Android 9Patch图片
在Android SDK安装路径下的tools目录下找到draw9path.bat,双击运行。制作9Path图片。
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
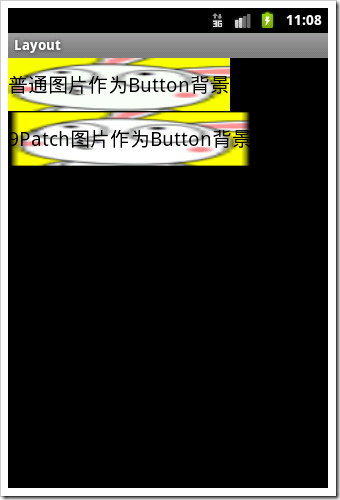
<Button android:text="普通图片作为Button背景" android:textSize="20dip"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/myselectora" />
<Button android:text="9Patch图片作为Button背景" android:textSize="20dip"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/myselectorb" />
</LinearLayout>
第二个按钮的背景为9patch图片,被拉伸后如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端