式传递给另一个方法进行处理。但根据JavaScript语言的特点,对于Object对象没有严格的类型限制,这样就可以进行方便的传递了:
| function showName(person){ alert(person.Name); } |
showName(json) //输出Sunny D.D
获取JSON对象的字符串表示
使用json.js可以方便的将对象转换为JSON的字符串形式。下载地址
在 json.js文件的最下面,可以看到这样一段代码:
| if (!Object.prototype.toJSONString) { Object.prototype.toJSONString = function (filter) { return JSON.stringify(this, filter); }; Object.prototype.parseJSON = function (filter) { return JSON.parse(this, filter); }; } |
可以看到,它将判断对象类型是否有toJSONString这样一个方法,如果没有,将会为对象加入toJSONString方法与parseJSON这两个方法。
引入了这个js文件后,就可以简单地调用toJSONString方法来获取对象的JSON字符串形式:
| var jsonStr = p.toJSONString(); |
输出jsonStr,可以获得字符串"{"Name":"Sunny D.D","Age":25}"。
将字符串转换为JSON对象
在引入了json.js后,可以简单地调用JSON.parse(text),或者text.parseJSON()来将字符串转换为对象,但是需要注意的是,在一个string对象上调用parseJSON()时,会报一个错误“illegal access”,这是因为在代码“return JSON.parse(this, filter);”处,this的类型是一个Object,这可能是一个bug,稍加改动即可通过:
| if (!Object.prototype.toJSONString) { Object.prototype.toJSONString = function (filter) { return JSON.stringify(this, filter); }; Object.prototype.parseJSON = function (filter) { return JSON.parse(this + "", filter); }; } |
这样就可以确保传递给JSON.parse方法的第一个参数是string类型的对象。
服务器端
LINQ to JSON
获取LINQ to JSON的开源资源,可以访问http://json.codeplex.com/。
如果仅使用,可以下载Newtonsoft.Json.dll。
在项目中引用Newtonsoft.Json.dll就可以获得LINQ to JSON的能力了。在下面的示例中,我使用到了Northwind数据库,使用LINQ to SQL方式读取所有产品类别数据,创建一个JObject对象:
| using (NorthwindDataContext db = new NorthwindDataContext()) { JObject json = new JObject( //创建JSON对象 db.Categories.Select( c => new JProperty( //创建JSON属性 c.CategoryName, //属性名称(在这里是产品类别名称) new JArray( //属性的值(在这里是该类别下的所有产品名称) c.Products.Select( p => p.ProductName ) ) ) ) ); ltrJson.Text = json.ToString(); } |
上述代码生成的数据结构如下:
| “类别名称” : [“产品名称”, “产品名称”, “产品名称”,…] , “类别名称” : [“产品名称”, “产品名称”, “产品名称”,…] ,…… |
在前台页面获取ltrJson.Text,然后调用JSON.parse(ltrJson.Text),就可以获取到生成的对象了。
可以看出,LINQ to JSON提供程序支持我们以习惯的LINQ方式读取、创建对象,简化了开发过程,让我们的注意力可以集中在业务流程上。
下面简单地介绍LINQ to JSON中常用的几个类。
| LINQ to JSON | JavaScript | 描述 |
| JObject | Object | 对象 |
| JProperty | string | 属性名 |
| JArray | Array | 数组 |
| JValue | string,number,object,array,true,false,null | 属性的值 |
使用LINQ to JSON创建的对象,都可以简单地调用ToString方法来获取JSON字符串。此方法有两个重载形式,第一个是无参形式,可以按照默认格式获取JSON字符串;也可以调用有参格式,使用自定义格式来生成JSON字符串。
将字符串转换为JObject对象
在后台程序中可以通过JObject的静态方法Parse将字符串转换为一个JObject对象:
| JObject o = JObject.Parse(json); |
转换成功后,就可以利用LINQ to JSON的特性来进行相关操作了。
LINQ to JSON中的查询
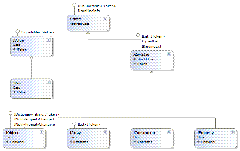
要使用LINQ to JSON进行查询,就必须要了解它的数据结构:
可以看出,其所有的类都派生于JToken,也就是说所有的LINQ to JSON对象都可以用JToken来表示,即JObject、JProperty还是JArray都可以利用李氏替换原则而用JToken来表示。认清这一点是非常必要的,因为接下来的示例中将多次用到他们之间的类型转换。
遍历一个JToken中所包含的元素,可以使用JTokenObj. Children方法,例如:
| using (ProductDataContext db = new ProductDataContext()) { JObject json = new JObject( //创建JSON对象 db.Categories.Select( c => new JProperty( //创建JSON属性 c.CategoryName, //属性名称(在这里是产品类别名称) new JArray( //属性的值(在这里是该类别下的所有产品名称) c.Products.Select( p => p.ProductName ) ) ) ) ); foreach (JProperty i in json.Children()) //遍历JSON对象的所有属性 { Console.WriteLine("类别为{0}的产品列表", i.Name); //输出属性的名称 JArray arr = (JArray)i.Value; //获取属性的值(在这里是该类别下的所有产品名称) foreach (JValue j in arr) //遍历产品名称集合 { Console.WriteLine(j.Value); //输出产品名称 } Console.WriteLine("-----------------------------------------------------"); } |
上述示例运行后,将输出所有的产品类别,以及属于对应类别的所有产品信息。
既然讲LINQ to JSON,那么就可以在其所有的对象上使用LINQ to Object(标准查询操作符)的方式进行查询。在下面的示例中,演示了如何使用LINQ to Object(标准查询操作符)的方式对JSON对象进行查询:
