Android 布局管理器 之 RelativeLayout&FrameLayout&AbsoluteLayout
3 RelativeLayout
子控件的位置是相对兄弟控件或父控件的位置而决定的。ViewA的位置相对于ViewB来决定,要保证B出现在A之前。
| 属性名称 | 属性说明 |
| android:layout_centerHorizontal | 当前控件位于父控件的横向中间位置 |
| android:layout_centerVertical | 当前控件位于父控件的纵向中间位置 |
| android:layout_centerParent | 当前控件位于父控件的纵横向中间位置 |
| android:layout_alignParentBottom | 当前控件低端与父控件的低端对齐 |
| android:layout_alignParentLeft | 当前控件左端与父控件的左端对齐 |
| android:layout_alignParentRight | 当前控件右端与父控件的右端对齐 |
| android:layout_alignParentTop | 当前控件上端与父控件的上端对齐 |
| android:layout_alignWithParentIfMissing | 参照控件不存在或不可见时参照父控件 |
| android:layout_toRightOf | 使当前控件位于给出id控件的右侧 |
| android:layout_toLeftOf | |
| android:layout_above | |
| android:layout_below | |
| android:layout_alignTop | |
| android:layout_alignBottom | |
| android:layout_alignLeft | |
| android:layout_alignRight | |
| android:layout_marginLeft | 当前控件左侧的留白 |
| android:layout_marginRight | |
| android:layout_marginTop | |
| android:layout_marginBottom |
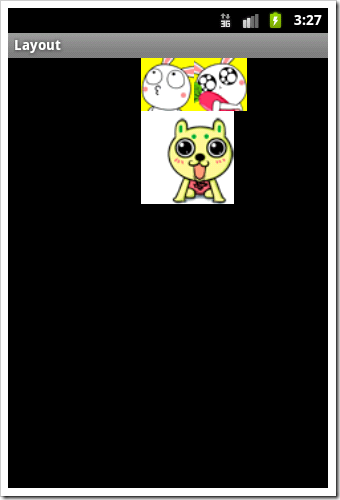
relavitelayout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<ImageView android:id="@+id/iv01" android:background="@drawable/img01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
<ImageView android:id="@+id/iv02" android:background="@drawable/img02"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_toRightOf="@id/iv01" android:layout_alignTop="@id/iv01" />
<ImageView android:id="@+id/iv03" android:background="@drawable/img03"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_below="@id/iv01" android:layout_alignLeft="@id/iv01" />
</RelativeLayout>
4 FrameLayout
在FrameLayout中,子控件是通过栈来绘制的,所有后添加的子控件会被绘制在上层
| 属性名称 | 对应方法 | 描述 |
| android:foreground | setForeground(Drawable) | 设置绘制在所有控件之上 |
| android:foregroundGravity | setForegroundGravity(int) | 设置绘制在所有子控件之上内容的gravity属性 |
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView android:id="@+id/big" android:text="大" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="60px"
android:textColor="@drawable/white" />
<TextView android:text="中" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="40px"
android:textColor="@drawable/darkgray" />
<TextView android:text="小" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="20px"
android:textColor="@drawable/abc" />
</FrameLayout>
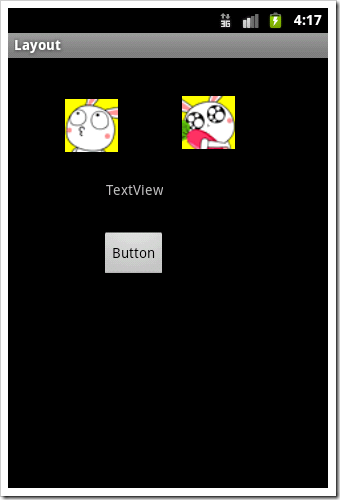
5 AbsoluteLayout
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView android:layout_height="wrap_content" android:src="@drawable/img01"
android:id="@+id/imageView1" android:layout_width="wrap_content"
android:layout_x="57dip" android:layout_y="41dip"></ImageView>
<ImageView android:layout_height="wrap_content" android:src="@drawable/img02"
android:id="@+id/imageView2" android:layout_width="wrap_content"
android:layout_x="174dip" android:layout_y="38dip"></ImageView>
<TextView android:layout_height="wrap_content" android:text="TextView"
android:layout_x="98dip" android:id="@+id/textView1"
android:layout_width="wrap_content" android:layout_y="122dip"></TextView>
<Button android:layout_height="wrap_content" android:id="@+id/button1"
android:layout_x="93dip" android:text="Button" android:layout_width="wrap_content"
android:layout_y="173dip"></Button>
</AbsoluteLayout>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端