Android 常用基本控件 ImageButton
- 设置ImageButton的图片可通过android:src属性,也可以通过setImageResource(int)方法来实现。
- ImageButton所显示的图片若不能完全覆盖掉背景色时,使用ImageButton一般要将背景色设置为其他图片或直接设置为透明。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/tvEmail" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:ellipsize="end"
android:autoLink="email" android:text="邮箱\n(如sunnychuh@163.com)" />
<EditText android:id="@+id/etEmail" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:hint="请输入您的邮箱"
android:selectAllOnFocus="true" />
</TableRow>
<TableRow android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/tvPhone" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:ellipsize="middle"
android:autoLink="email" android:text="电话\n(如1234567890):" />
<EditText android:id="@+id/etPhone" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:maxWidth="160px"
android:phoneNumber="true" android:singleLine="true"
android:selectAllOnFocus="true" />
</TableRow>
<TableRow android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button android:id="@+id/button01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:gravity="right"
android:text="显示" />
<ImageButton android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/myselector"
android:background="@color/abc" />
</TableRow>
</TableLayout>
其中ImageButton的 android:src在drawable-mdpi中新建myselector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
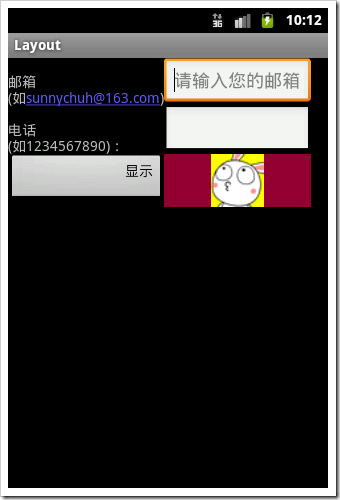
<item android:state_pressed="false" android:drawable="@drawable/img01" />
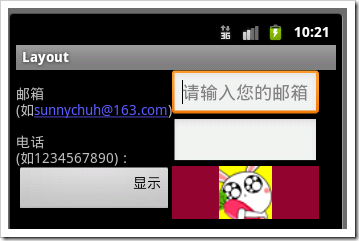
<item android:state_pressed="true" android:drawable="@drawable/img02" />
</selector>
当按下ImageButton后,显示如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端