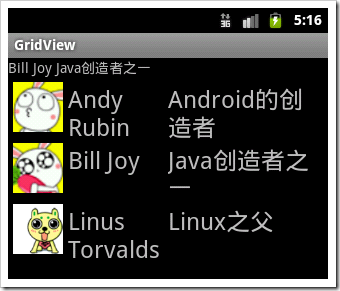
android 之 GridView
GridView 的用法基本与ListView类似。
程序布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello" />
<GridView android:id="@+id/gridview01" android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
其中GridView每一行的布局文件grid_row.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView android:id="@+id/imageview01" android:scaleType="fitXY"
android:layout_width="50dip" android:layout_height="50dip" />
<TextView android:id="@+id/tv01" android:layout_width="100dip"
android:layout_height="wrap_content" android:textSize="24dip"
android:paddingLeft="5dip" />
<TextView android:id="@+id/tv02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="24dip"
android:paddingLeft="5dip" />
</LinearLayout>
在主函数中配置GridView的Adapter:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridview = (GridView) findViewById(R.id.gridview01);
SimpleAdapter adapter = new SimpleAdapter(this, generateDataList(),
R.layout.grid_row, new String[] { "col1", "col2", "col3" },
new int[] { R.id.imageview01, R.id.tv01, R.id.tv02 });
gridview.setAdapter(adapter);
}
其中generateDataList()生成Adapter中的数据,其类型为 List<? extends Map<String, ?>>:
private List<? extends Map<String, ?>> generateDataList() {
// TODO Auto-generated method stub
ArrayList<Map<String,Object>> list=new ArrayList<Map<String,Object>>();
int rowCount=drawableIds.length;
for(int i=0;i<rowCount;i++){
HashMap<String, Object> hmap=new HashMap<String, Object>();
hmap.put("col1", drawableIds[i]);
hmap.put("col2", this.getResources().getString(nameIds[i]));
hmap.put("col3", this.getResources().getString(msgIds[i]));
list.add(hmap);
}
return list;
}
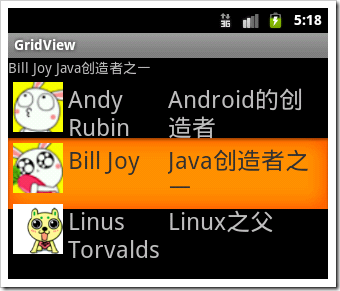
为GridView添加事件:
gridview.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
TextView textview = (TextView) findViewById(R.id.textview01);
LinearLayout ll = (LinearLayout) arg1;
TextView tv01 = (TextView) ll.getChildAt(1);
TextView tv02 = (TextView) ll.getChildAt(2);
StringBuilder sb = new StringBuilder();
sb.append(tv01.getText());
sb.append(" ");
sb.append(tv02.getText());
textview.setText(sb.toString());}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub}
});
gridview.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
LinearLayout ll = (LinearLayout) arg1;
TextView tv01 = (TextView) ll.getChildAt(1);
TextView tv02 = (TextView) ll.getChildAt(2);
StringBuilder sb = new StringBuilder();
sb.append(tv01.getText());
sb.append(" ");
sb.append(tv02.getText());
Toast.makeText(mainActivity.this, sb.toString(),
Toast.LENGTH_LONG).show();
}
});








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端