解决vue空格换行报错问题
这个问题主要是因为你初始化的时候设置了eslint(规范化代码,你可以重新初始化关掉eslint)解决办法如下(建议方法三,简单):
方法一:
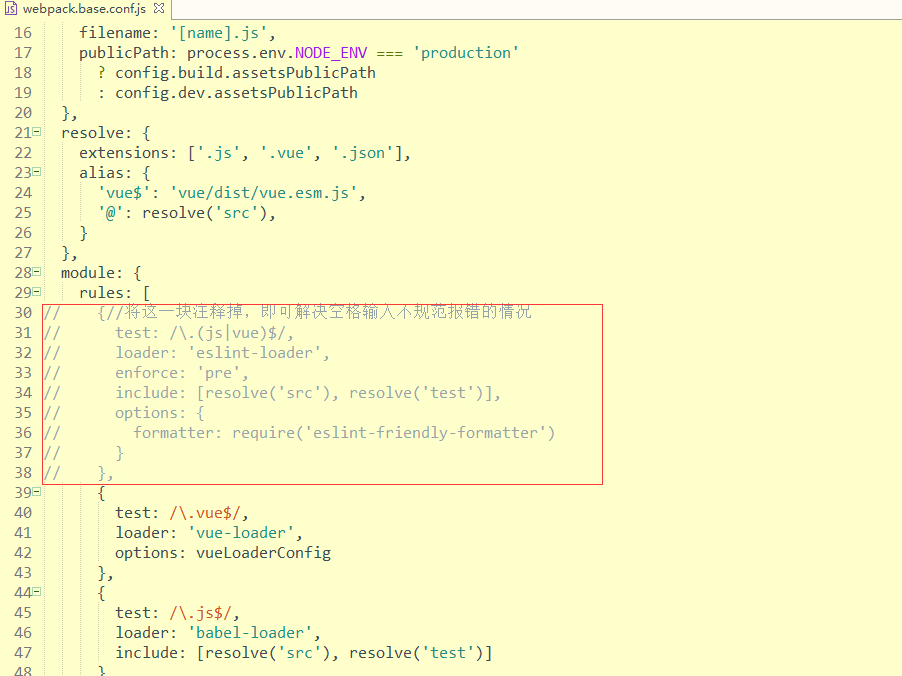
找到目录下的build文件夹,面有webpack.base.config.js文件,将下放代码注释掉然后重启就可以了

