Android 选择控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView android:id="@+id/imageView1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/img01"
android:layout_gravity="center_horizontal" />
<ToggleButton android:id="@+id/tbutton01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<CheckBox android:id="@+id/checkbox01" android:layout_width="wrap_content"
android:text="切换图片" android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<RadioGroup android:id="@+id/radiogroup01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="horizontal" android:layout_gravity="center_horizontal">
<RadioButton android:id="@+id/raidoOn"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="Image01" />
<RadioButton android:id="@+id/raidoOff"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="Image02" /></RadioGroup>
添加事件:
iv=(ImageView) findViewById(R.id.imageView1);
tbutton=(ToggleButton) findViewById(R.id.tbutton01);
checkbox=(CheckBox) findViewById(R.id.checkbox01);
radioGroup=(RadioGroup) findViewById(R.id.radiogroup01);
radioOn=(RadioButton) findViewById(R.id.raidoOn);
radioOff = (RadioButton) findViewById(R.id.raidoOff);
tbutton.setOnCheckedChangeListener(new OnCheckedChangeListener(){@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
setState(isChecked);
}
});
checkbox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
setState(isChecked);
}
});
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
boolean state;
if(checkedId==R.id.raidoOn){
state=true;
}else{
state=false;
}
setState(state);
}
});
// radioOn.setOnCheckedChangeListener(new
// RadioButton.OnCheckedChangeListener(){
//
// @Override
// public void onCheckedChanged(CompoundButton buttonView,
// boolean isChecked) {
// // TODO Auto-generated method stub
//
// }});
}private void setState(boolean state) {
// TODO Auto-generated method stub
iv.setImageResource((state)?R.drawable.img01:R.drawable.img02);
tbutton.setChecked(state);
}
ImageView中常用成员方法:
| setAlpha(int alpha) | 设置透明度 |
| setImageBitmap(Bitmap bm) | 设置显示指定Bitmap对象 |
| setImageDrawable(Drawable drawable) | 设置为指定Drawable |
| setImageResource(int resId) | 设置显示指定id的资源 |
| setImageURI(Uri uri) | 设置指定Uri |
| setSelected(boolean selected) | 设置ImageView的选中状态 |
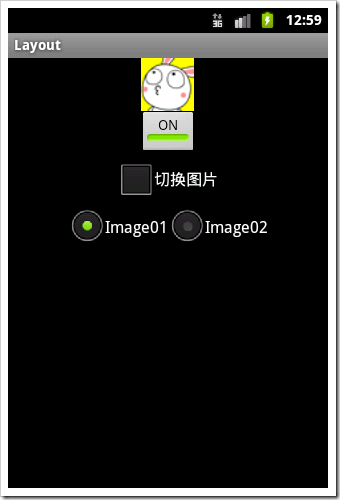
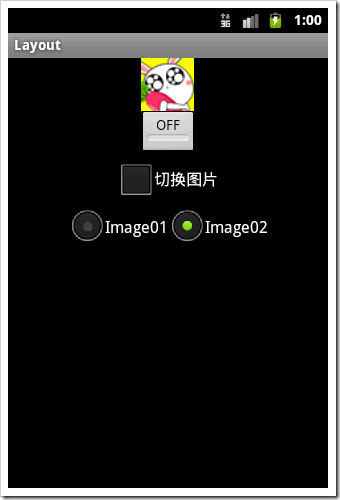
当在不同控件中选择时对图片进行切换:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端