1、DIV+CSS布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行级标签</title>
<link type="text/css" rel="stylesheet" href="test.css" />
<style>
</style>
</head>
<body>
<div>我是布局用</div>
<div>我是布局用</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>

2、加粗


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行级标签</title>
<link type="text/css" rel="stylesheet" href="test.css" />
<style>
</style>
</head>
<body>
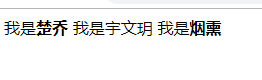
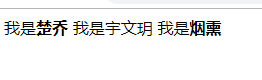
我是<b>楚乔</b> 我是宇文玥 我是<strong>烟熏</strong>
</body>
</html>
View Code
3、倾斜
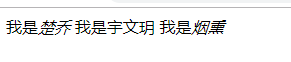
我是<i>楚乔</i> 我是宇文玥 我是<em>烟熏</em>

4、删除
<s>原价:1888</s>,现价 8.8 <br />
<del>原价:1888</del> 现价 8.8

5、下划线
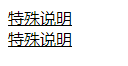
<u>特殊说明</u> <br/>
<ins>特殊说明</ins>













 浙公网安备 33010602011771号
浙公网安备 33010602011771号