由于我用vue-cli创建的项目没有build文件夹,所以找不到webpack.base.config.js文件,不能用上面这种方法解决,所以↓
方法二:
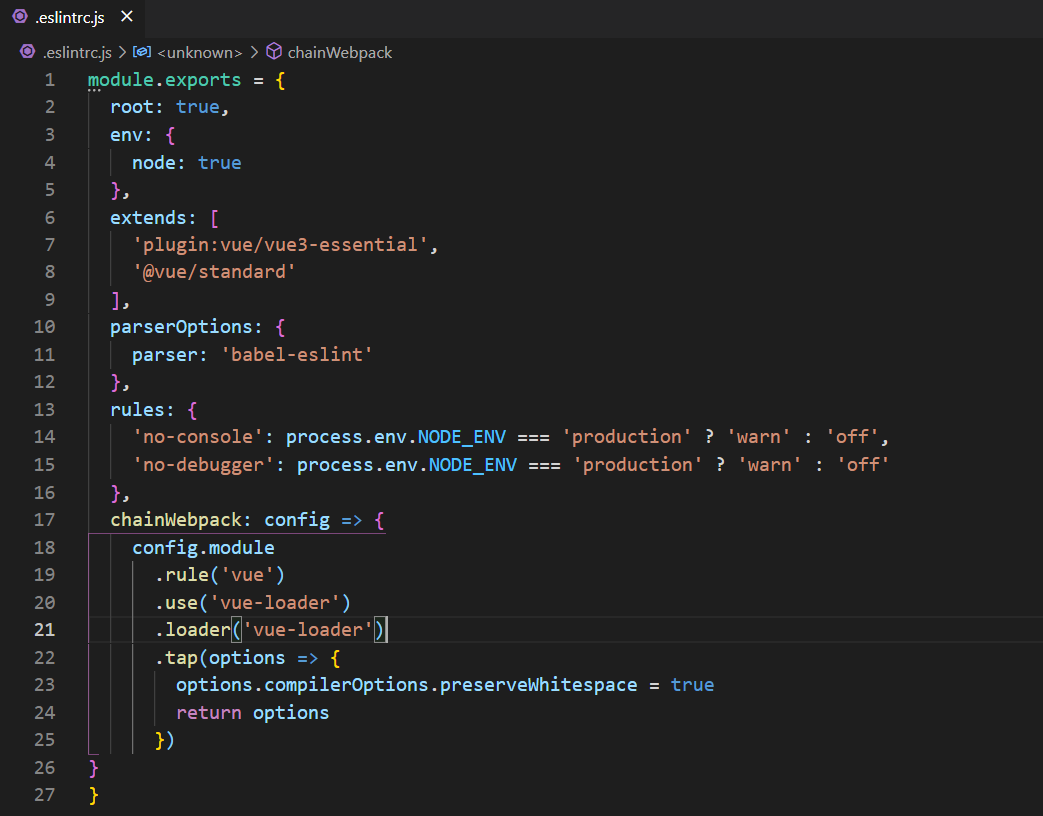
打开根目录下的.eslintrc.js文件,加入下面代码
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
}
如图所示:

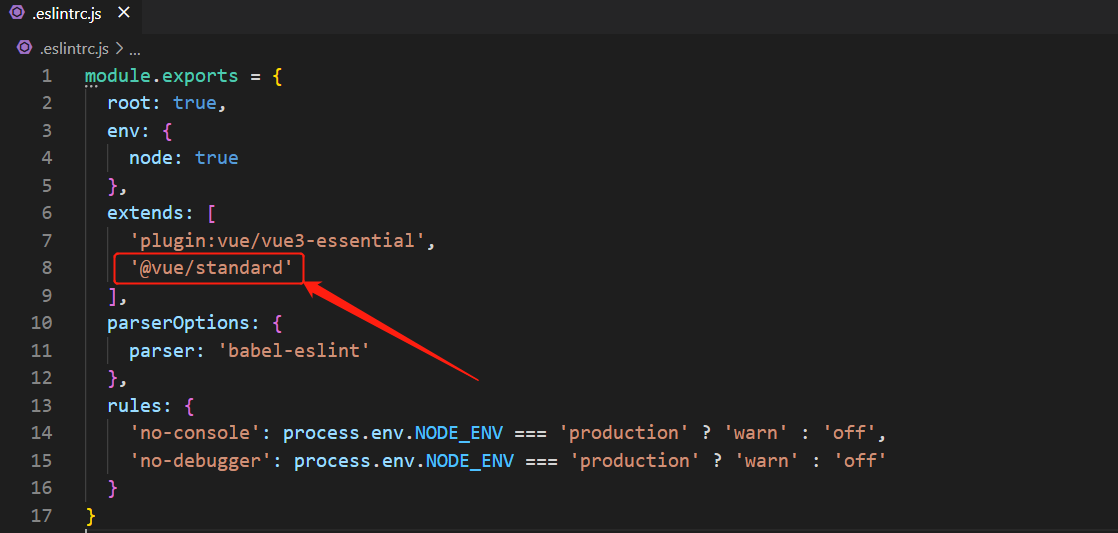
方法三:
还有一种方法特别简单,只要删掉严格模式那个配置就行了(删掉后一定要重启编辑器!)如图:

完美解决 ~ so easy!~~有这么好的博主,妈妈再也不用担心我的学习辣~~