| using (ProductDataContext db = new ProductDataContext()) { JObject json = new JObject( //创建JSON对象 db.Categories.Select( c => new JProperty( //创建JSON属性 c.CategoryName, //属性名称(在这里是产品类别名称) new JArray( //属性的值(在这里是该类别下的所有产品名称) c.Products.Select( p => p.ProductName ) ) ) ) ); var q = json.Children<JProperty>() //获取JSON对象的所有属性 .Where(j => j.Name.StartsWith("C")) //结果只包含属性名称以"C"开头的 .OrderBy(j => ((JArray)j.Value).Count) //以属性的值中包含的元素个数排序 .Select(j => j.Name); //查询结果仅包含属性名称 foreach (string i in q) //遍历并输出属性名称 { Console.WriteLine(i); } } |
LINQ to JSON与XmlDocument之间的转换
使用LINQ to JSON,可以方便地在JSON对象与XmlDocument对象间进行转换。在以下两个示例中,演示了转换过程:
将XmlDocument对象转换为JSON字符串
| string xml = @"<?xml version=""1.0"" standalone=""no""?> <root> <person id=""1""> <name>Alan</name> <url>http://www.google.com</url> </person> <person id=""2""> <name>Louis</name> <url>http://www.yahoo.com</url> </person> </root>"; XmlDocument xdoc = new XmlDocument(); xdoc.LoadXml(xml); string jsonText = JsonConvert.SerializeXmlNode(xdoc); Console.WriteLine(jsonText); |
将JSON字符串转换为XmlDocument对象
| string json = @"{ ""?xml"": { ""@version"": ""1.0"", ""@standalone"": ""no"" }, ""root"": { ""person"": [ { ""@id"": ""1"", ""name"": ""Alan"", ""url"": ""http://www.google.com"" }, { ""@id"": ""2"", ""name"": ""Louis"", ""url"": ""http://www.yahoo.com"" } ] } }"; XmlDocument doc = (XmlDocument)JsonConvert.DeserializeXmlNode(json); |
LINQ to JSON & LINQ to XML
在本文前面的讨论中,已经包含了JSON字符串、LINQ to JSON对象和XmlDocument之间的转换方法,那么LINQ to JSON与 LINQ to XML之间也是可以互相操作的。但是其具体操作方法及是否必要将在以后讨论,大家也可以进行试验。
AJAX
使用AJAX获取JSON
在实际应用中,常会使用Ajax从后台程序中获取数据,然后呈现在页面中。在本示例中为了简化操作,创建了一个“一般处理程序”(.ashx文件)作为后台数据的提供程序,然后在页面中使用Ajax访问它获取一个JSON对象,然后访问JSON对象的AllProducts属性:
Command/GetProductsByCategoryIDHandler.ashx文件:
| <%@ WebHandler Language="C#" Class="GetProductsByCategoryIDHandler" %> using System; using System.Web; using System.Linq; using Newtonsoft.Json.Linq; public class GetProductsByCategoryIDHandler : IHttpHandler { public void ProcessRequest (HttpContext context) { HttpResponse response = context.Response; HttpRequest request = context.Request; int categoryID = Int32.Parse(request["categoryID"]); //传递过来的类别ID JObject json = null; using (NorthwindDataContext db=new NorthwindDataContext()) { string[] productNames = db.Categories //访问Northwind数据库的产品类别表 .Single(c => c.CategoryID == categoryID) //根据ID获取唯一实例 .Products //获取此类别的所有产品 .Select(p => p.ProductName) //结果只包含产品名称 .ToArray(); //转换为数组 //实例化JObject对象,同时为其加入一个名为AllProducts的属性 json = new JObject( new JProperty("AllProducts", new JArray(productNames)) ); } response.ContentType = "text/plain"; response.Write(json.ToString()); } public bool IsReusable { get { return false; } } } |
页面代码:
| <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>JsonAjax Demo</title> <script type="text/javascript" src="CommonFiles/JavaScript/jQuery/jquery-1.4.js"></script> <script type="text/javascript" src="CommonFiles/JavaScript/json.js"></script> <script type="text/javascript"> var commandLocation = "Command/GetProductsByCategoryIDHandler.ashx"; function getProductsByStandard(categoryID) { $.ajax({ url: commandLocation, dataType: "json", data: "categoryID=" + categoryID, success: function(json) { show.innerHTML = json.AllProducts; } }) } </script> </head> <body> <div> <span id="show"></span> </div> </body> </html> |
然后,在脚本中调用getProductsByStandard(1),就会在页面中显示类别ID为1的所有产品的产品名称了。要显示其他类别的产品,只需要改变getProductsByStandard方法的参数即可。
本文中使用到的资源
Northwind数据库下载
json.js下载
Newtonsoft.Json.dll下载
Json.NET资源浏览




 posted on
posted on

