Android 布局管理器 之 TableLayout
2 表格布局 TableLayout
TableLayout类以行和列的形式管理控件,每行为一个TableRow对象,也可以为一个View对象,当为View对象时,该对象将很跨改行所有列。
可以设置列为以下属性
- Shrinkable:该列的宽度可以收缩,以使表格能适应其父容器大小
- Stretchable:该列宽度可以拉伸,……
- Collapsed:该列被隐藏
| 属性名称 | 对应方法 | 描述 |
| android:collapseColumns | setCollapsed(int,boolean) | 列好从0开始 |
| android:shrinkColums | setShrinkColumns(boolean) | |
| android:stretchable | setStretchable(boolean) |
table_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:background="@drawable/white" xmlns:android="http://schemas.android.com/apk/res/android">
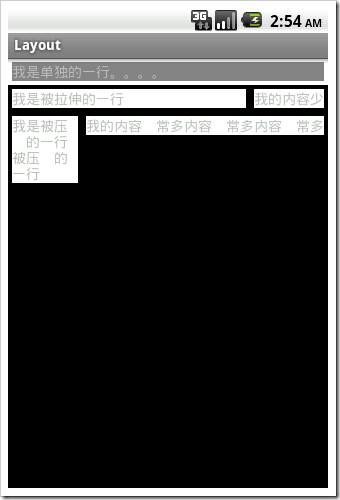
<TextView android:id="@+id/tv01" android:text="我是单独的一行。。。。"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:background="@drawable/darkgray" android:layout_margin="4px" />
</TableLayout>
<TableLayout android:id="@+id/TableLayout02"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:stretchColumns="0"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow android:id="@+id/TableRow01" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/tv02" android:text="我是被拉伸的一行"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/white" android:layout_margin="4px" />
<TextView android:id="@+id/tv03" android:text="我的内容少"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/white" android:layout_margin="4px" />
</TableRow>
</TableLayout>
<TableLayout android:id="@+id/TableLayout03"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:shrinkColumns="0" xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow android:id="@+id/TableRow02" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/tv04" android:text="我是被压缩的一行被压缩的一行"
android:background="@drawable/white" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_margin="4px" />
<TextView android:id="@+id/tv05" android:text="我的内容非常多内容非常多内容非常多"
android:background="@drawable/white" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_margin="4px" />
</TableRow></TableLayout>
</LinearLayout>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端