Web前端(8)_css样式
1、类选择器
相同的样式类选择器的权重比标签选择器权重高
同种样式在相同选择器的情况下,下面的属性比上面的属性权重高
类选择器可以重复利用的
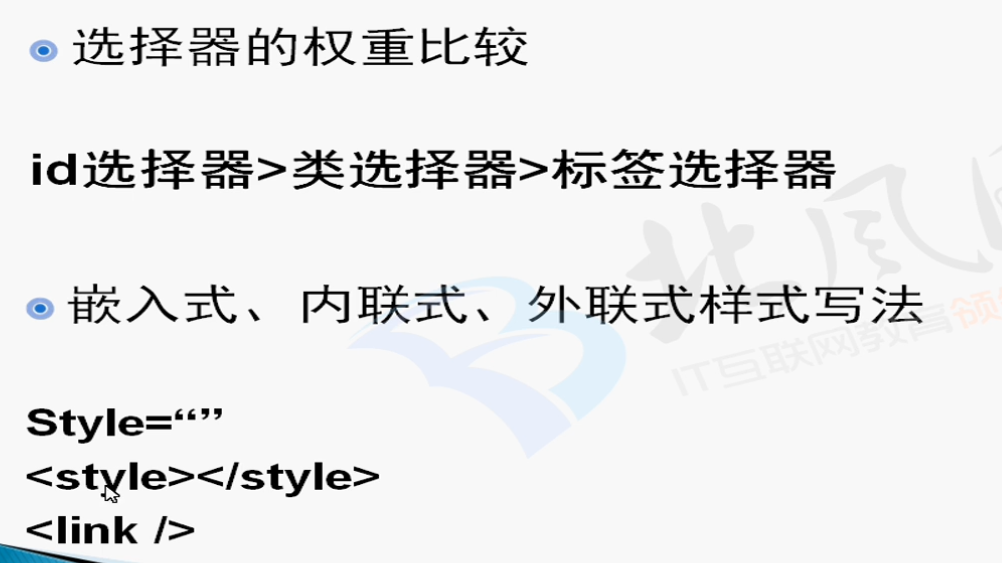
优先级,id选择器>类选择器>标签选择器
很多时候需要轮流用,很复杂

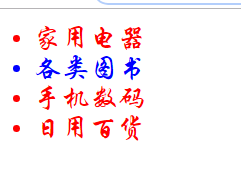
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> <style> li{ color:red; font-size: 28px; font-family: 华文行楷; } .blue{ color: blue; } </style> </head> <body> <div> <ul> <li>家用电器</li> <li class="blue">各类图书</li> <li>手机数码</li> <li>日用百货</li> </ul> </div> </body> </html>


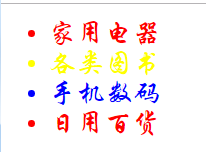
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> <style> li{ color:red; font-size: 28px; font-family: 华文行楷; } #yellow{ color:yellow; } .blue{ color: blue; } </style> </head> <body> <div id="menu"> <ul> <li>家用电器</li> <li id="yellow">各类图书</li> <li class="blue">手机数码</li> <li>日用百货</li> </ul> </div> </body> </html>

2、三种引入css的样式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> <style> li{ color:red; font-size: 28px; font-family: 华文行楷; } #yellow{ color:yellow; } .blue{ color: blue; } </style> </head> <body> <div id="menu"> <ul> <li>家用电器</li> <li id="yellow">各类图书</li> <li class="blue">手机数码</li> <li style="color: antiquewhite">日用百货</li> </ul> </div> </body> </html>
3、link引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> <link type="text/css" rel="stylesheet" href="test.css" /> <style> li{ color:red; font-size: 28px; font-family: 华文行楷; } .blue{ color: blue; } </style> </head> <body> <div id="menu"> <ul> <li>家用电器</li> <li id="yellow">各类图书</li> <li class="blue">手机数码</li> <li style="color: antiquewhite">日用百货</li> </ul> </div> </body> </html>
4、CSS实现内容与样式的分离
样式复用,方便日后维护





